| 属性名称 | 描述 |
|---|---|
| src | 用于指定媒体资源的URL地址。 |
| autoplay | 该属性可以实现页面加载音频后一旦就绪即开始自动播放。 |
| buffered | 用于返回一个TimeRanges对象,确认浏览器已经缓存媒体文件。 |
| controls | 可以为媒体文件提供用于播放的控制条,包含播放、暂停、定位、时间显示、音量控制、全屏切换等常用控件。 |
| currentSrc | 用于返回媒体数据的URL地址,如未指定地址,则返回一个空串。 |
| currentTime | 用于获取或设置当前的播放位置,返回值为时间,单位为秒。 |
| defaultPlaybackRate | 设置或返回音频/视频的默认播放速度。 |
| duration | 用于获取当前媒体的持续时间。 |
| looploop | 属性设置或返回音频/视频是否应该在结束时重新播放。 |
| muted | muted 属性设置或返回音频/视频是否应该被静音(关闭声音)。 |
| networkState | networkState 属性返回音频/视频的当前网络状态。 |
| paused | 检查视频是否已暂停。 |
| playbackRate | playbackRate 属性设置或返回音频/视频的当前播放速度。 |
| played | played 属性返回 TimeRanges 对象。TimeRanges对象表示用户已经播放或看到的音频/视频范围。 |
| preload | preload 属性设置或返回是否在页面加载后立即加载音频/视频。 |
| readyState | 返回音频/视频的当前就绪状态。 |
| seekable | 返回TimeRanges对象。 表明可以对当前媒体资源进行请求。 |
| seeking | seeking 属性返回用户目前是否正在音频/视频中请求数据。 |
| volume | 属性设置或返回音频/视频的当前音量。 必须是介于 0.0 与 1.0之间的数字。 |
音频、视频相关方法
| 方法名称 | 描述 |
|---|---|
| canPlayType () | 检测浏览器是否能播放指定的音频/视频类型。 canPlayType() 方法可返回下列值之一: "probably” --浏览器最可能支持该音频/视频类型。 "maybe --浏览器也许支持该音频/视频类型。 " " --(空字符串)浏览器不支持该音频/视频类型。 |
| load () | 重新加载音频/视频元素。 load()方法用于在更改来源或其他设置后对音频/视频元素进行更新。 |
| pause () | 停止(暂停)当前播放的音频或视频。 |
| play() | play()方法开始播放当前的音频或视频。 所有主流浏览器都支持 play() 方法。 |
音频、视频相关事件
| 事件名称 | 描述 |
|---|---|
| canplay | 当浏览器能够开始播放指定的音频/视频时,会发生canplay事件。 |
| canplaythrough | 当浏览器预计能够在不停下来进行缓冲的情况下持续播放指定的音频/视频时,会发生canplaythrough事件。 |
| durationchange | 当指定音频/视频的时长数据发生变化时,会发生此事件。 |
| loadeddata | 当当前帧的数据已加载,但没有足够的数据来播放指定音频/视频的下一帧时,会发生loadeddata事件。 |
| loadedmetadata | 当指定的音频/视频的元数据已加载时,会发生此事件。音频/视频的元数据包括:时长、尺寸(仅视频)以及文本轨道。 |
| loadstart | 当浏览器开始寻找指定的音频/视频时,会发生loadstart事件。 |
| progress | 当浏览器正在下载指定的音频/视频时,会发生progress事件。 |
| abort | abort事件在音频/视频加载终止时触发。 |
| ended | ended事件在音频/视频播放完成后触发。 |
| error | error事件在音频/视频加载发生错误时触发。 |
| pause | pause事件在音频/视频暂停时触发。 |
| play | play事件在音频/视频开始播放时触发。 |
| playing | playing事件在音频/视频因缓冲而暂停或停止后已就绪时触发。 |
| ratechange | ratechange事件在音频/视频播放速度发生改变时触发(如用户切换到慢速或快速播放模式)。 |
| seeked | seeked事件在用户已移动/跳跃到音频/视频中的新位置时触发。 |
| seeking | seeking事件在用户开始移动/跳跃到新的音频/视频播放位置时触发。 |
| stalled | stalled事件在浏览器尝试获取媒体数据,但数据不可用时触发。 |
| suspend | suspend事件在浏览器刻意不加载媒体数据时触发。 |
| timeupdate | timeupdate事件在音频/视频的播放位置发生改变时触发。 |
| volumechange | volumechange事件在音频/视频的音量发生改变时触发。 |
| waiting | waiting事件在视频由于需要缓冲下一帧而停止时触发。 |
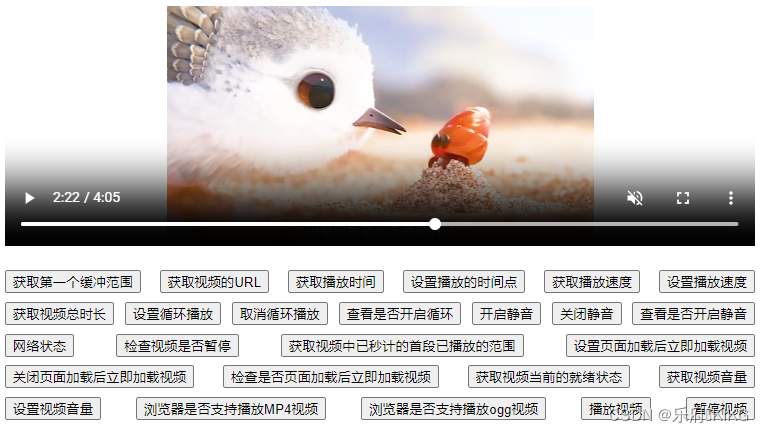
案例:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 750px;
height: 150px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-content: space-between;
margin-top: 20px;
}
</style>
</head>
<body>
<video id="my_video" width="750" height="240" controls="controls" autoplay muted>
<source src="./小鸟.mp4" type="video/mp4"/>
您的浏览器不支持mp4格式的视频
</video>
<div class="box">
<button onclick="getFirstBuffRange()">获取第一个缓冲范围</button>
<button onclick="getVideoSrc()">获取视频的URL</button>
<button onclick="getCurTime()">获取播放时间</button>
<button onclick="setCurTime()">设置播放的时间点</button>
<button onclick="getPlaySpeed()">获取播放速度</button>
<button onclick="setPlaySpeed()">设置播放速度</button>
<button onclick="getVideoDuration()">获取视频总时长</button>
<button onclick="setLoop()">设置循环播放</button>
<button onclick="cancalLoop()">取消循环播放</button>
<button onclick="checkLoop()">查看是否开启循环</button>
<button onclick="setMuted()">开启静音</button>
<button onclick="closeMuted()">关闭静音</button>
<button onclick="checkMuted()">查看是否开启静音</button>
<button onclick="getNWState()">网络状态</button>
<button onclick="checkPaused()">检查视频是否暂停</button>
<button onclick="getFirstPlayRange()">获取视频中已秒计的首段已播放的范围</button>
<button onclick="setPreload()">设置页面加载后立即加载视频</button>
<button onclick="colsePreload()">关闭页面加载后立即加载视频</button>
<button onclick="checkPreload()">检查是否页面加载后立即加载视频</button>
<button onclick="getReadyState()">获取视频当前的就绪状态</button>
<button onclick="getVolume()">获取视频音量</button>
<button onclick="setVolume()">设置视频音量</button>
<button onclick="supportType('video/mp4', 'avc1.42E01E, mp4a.40.2')">浏览器是否支持播放MP4视频</button>
<button onclick="supportType('video/ogg', 'theora,vorbis')">浏览器是否支持播放ogg视频</button>
<button onclick="playVideo()">播放视频</button>
<button onclick="pauseVideo()">暂停视频</button>
</div>
<script>
const myVideo = document.querySelector('#my_video')
// buffered 属性返回 TimeRanges 对象, TimeRanges 对象表示用户的音频/视频缓冲范围
function getFirstBuffRange() {
console.log(123)
alert(`Start: ${myVideo.buffered.start(0)}秒 , End: ${myVideo.buffered.end(0)}秒`)
}
// currentSrc 属性返回当前音频/视频的 URL
function getVideoSrc() {
alert(myVideo.currentSrc)
}
// 用于获取或设置当前的播放位置, 返回值为时间 单位为秒
function getCurTime() {
alert(myVideo.currentTime)
}
// 设置当前播放的时间点
function setCurTime() {
myVideo.currentTime = 10
}
// 获取或返回音频/视频的默认播放速度
function getPlaySpeed() {
alert(myVideo.defaultPlaybackRate)
}
function setPlaySpeed() {
myVideo.defaultPlaybackRate = 3
myVideo.load()
}
// 获取视频总时长
function getVideoDuration() {
alert(myVideo.duration)
}
// 设置循环播放
function setLoop() {
myVideo.loop = true
myVideo.load()
}
// 取消循环播放
function cancalLoop() {
myVideo.loop = false
myVideo.load()
}
// 查看是否开启循环
function checkLoop() {
alert(myVideo.loop)
}
// 开启静音
function setMuted() {
myVideo.muted = true
}
// 关闭静音
function closeMuted() {
myVideo.muted = false
}
// 查看是否开启静音
function checkMuted() {
alert(myVideo.muted)
}
// networkState 属性返回音频/视频对的当前的网络状态
function getNWState() {
alert(`${myVideo.networkState}:1代表视频加载完成,2代表视频正在加载中,3代表视频加载失败`)
}
// 检查视频是否暂停
function checkPaused() {
alert(myVideo.paused)
}
// 获取视频中已秒计的首段已播放的范围
function getFirstPlayRange() {
console.log(123)
alert(`Start: ${myVideo.played.start(0)}秒 , End: ${myVideo.played.end(0)}秒`)
}
// preload 属性设置或返回是否在页面加载后立即加载音频/视频
function setPreload() {
myVideo.preload = "auto"
}
// 关闭页面加载后立即加载音频/视频
function colsePreload() {
myVideo.preload = "none"
}
// 查看是否开启页面加载后立即加载音频/视频
function checkPreload() {
alert(myVideo.preload)
}
// 返回音频/视频当前的就绪状态
function getReadyState() {
alert(`${myVideo.readyState}:0代表还没有连接到服务器端,1代表开始与服务器创建连接,2代表已经获取到播放数据,3代表视频可以播放了,4代表加载视频完毕`)
}
// TimeRanges 对象表示音频/视频中用户可寻址的范围(可拖动缓存播放的位置)
function getFirstSeekableRange() {
alert(`Start: ${myVideo.seekable.start(0)}秒 , End: ${myVideo.seekable.end(0)}秒`)
}
// volume 属性设置或返回音频/视频的当前音量
function getVolume() {
alert(myVideo.volume)
}
function setVolume() {
myVideo.volume = 0.2
}
// 检测浏览器是否对视频资源支持 (视频类型,编码类型)
function supportType(videoType, codeType) {
// 1.创建视频元素
const video = document.createElement('video')
// let isSupport = video.canPlayType(`${videoType};codecs='${codeType}'`)
let isSupport = video.canPlayType(videoType + ';codecs="' + codeType + '"')
if(isSupport == "") {
isSupport = 'No'
}
alert(`${isSupport}: probably代表最有可能支持`)
}
// 切换视频资源
function changeSource() {
myVideo.src = './movie.mp4'
myVideo.load()
}
// 播放视频
function playVideo() {
myVideo.play()
}
// 暂停视频
function pauseVideo() {
myVideo.pause()
}
</script>
</body>
</html>





















 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








