Vue开发环境搭建
总体需求:第一次使用vue3,开发工具使用的是VScode,打算使用vue-cli脚手架,组件使用element-plus
1. 在node官网上下载最新的node.js https://nodejs.org/en
3. 安装好node后,要在自己电脑上创建一个专门放项目的文件夹
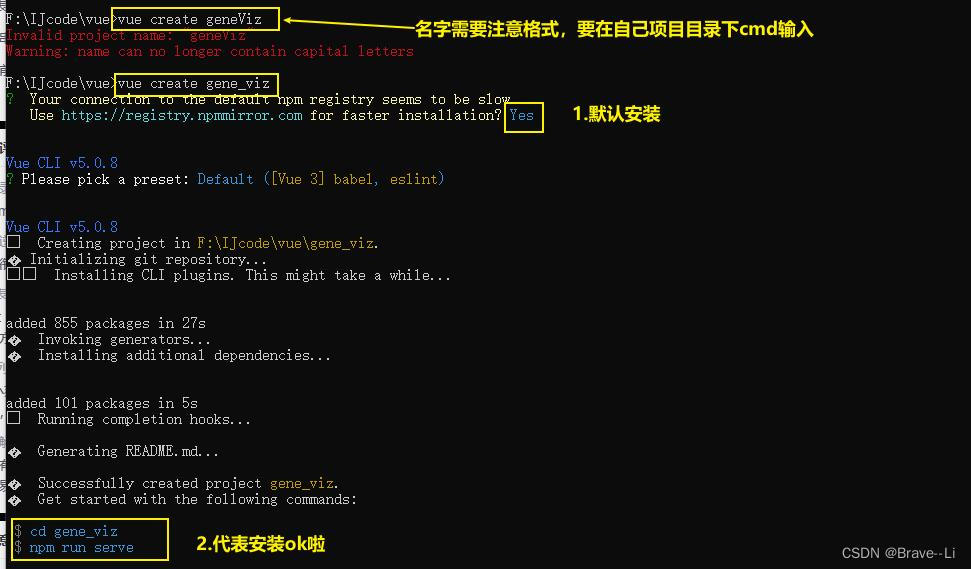
4. 在创建的文件夹下 输入cmd打开终端,输入 “vue create 项目名”

4. 安装成功后,就代表创建了一个名为 gene_viz的项目,同时系统会自动在vue文件夹下创建一个gene_viz文件夹
5. 进入gene_viz文件夹下,执行命令行:npm run serve

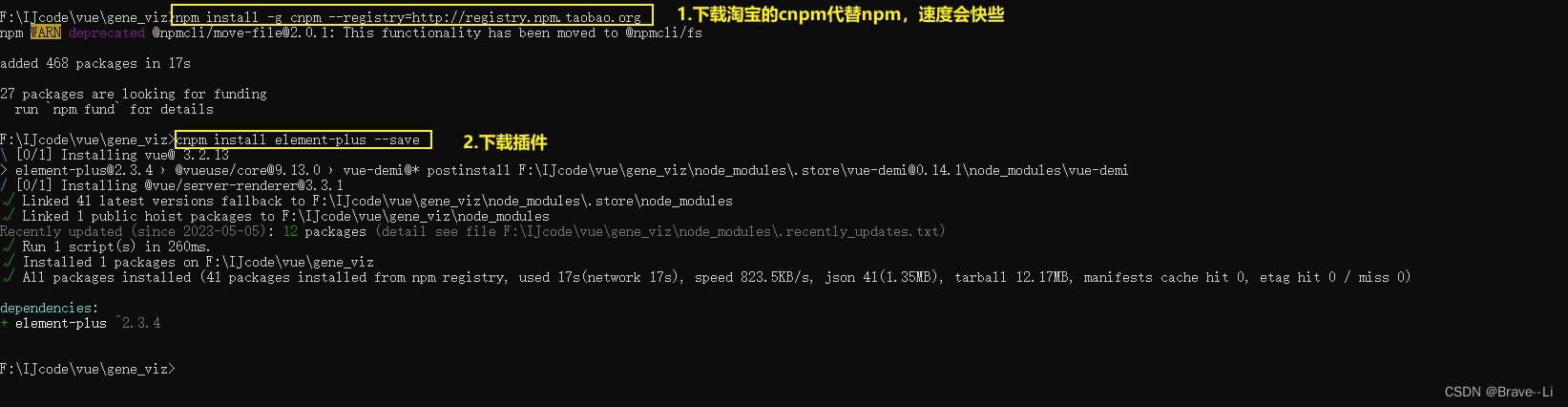
6.下载淘宝的cnpm代替npm,后续下载各种插件就会快些

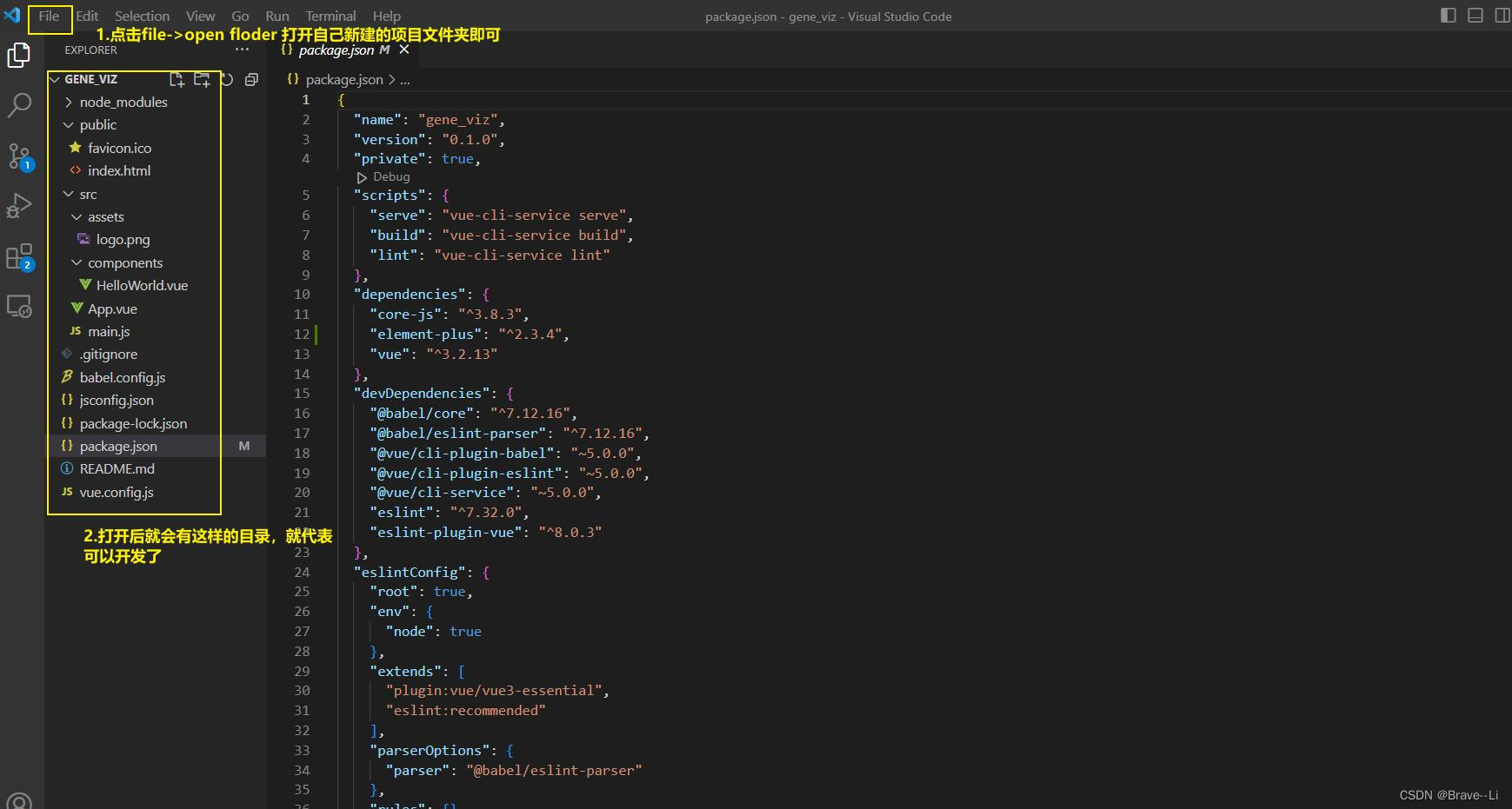
7.用VScode打开项目,进行开发






















 142
142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








