VSCode 很方便
* 支持以目录作为一个 Project 的基准。
* 支持全局 search
* 支持自定义 command (Task)
轻量级 Editor,有这些,就很舒心了。
VSCODE支持git、支持多种语言、支持各种插件、支持各种键盘映射,可以模仿成vim、sublime之类的 ;
VSCODE支持AutoHotkey高亮了,想用它开发AHK,要想自己DIY热键来运行AHK需要知道当前AHK脚本的全路径,于是发掘了一下配置方式,如下:
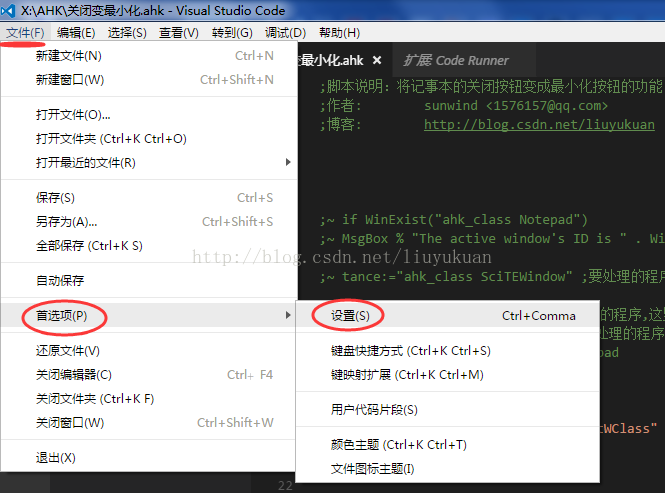
第一步:
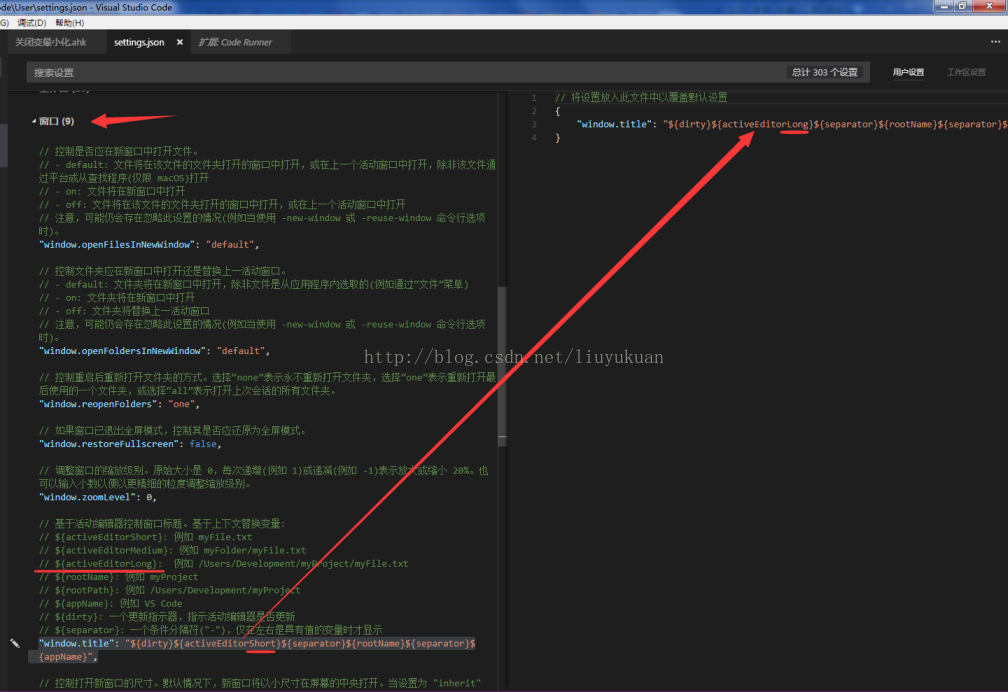
第二步,
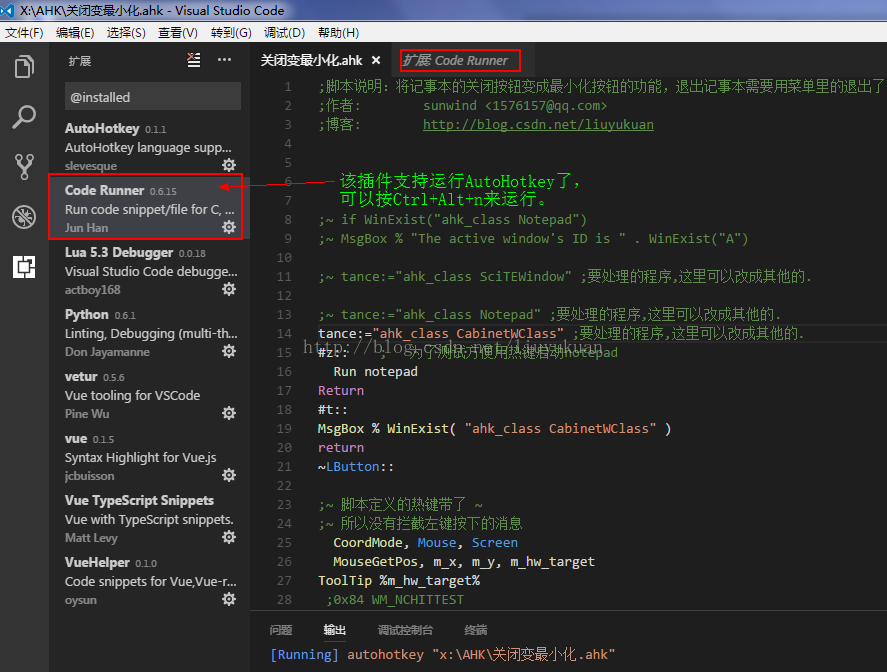
补充:如果不想DIY可以装插件Code Runner,支持运行许多种语言的
热键是Ctrl+Alt+n
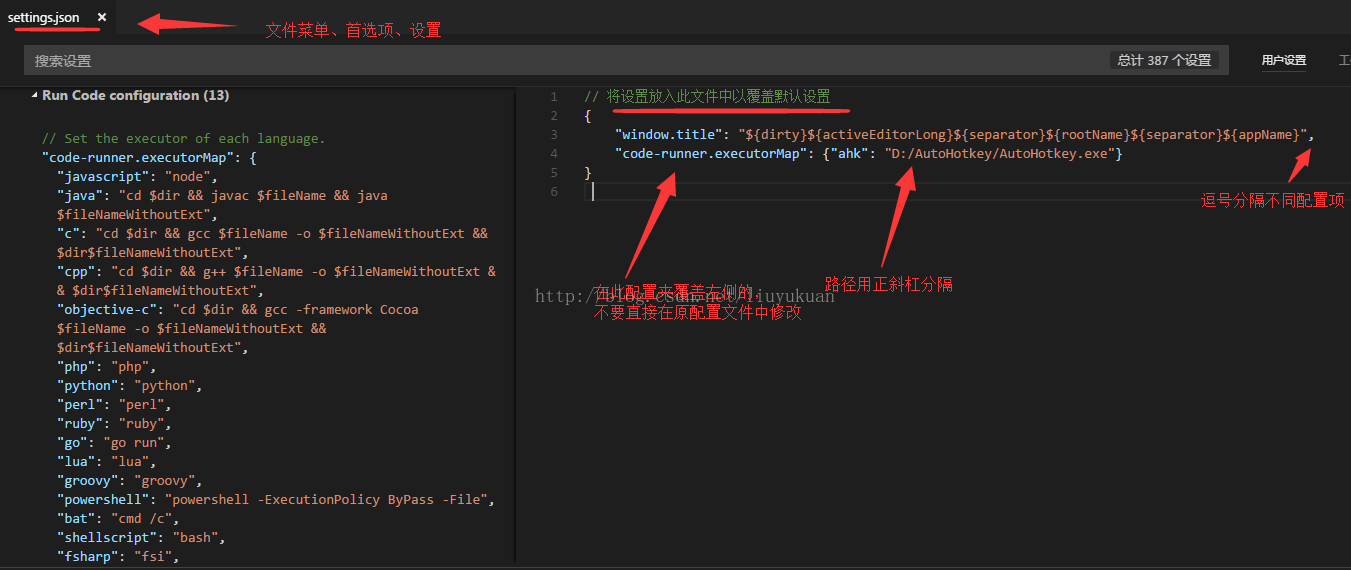
在首选项中参考code-runner.executorMap段,设置AutoHotkey解析器的路径
关于文件编码:
想改文件编码可以左键点击窗口状态栏右侧的编码段,然后在弹出窗里选择
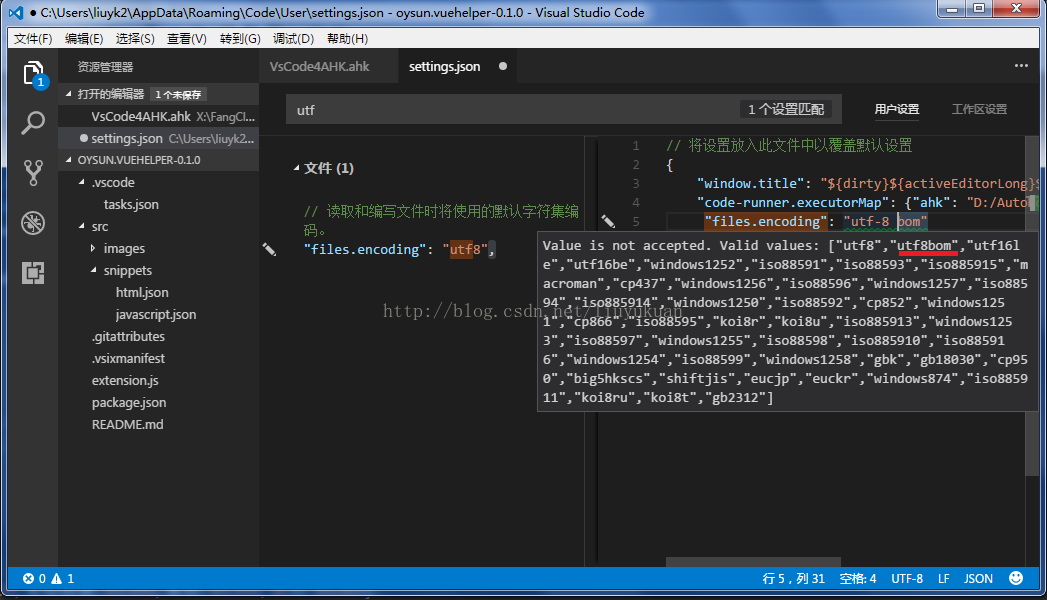
编辑器默认配置的是UTF-8不带BOM,而AutoHotkey需要选择UTF-8带BOM的(utf8bom)才不乱。
// 将设置放入此文件中以覆盖默认设置
{
"window.title": "${dirty}${activeEditorLong}${separator}${rootName}${separator}${appName}",
"files.encoding": "utf8bom",
"code-runner.executorMap": {
"ahk": "\"C:/Program Files/AutoHotkey/AutoHotkey.exe\""
}
}











 本文介绍VSCode作为轻量级编辑器的强大功能,包括支持目录作为项目基准、全局搜索、自定义命令、支持Git及多种语言插件等。还详细讲解了如何配置VSCode以支持AutoHotkey开发,包括设置文件编码为UTF-8带BOM,以及如何通过配置Code Runner插件运行AutoHotkey脚本。
本文介绍VSCode作为轻量级编辑器的强大功能,包括支持目录作为项目基准、全局搜索、自定义命令、支持Git及多种语言插件等。还详细讲解了如何配置VSCode以支持AutoHotkey开发,包括设置文件编码为UTF-8带BOM,以及如何通过配置Code Runner插件运行AutoHotkey脚本。
























 1837
1837

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










