五色表格的实现
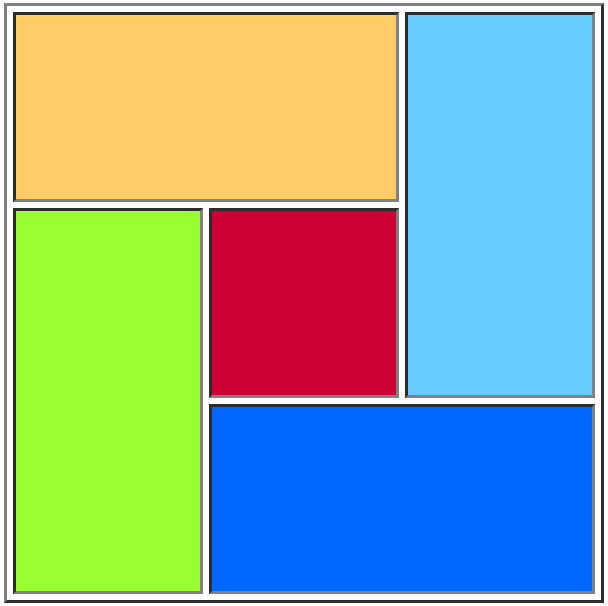
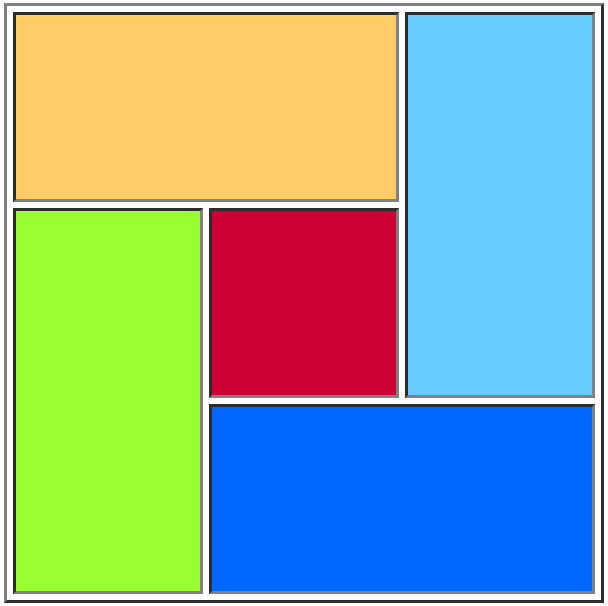
效果要求

代码实现
01. <!DOCTYPE HTML>
02. <html>
03. <head>
04. <meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
05. <title>table</title>
06. </head>
07. <body>
08. <table width="200" height="200" border="1">
09. <tr>
10. <td colspan="2" style="background:#ffcc66;"></td>
11. <td rowspan="2" style="background:#66ccff;"></td>
12. </tr>
13. <tr>
14. <td rowspan="2" style="background:#99ff33;"></td>
15. <td style="background:#cc0033;"></td>
16. </tr>
17. <tr>
18. <td colspan="2" style="background:#0066ff;"></td>
19. </tr>
20. </table>
21. </body>
22. </html>


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








