简单商品评价星级与标签的实现
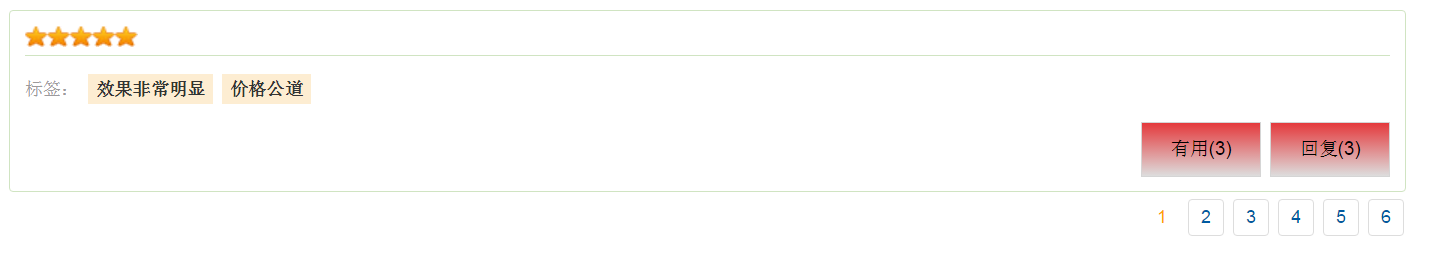
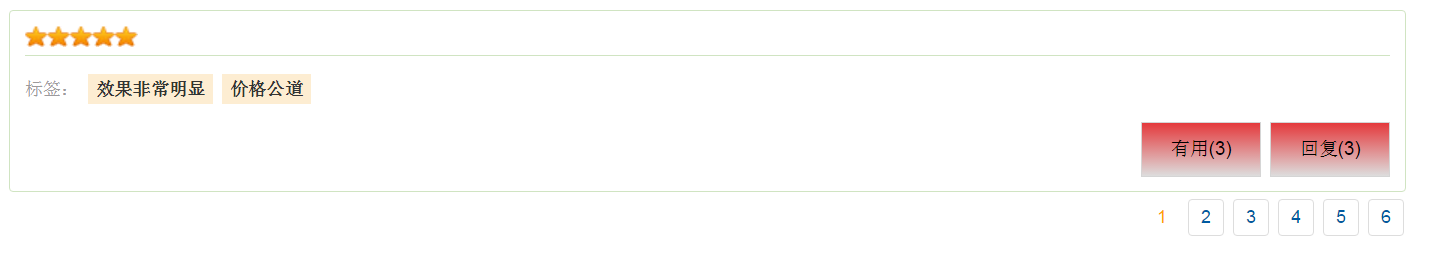
实现效果

代码实现
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta charset="utf-8" />
<style>
body{
font-size:12px;
color:#9c9a9c;
}
#content{
width:910px;
height:100px;
border:1px solid #D0E4C2;
border-radius:3px;
margin-bottom:5px;
padding:10px;
}
.topic{
border-bottom:1px solid #D0E4C2;
padding-bottom:5px;
}
.star{
width:75px;
height:14px;
background:url(bg.png) no-repeat -109px -239px;
}
b{
display:inline-block;
background-color:#FDEDD2;
padding:3px 5px;
color:#333;
}
.btns{
text-align:right;
}
input.btn{
width:80px;
height:37px;
border:1px solid #d5d5d5;
background-image:linear-gradient(to bottom,#e4393c 0%,#ddd 100%);
}
#pages{
width:930px;
text-align:right;
margin-top:10px;
}
a{
text-decoration:none;
color:#005aa0;
font-family:arial;
border:1px solid #ddd;
padding:5px 8px;
border-radius:3px;
}
a.current{
color:orange;
border:0px;
}
a:hover{
color:#fff;
background:#005aa0;
}
#pages a.current:hover{
color:#000;
background:transparent;
}
</style>
</head>
<body>
<div id="content">
<div class="topic">
<div class="star"></div>
</div>
<div>
<p>标签:
<b>效果非常明显</b>
<b>价格公道</b>
</p>
<p class="btns">
<input class="btn" type="button" value="有用(3)" />
<input class="btn" type="button" value="回复(3)" />
</p>
</div>
</div>
<div id="pages">
<a class="current">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
</div>
</body>
</html>

























 6115
6115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








