/**
* 作者:crazyandcoder
* 联系:
* QQ : 275137657
* email: lijiwork@sina.com
* 转载请注明出处!
*/ android 动画属性详解
android中的动画属性主要分为四种,分别是alpha、scale、translate、rotate。我们现在来详细了解一下各个类型的意思,然后根据项目的需求要定义自己的动画。
- alpha 透明度渐变的动画效果
- scale 尺寸收缩渐变的动画效果
- translate 画面转换位置的动画效果
- rotate 画面转移旋转动画效果
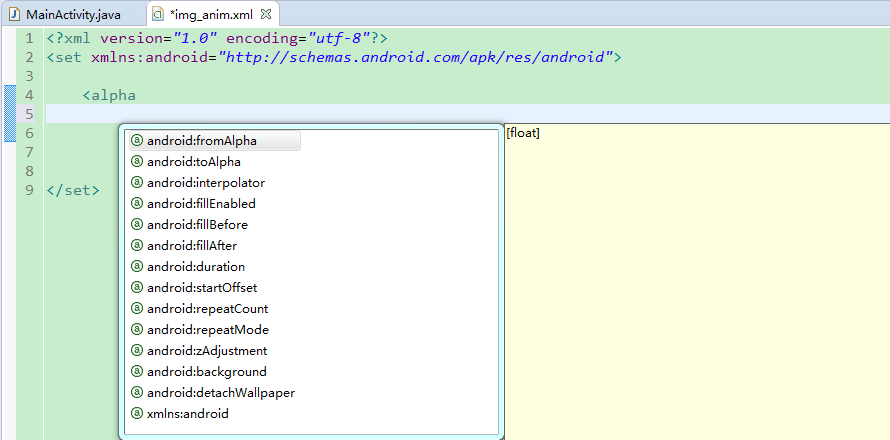
加载动画我们可以通过两种方式,一种是xml布局的方式,另一种就是纯的java代码方式。两种方式各有优势,根据需要可以自己选择。首先我们来看下xml的方式定义动画属性,需要在res目录下新建一个文件夹anim,具体的路径为res/anim,里面新建一个img_anim.xml文件。
<?xml version="1.0" encoding="utf-8"?>
<set>
<alpha />
<rotate />
<scale />
<translate />
</set>接下来我们分别了解其中的每个属性的内容:
Alpha 透明度渐变的动画效果

- fromAlpha 动画开始时的透明度, 0.0~1.0之间的float类型的数字,0.0代表完全透明,1.0代表不透明
- toAlpha 动画结束时的透明度,同上
- interpolator 动画的显示速度,可以有加速、匀速等状态。
- duration 动画持续的时间
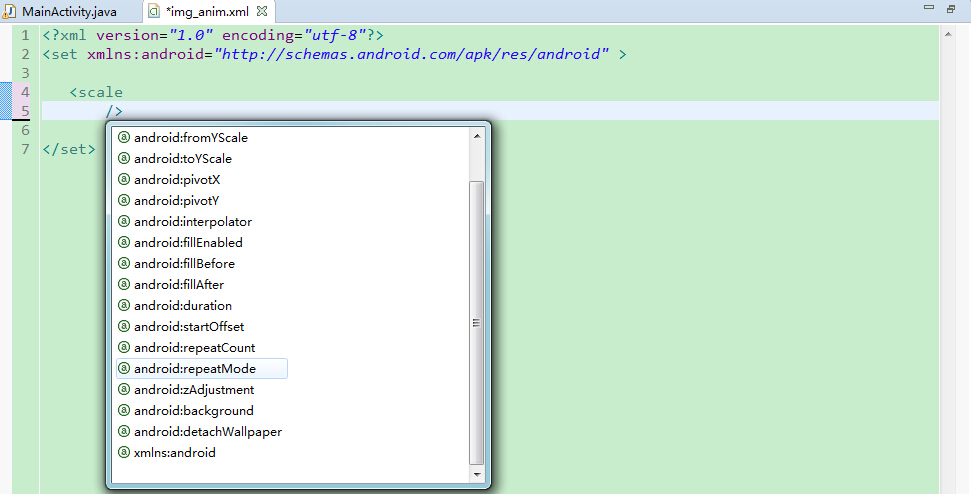
Scale 尺寸收缩渐变的动画效果
- fromYScale 代表起点Y方向上相对于自身的缩放比例,0.5缩小一半,1.0无变化,2.0放大一倍
- fromXScale 代表起点X方向上相对于自身的缩放比例。
- toXScale、toYScale与上面相对,代表结束时的x、y方向上的缩放比例
- pivotX,pivotY代表缩放的中心点x、y位置,
简单的来看一个实例:从图像中心点开始,初始图像xy方向缩放为原图的一半,然后放大到原来的2倍,缩放过程期间持续5秒钟,代码为:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<scale
android:duration="5000"
android:fromXScale="0.1"
android:fromYScale="0.1"
android:pivotX="0.5"
android:pivotY="0.5"
android:repeatCount="55"
android:toXScale="2.0"
android:toYScale="2.0" />
</set>
可以看到这只狗有小到大的变化过程,由于是在手机里面模拟动画的,所以缩放过程不是很平滑,建议真机测试,效果更佳。
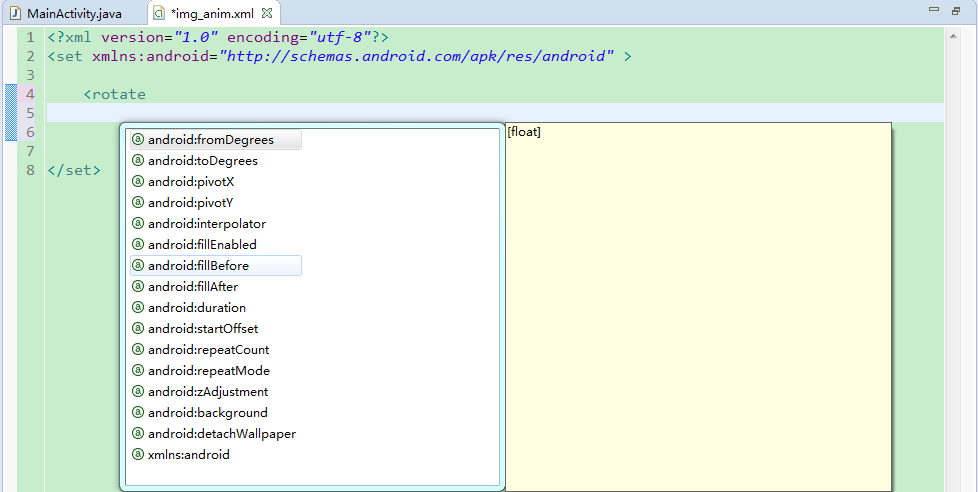
Rotate 画面转移旋转动画效果
- fromDegrees 从初始的角度开始旋转,单位为“ ° ”
- toDegrees 结束时的度数
我们可以模拟一下加载进度的动画,只需要一张图片,然后以它的中心点进行旋转,即可。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<rotate
android:duration="500"
android:fromDegrees="0"
android:pivotX="50%"
android:interpolator="@android:anim/linear_interpolator"
android:pivotY="50%"
android:repeatCount="-1"
android:toDegrees="360" />
</set>
主类文件代码:
package com.example.animationsdemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView mImgAnim;
private Animation mAnimation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mImgAnim=(ImageView)findViewById(R.id.img_anim);
mAnimation=AnimationUtils.loadAnimation(this, R.anim.img_anim);
mImgAnim.startAnimation(mAnimation);
}
}

由于是模拟器的缘故,再加上转化为gif格式的所以中间有点卡顿的现象,建议直接真机测试。
Translate 画面转换位置的动画效果

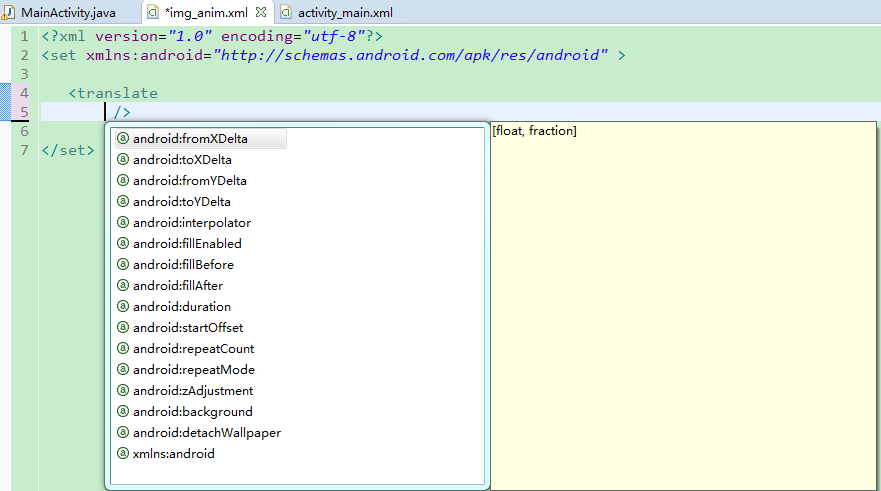
- fromXDelta 代表起始方向上x的位置
- fromYDelta 代表起始方向上y的位置
- toXDelta 代表结束时方向上x的位置
- toYDelta 代表结束时方向上y的位置
我们来实现一个水平移动的动画
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="3000"
android:fromXDelta="0%"
android:fromYDelta="0%"
android:repeatCount="-1"
android:toXDelta="200%"
android:toYDelta="0%" />
</set>
公共的属性:
- repeatCount 动画重复的次数,-1代表无线循环
- fillAfter 如果设置为true的话动画结束后就停止,保持动画结束时的状态。
- duration 动画持续的时间

























 1571
1571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








