
大家在使用fiddler的时候,有没有这样的需求呢,那就是抓包时直接获取到各个请求的具体响应时间?这样我们就可以清晰明了的看到各个接口的响应时间了,非常之方便!
其实这个需求在fiddler中非常容易实现!!本文就告诉大家具体的实现细节!
Overall_Elapsed加到工具栏
接下来就来讲解如何在工具栏中显示Overall_Elapsed,方法特别简单!
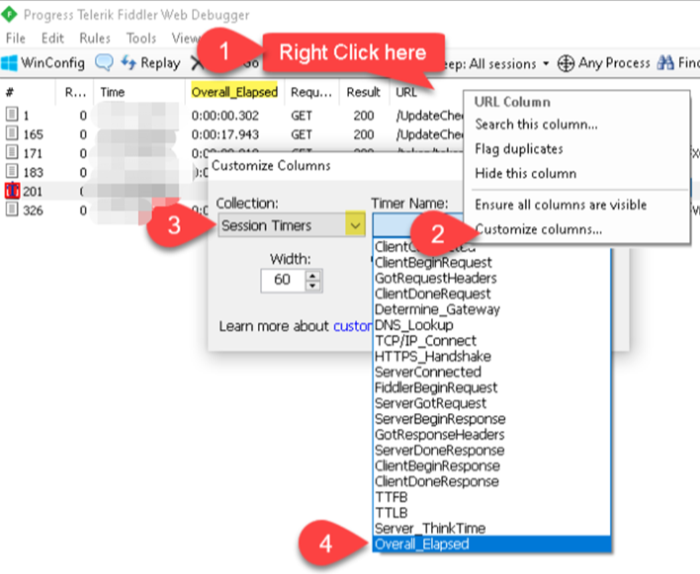
鼠标右键点击选中抓包顶部窗口的其中一列(例如URL),然后执行如下操作Customize columns>session Times>Overall_Elapsed 如下图所示:

代码验证Overall_elapsed
写了一段flask 代码来验证Over_Elapsed准确性,代码如下:
from flask import Flask
import time
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello World'
@app.route('/sleep3')
def sleep3():
time.sleep(3)
return 'sleep3'
@app.route('/sleep5')
def sleep5():
time.sleep(5)
return 'sleep5'
if __name__ == '__main__':
app.run()然后再浏览器中调用/sleep3接口,大家可以看到响应时间是3s!大功告成!

我的每一篇文章都希望帮助读者解决实际工作中遇到的问题!如果文章帮到了您,劳烦点赞、收藏、转发!您的鼓励是我不断更新文章最大的动力!


























 480
480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










