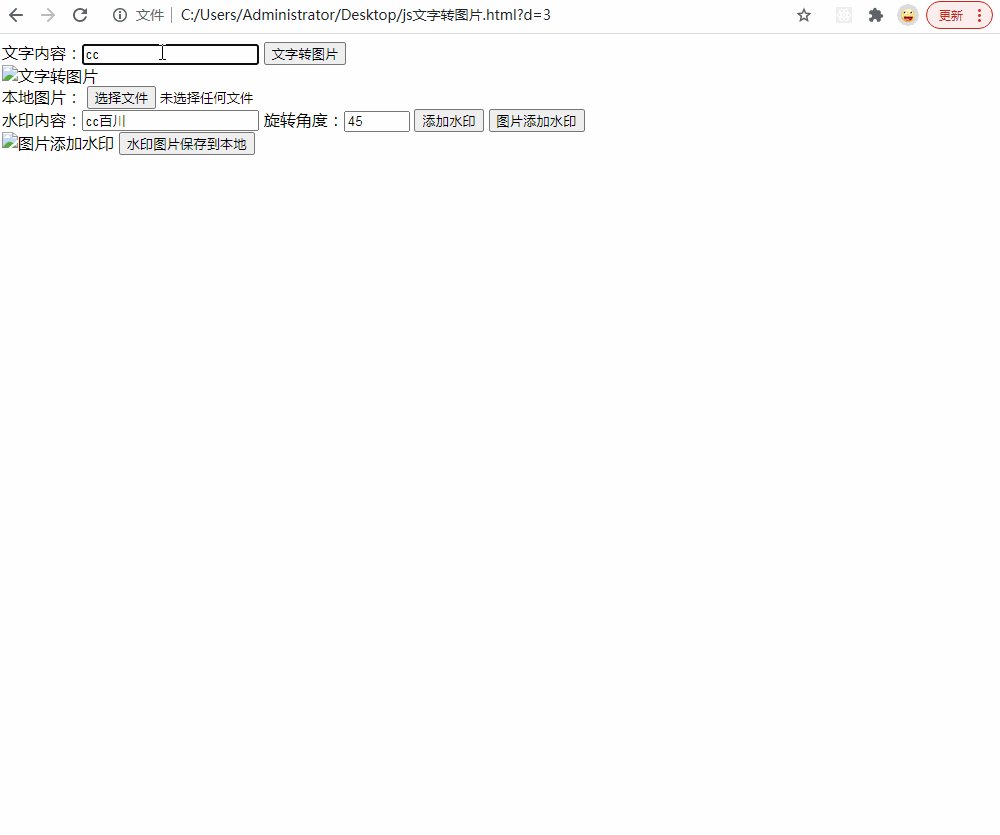
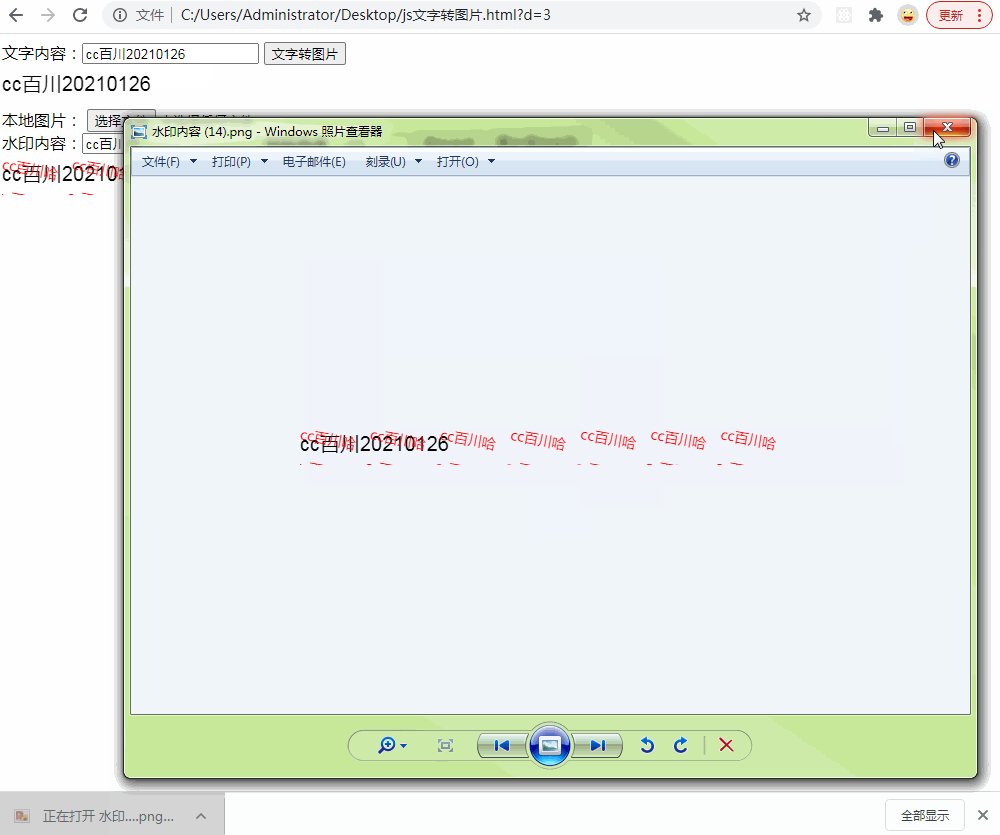
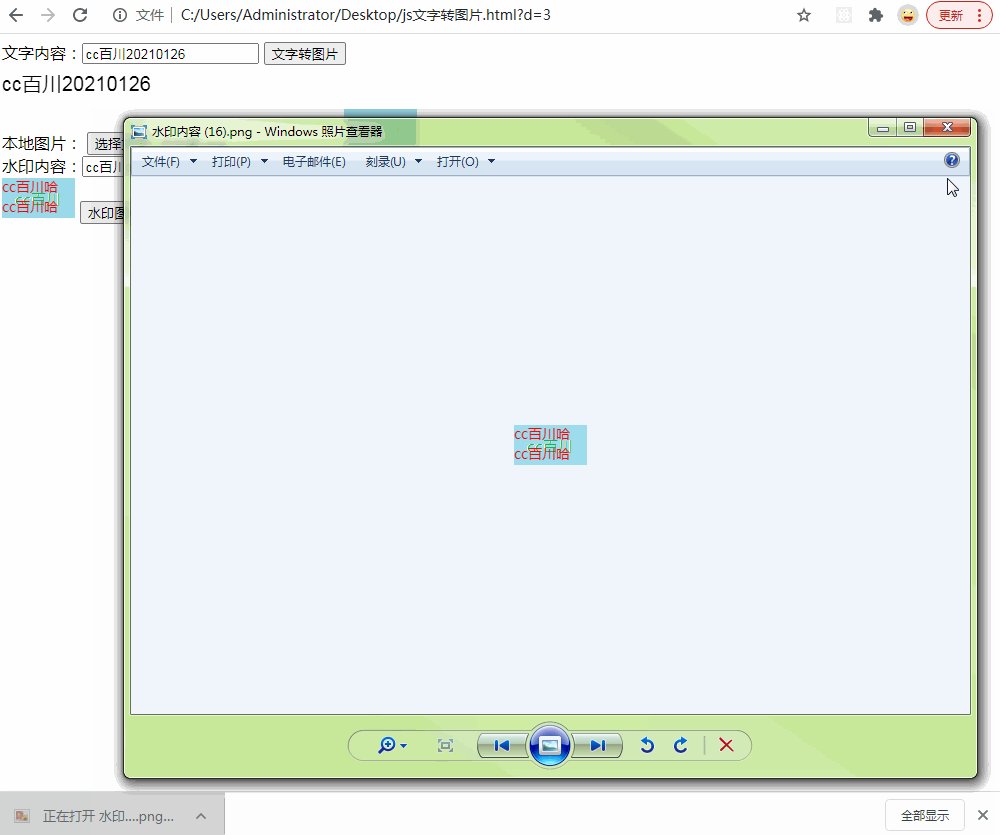
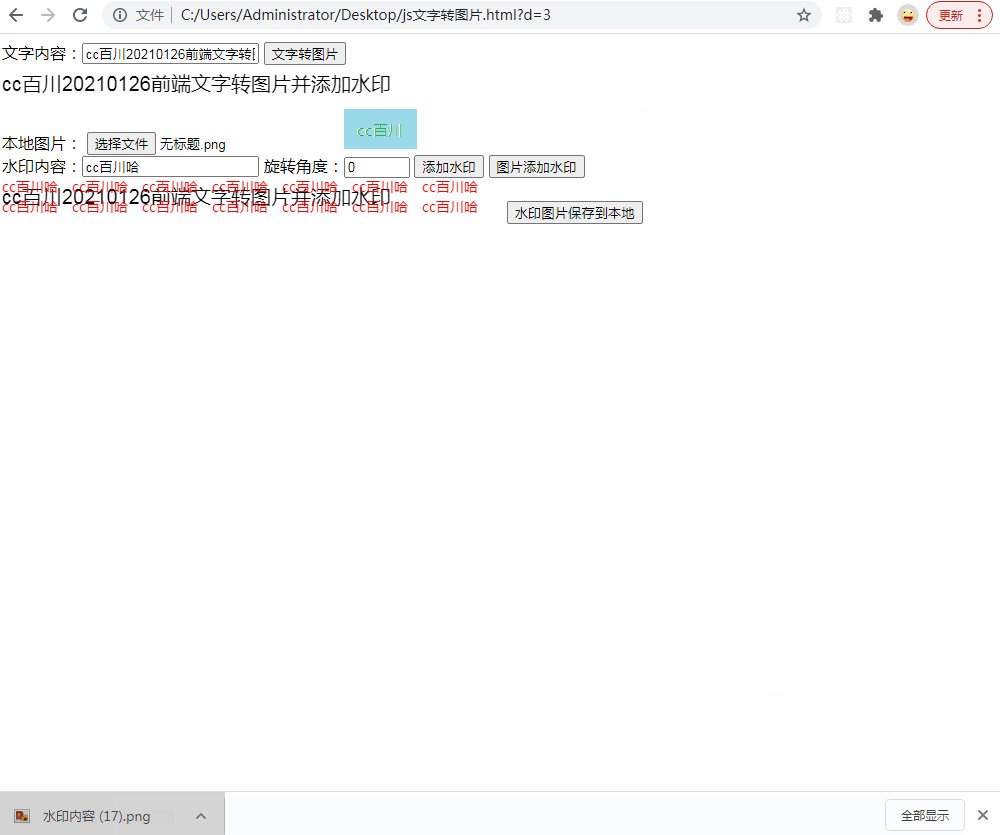
最终效果

可直接获取代码:链接:https://pan.baidu.com/s/1zc–FohBx0-n0VHqRo24QQ 提取码:92d9
本案例涉及到在线实时编译运行html(v2)的相关内容,请移步查看。
文字转图片
利用cancvs把文字写在画布上,然后画布转图片即可。图片、网页内容保持到本地见:在线实时编译运行html(v2)

/**
* js使用canvas将文字转换成图像数据base64
* @param {string} text 文字内容
* @param {string} fontsize 文字大小
* @param {string} fontColor 文字颜色
* @param {number} lineHeight 行高
*/
textToImg = (text,fontsize = 14,fontColor = "#000",lineHeight = 0)=>{
let maxWidth = 500;
//每一行最多多少个字符
let maxNumber = Math.floor(maxWidth/fontsize);
let texts = text.split("\n");
let endTexts = [];
for(let i = 0;i < texts.length; i++){
let str = texts[i];
if(str.trim().length == 0) continue;
if(str.length*fontsize > maxWidth) {
while(str.length > 0){
let nowNuber = maxNumber;
//处理结束符号换行问题
if(/^(,|。|\?|!|、|:|;)/ig.test(str.substr(nowNuber).trimLeft())) {
nowNuber += 1;
}
endTexts.push(str.substring(0,







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3708
3708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








