上一节,我们了解了指令与控制器之间的交互,接下来看看指令与指令之间是如何进行交互的。
1.首先来了解一下什么是独立scope
为了更好的理解独立scope,我们来看一段代码:
<div ng-controller="myController1">
<hello></hello>
<hello></hello>
</div>
var app=angular.module('firstApp',[]);//app模块名
app.controller('myController1',['$scope',function($scope){
}]);
app.directive('hello',function(){
return{
restrict:'E',
template:"<div><input type='text' ng- model='username'/>{{username}}",
replace:true
}
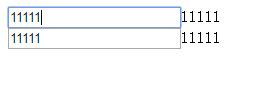
})我们定义了一个指令,并在html中调用了两次,我们发现,调用两次的结果为:使用同一个指令构建的scope共享了一个数据,结果如下,我们在一个输入框中输入数据,会改变第二个指令中的输入框
如何解决这个问题呢,我们需要给指令生成独立的scope,每次使用指令时,生成的scope都是独立的,我们只需要如此修改:
app.directive('hello',function(){
return{
restrict:'E',
scope:{},
template:"<div><input type='text' ng-model='username'/>{{username}}",
replace:true
}
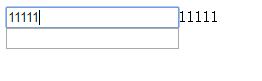
})结果如下:
2.指令与指令之间的交互,指令的继承
(1)首先我们定义了一个父指令,定义的方式如下:
app.directive('father',function(){
return{
restrict:'E',
scope:{},
controller:function($scope){
this.mean1=function(){
console.log('这是第一个方法....');
};
this.mean2=function(){
console.log('这是第二个方法....');
};
this.mean3=function(){
console.log('这是第三个方法....');
}
}
}
});我们注意到,指令里面也有controller,这里的controller与控制器定义过程中的不同,这里的controller指的是指令的独立scope中定义的一些方法。
(2)定义子指令,子指令中可以使用父指令中scope中的方法:
app.directive('childFirst',function(){
require:'^father',
link:function(scope,ele,attr,fatherCtrl){
fatherCtrl.mean1();
}
})这样通过:
require:'^father'子指令就可以继承并且使用父指令中,独立scope中的一些方法。此时我
们的link函数就可以有第四个参数。
link和controller中方法的区别:
link中的方法是需要执行或者马上要执行的方法。
controller中的方法是希望暴露出来,给外部使用的一些方法。
总结:指令之间的交互,是通过指令的controller中暴露出来的方法,给外部指令使用。
























 5649
5649

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








