问题简介
最近由于要进行态势推演的开发,该功能需要实现多个websocket的管理,因此,在进行开发时,学习了关于前后端联调的一些细节,记录一下。该文章主要描述如何高效调试websocket的开发。
实践
开发环境
WebSocket的后端使用Spring Boot通过实现。通过地址监听,地址如下:
@Slf4j
@ServerEndpoint(value = "/tshd/deduct/api/v2.1/{id}/{channelId}")
@Component
public class OneWebSocket {
测试环境
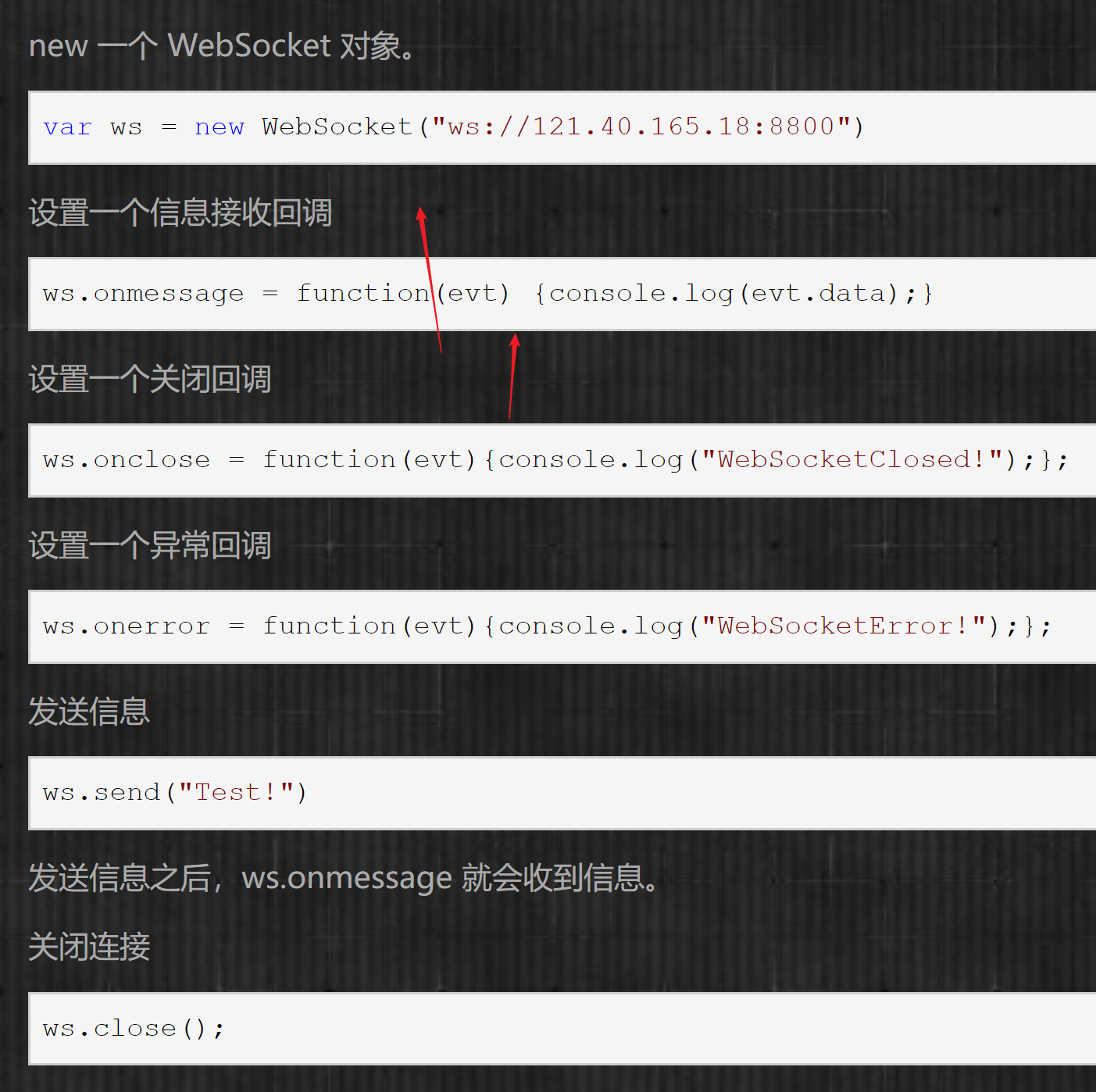
为了避免依赖前端,在websocket开发过程中,主要是要建立连接,这可以通过谷歌浏览器实现代码的建立

实践
实践可以使用示例程序

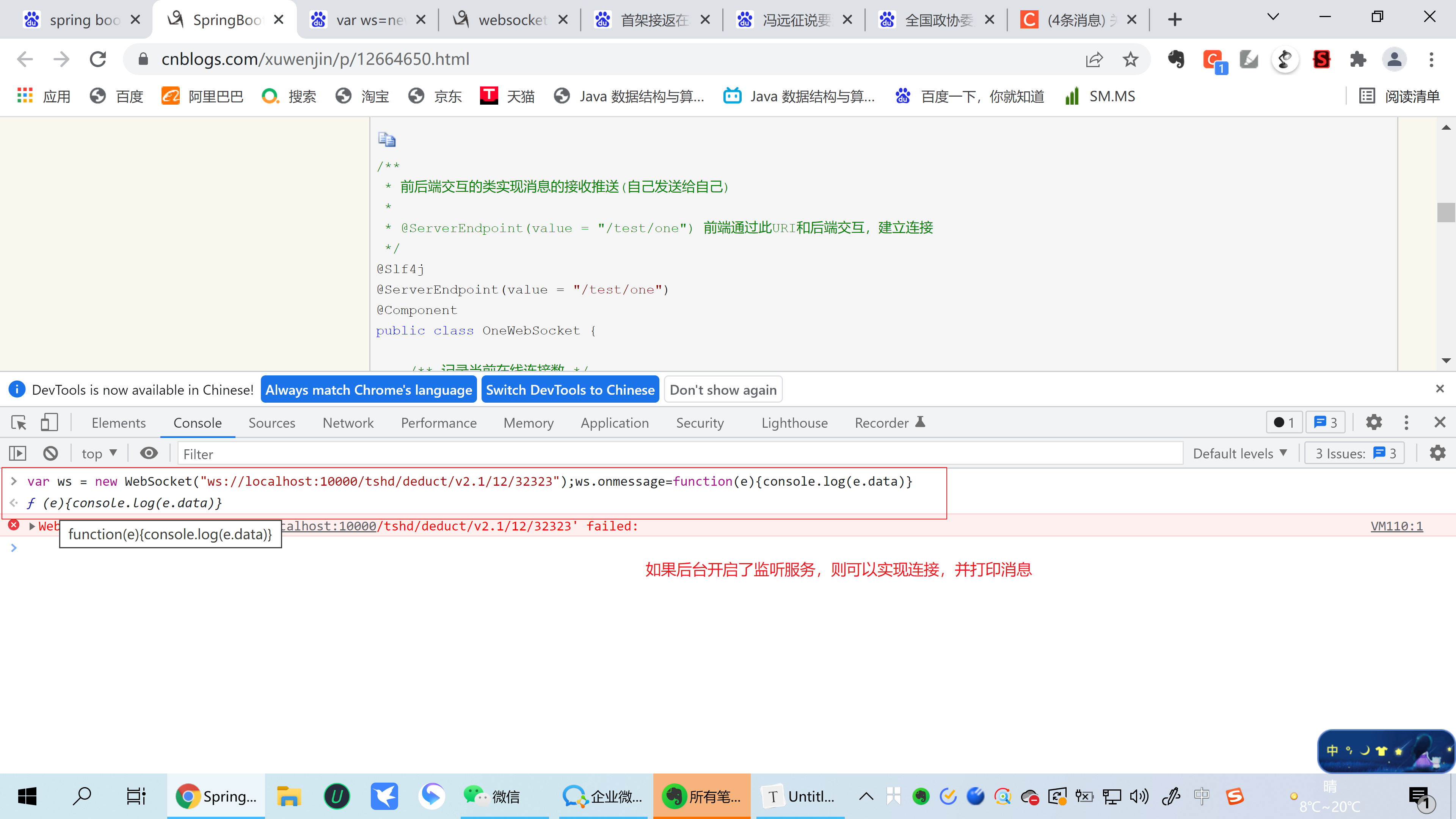
在控制台,可以一次调用如下的函数,如示例所示所示:
var ws = new WebSocket("ws://localhost:10000/tshd/deduct/v2.1/12/32323");ws.onmessage=function(e){console.log(e.data)}

问题阐述
在进行推演任务的开发过程中,由于对于Websocket的不熟悉,采用了如下几个步骤
- 首先在地址中区分推演id和通道号。
- 其实这是不必要的,因为在使用推演id连接的过程中,不同的页面在连接后端之后,即使使用了相同的id通过ws协议连接后台,后台系统产生的session对象也是不同的。即ws的连接是多对象的
- 之前的思路是精确匹配通道号,以推送消息,之后就发现了,其实没必要,后台只要保存所有的连接建立对象,然后把消息发送给所有连接即可。
- 然后就是整理代码,开启代码整利术,清理代码。
然后自己就和同事顺利的解决了关于推演开启多页面数据同步的问题,挺开心
总结
今天周六了,不说了,要去单位加班,今天的目标是完成软著。加油
2022年3月5日08:34:24于文一路38弄
























 5132
5132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








