1.首先要安装axios的环境
我们可以在终端输入
npm install axios@"^0.26.1" --save
来下载我们需要的环境。
下载完成后到
![]() 里查看我们的环境是否配置成功
里查看我们的环境是否配置成功
![]()
当我们出现这个时就说明我们的环境配置成功
2.配置 axios 包括创建实例对象 封装常用方法
在src目录下,创建axios文件夹,文件夹中创建index.js文件
在这个js中我们应该进行创建相应的实例
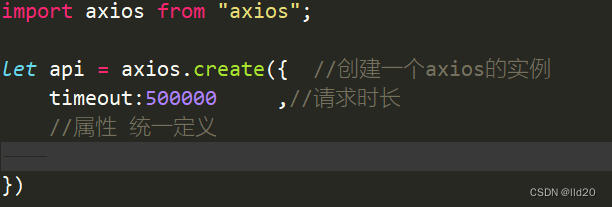
2.1首先创建一个实例

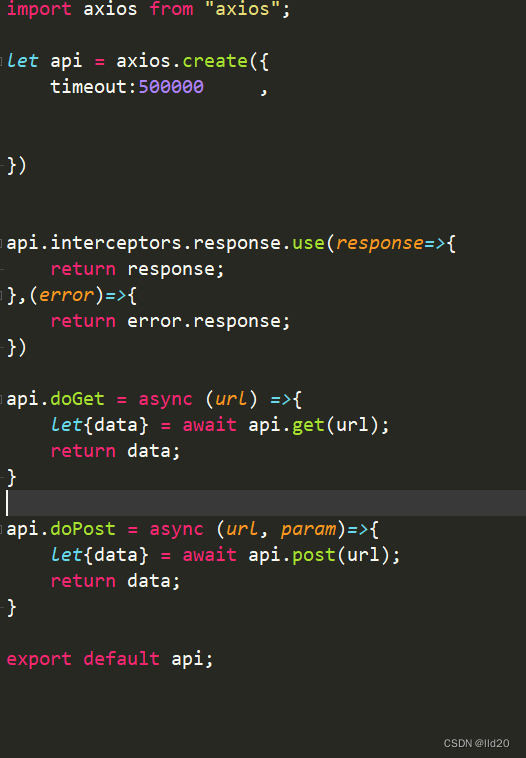
import axios from "axios";
let api = axios.create({
timeout:500000
})
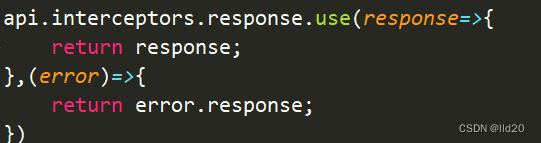
2.2响应拦截器 ,返回的响应如果有错误,返回错误

api.interceptors.response.use(response=>{
return response;
},(error)=>{
return error.response;
})
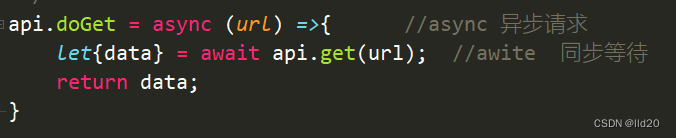
2.3封装一个方法get
url 异步请求地址
api.doGet = async (url) =>{
let{data} = await api.get(url);
return data;
}
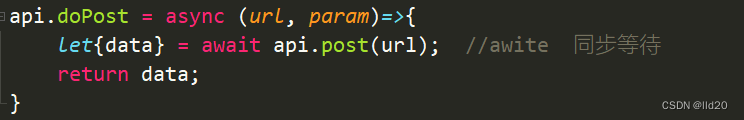
2.4请求方式

api.doPost = async (url, param)=>{
let{data} = await api.post(url);
return data;
}
2.5导出

export default api;
以上就是在js中的设计。完整如下图。

3.在main.js中添加axios的依赖 -有两种方法
3.1第一种 注册全局 **也是最好用的
![]()
import Axios from "./axios/index.js"
![]()
Vue.prototype.$api = Axios;
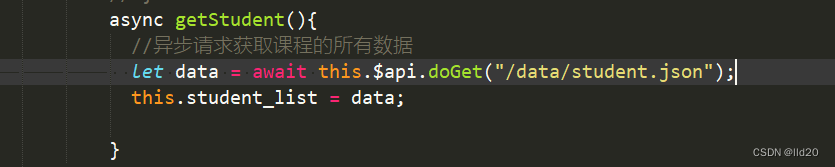
在Vue中的使用样式 不需要导入axios

async getStudent(){
//异步请求获取课程的所有数据
let data = await this.$api.doGet("/data/student.json");
this.student_list = data;
}
注意:****必须把数据文件放在public文件夹下
3.2第二种 原生的
![]()
import axios_local from "axios"
![]()
Vue.use(axios_local);
在script中导入
import axios from "axios"
使用方式
axios.create({timeout:500000 }).get("./data/course.json")
以上就是axios的两种使用方式
注意:发起axios异步请求的时候,如果想要接受返回值时,必须加一个awite关键字,定义方法为async





















 1519
1519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








