1.我们首先要进行vuex的环境的安装
我们可以在终端输入 ![]()
npm i vuex 然后点击回车进行环境的的安装
在安装的过程中我们可能会遇到报错问题无法进行继续安装
这个时候我们就要知道Vue2用的时vuex3 vue3用的是vuex4
在2022年2月份,系统就将vuex4设为默认状态了 所以我们在安装vue2 的vuex的时候我们应该输入 npm i vuex@3 这样我们就可以顺利在vue2的情况下安装vuex了
2.创建文件
在src目录下创建文件夹store

在store下创建文件index.js

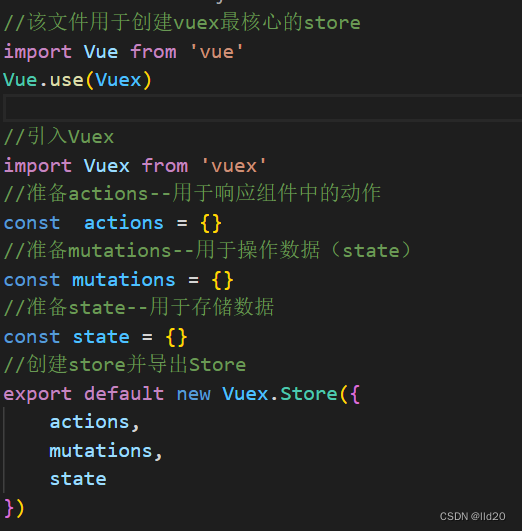
在这里面进行文件的配置

//该文件用于创建vuex最核心的store
import Vue from 'vue'
Vue.use(Vuex)
//引入Vuex
import Vuex from 'vuex'
//准备actions--用于响应组件中的动作
const actions = {}
//准备mutations--用于操作数据(state)
const mutations = {}
//准备state--用于存储数据
const state = {}
//创建store并导出Store
export default new Vuex.Store({
actions,
mutations,
state
})
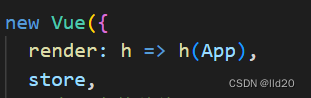
3.在main.js中创建vm时传入store配置


这样我们就可以在我们的vue项目中使用vuex了





















 1712
1712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








