需求:脚手架vue-cli引入Jquery和普通的不一样
一、安装JQuery
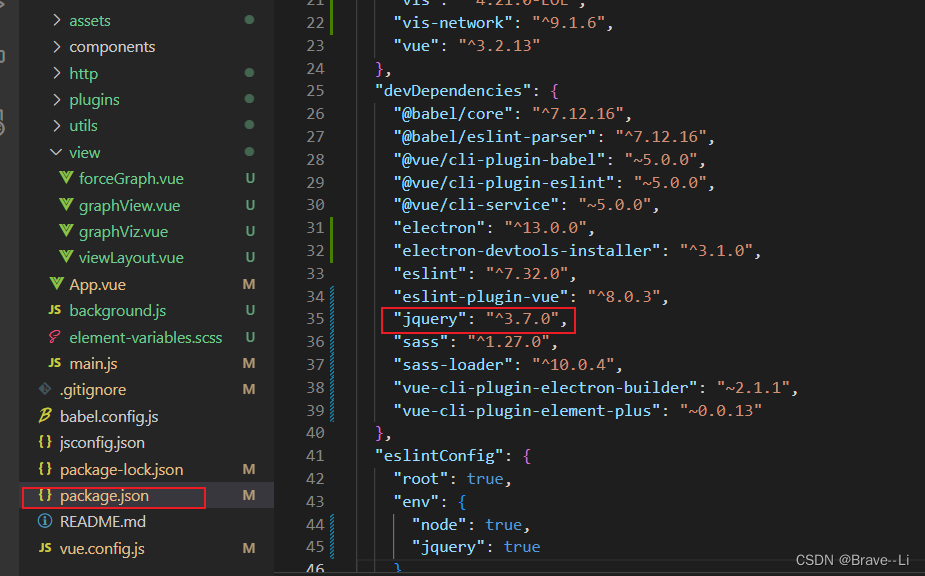
在终端输入npm install jquery --save
安装成功能看见版本信息如下

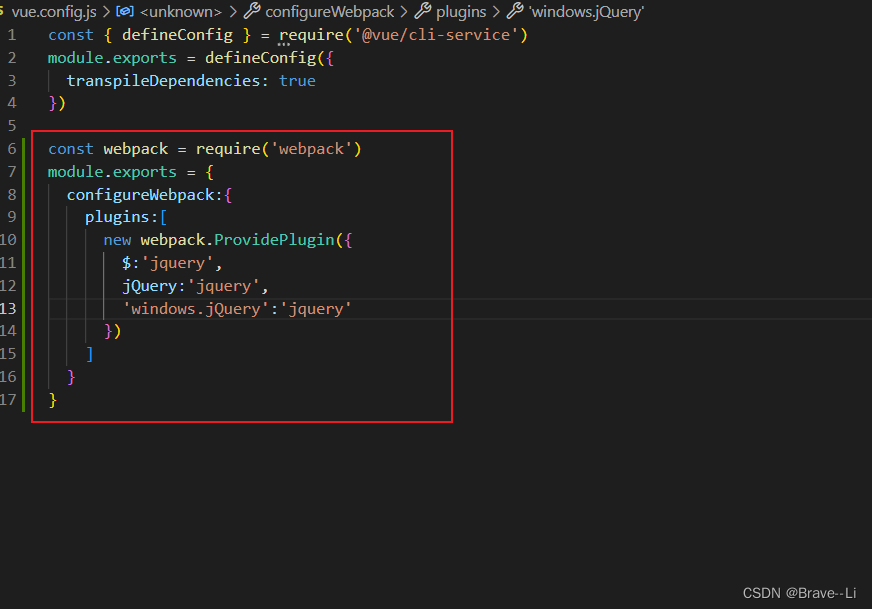
二、修改vue.config.js文件(找不到就创建,已存在无需新建;红色框里的是需要添加的)
注:有的博客里是修改webpack.base.conf.js这个文件,如果你当初使用的是vue-cli
是找不到这个webpack.base.conf.js文件,这时,vue.config.js==webpack.base.conf.js
直接在vue.config.js里面修改就好了。
https://www.cnblogs.com/seemoon/p/12851625.html

const webpack = require('webpack')
module.exports = {
configureWebpack:{
plugins:[
new webpack.ProvidePlugin({
$:'jquery',
jQuery:'jquery',
'windows.jQuery':'jquery'
})
]
}
}
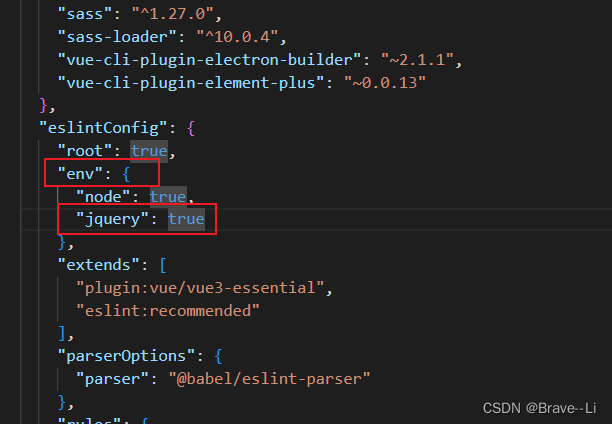
三、在package.json中修改env配置(红色框为需要添加的)

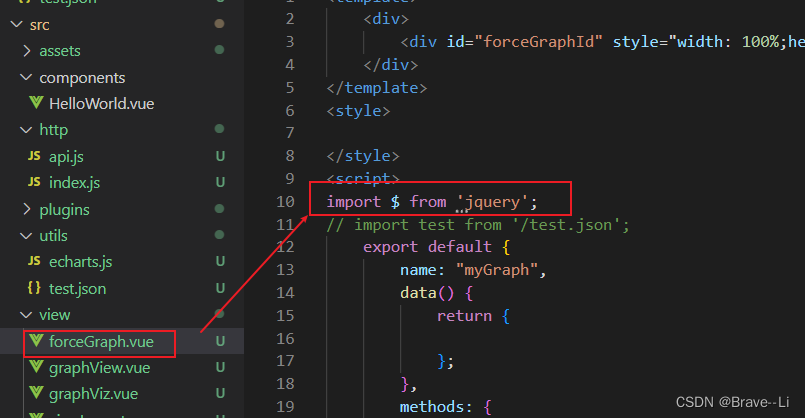
***四、最后导入JQuery:在自己需要使用的vue文件中,按需导入即可

自此完成jQuery的引入和配置
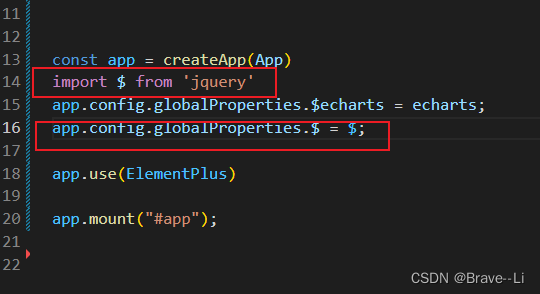
注:要是想全局使用:
可以在main.js中导入如下红框内容试试(但是不确定对不对),
有的文章导入的是这个 Vue.prototype.$ = $;
这个肯定在vue3/vue-cli中肯定是不对的

参考:
https://blog.csdn.net/qq_48009509/article/details/121557084
https://www.cnblogs.com/seemoon/p/12851625.html
https://www.cnblogs.com/spring_wang/p/14541916.html
https://blog.csdn.net/Madman528/article/details/119790059




















 826
826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








