我们可以理解区别为:
$route是用来获取路由信息的,$router是用来操作路由的
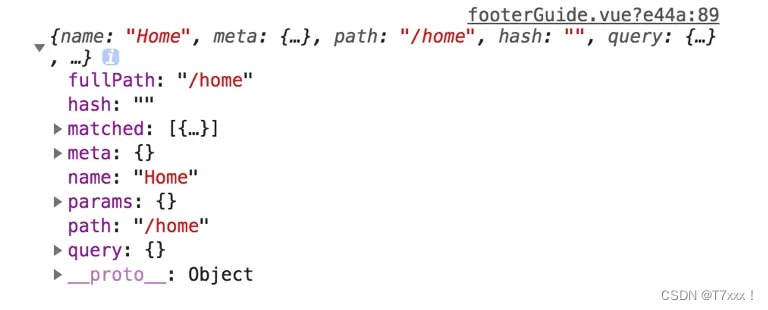
$route

$route 拿路悠悠参数对象,如动态参数id,获取当前路由信息。
route是路由信息对象,里面主要包含路由的一些基本信息,包含当前的路径,参数,query对象等。(包括name、meta、path、hash、query、params、fullPath、matched、redirectedFrom)
route object 出现在多个地方:
1.组件内的 this.route和route watcher 回调(监测变化处理);
2.router.match(location) 的返回值
3.scrollBehavior 方法的参数
4.导航钩子的参数:// to: 要去哪个页面
// from:从哪里来
// next:它是一个函数。
// 如果直接放行 next() //
如果要跳到其它页 next(其它页) router.beforeEach((to, from, next) => {
// to 和 from 都是 路由信息对象,后面使用路由的钩子函数就容易理解了
})
1.$router.path
字符串,对应当前路由的路径,总是解析为绝对路径,如 “/foo/bar”。2.$route.params
一个 key/value 对象,包含了 动态片段 和 全匹配片段,
如果没有路由参数,就是一个空对象。3.$route.query
一个 key/value 对象,表示 URL 查询参数。
例如,对于路径 /foo?user=1,则有 $route.query.user == 1, 如果没有查询参数,则是个空对象。4.$route.hash
当前路由的 hash 值 (不带 #) ,如果没有 hash 值,则为空字符串。5.$route.fullPath
完成解析后的 URL,包含查询参数和 hash 的完整路径。6.$route.matched
数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。7.$route.name 当前路径名字
8.$route.meta 路由元信息
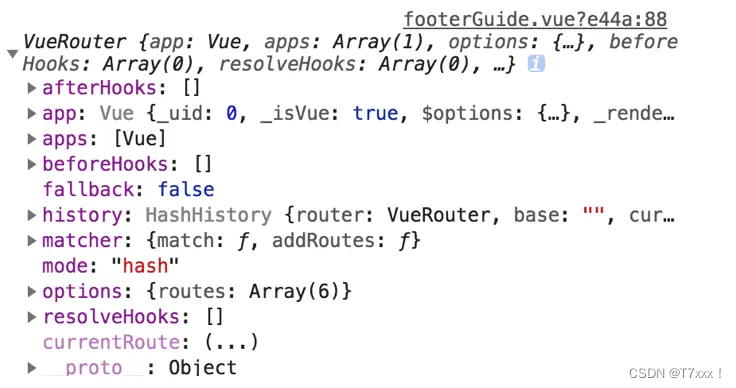
$router

$router是路由实例对象,挂载了很多编程式导航方法。如push、go、forward、back等。
路由实例方法:
1、push
> // 字符串
> this.$router.push('home')
> // 对象
> this.$router.push({ path: 'home' })
> // 命名的路由
> this.$router.push({ name: 'user', params: { userId: 123 }})
> // 带查询参数,变成 /register?plan=123
> this.$router.push({ path: 'register', query: { plan: '123' }})
> //push方法其实和<router-link :to="...">是等同的。
注意:push方法的跳转会向 history 栈添加一个新的记录,当我们点击浏览器的返回按钮时可以看到之前的页面。
2、go
// 页面路由跳转 前进或者后退
this.$router.go(-1) // 后退
3、replace
push方法会向 history 栈添加一个新的记录;而replace方法是替换当前的页面
不会向 history 栈添加一个新的记录
// 一般使用replace来做404页面
this.$router.replace('/')
注 : 配置路由时path有时候会加 ‘/’ 有时候不加,以’/'开头的会被当作根路径,就不会一直嵌套之前的路径。






















 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








