在一些情况下,我们需要对map、video、canvas、camera这些微信小程序的原生控件,进行自定义,比如在camera上添加一个矩形线框作为拍照区域,这时我们就需要使用到cover-view这个控件。
cover-view的使用方法与view基本一致,以下是一些注意点:
- 在同一父容器中,要在原生控件上添加布局,只能用
cover类的控件,因为原生控件的层级处于顶层,即使将非cover类的控件的z-index设置到10000,依然层级在原生控件之下,被覆盖。 - 在原生控件
cover-view作为父容器时,不能使用其他控件嵌套作为子元素,只能使用cover类的控件,例如:cover-view、cover-image。
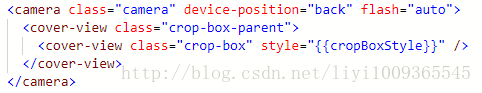
使用示例:























 4788
4788

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








