转载请注明出处:http://blog.csdn.net/llew2011/article/details/51068619
在上一篇博文中已经讲解了React-Native开发环境的搭建流程,还没有搭建好环境的童靴可以参照Android React-Native系列之<一>零基础搭建React-Native开发环境或者是参照其他大神的博文。今天主要讲解的是React-Native下的View组件的简单使用,如果你已经掌握了View组件的相关知识那你就可以跳过本文了(*^__^*)......
学习任何一门新的语言或者是新的技术,看官方指导文档则是必不可少的,React-Native为Facebook开源项目,如不清楚官网指导网址请点击这里,如果英语水平有限,则国内有个对应的中文学习网址,前去查看请点击这里,有了这两个网址学习React-Native就可以说是障碍不大了,即使有问题我相信你也可以通过谷哥或度娘或必应解决的。
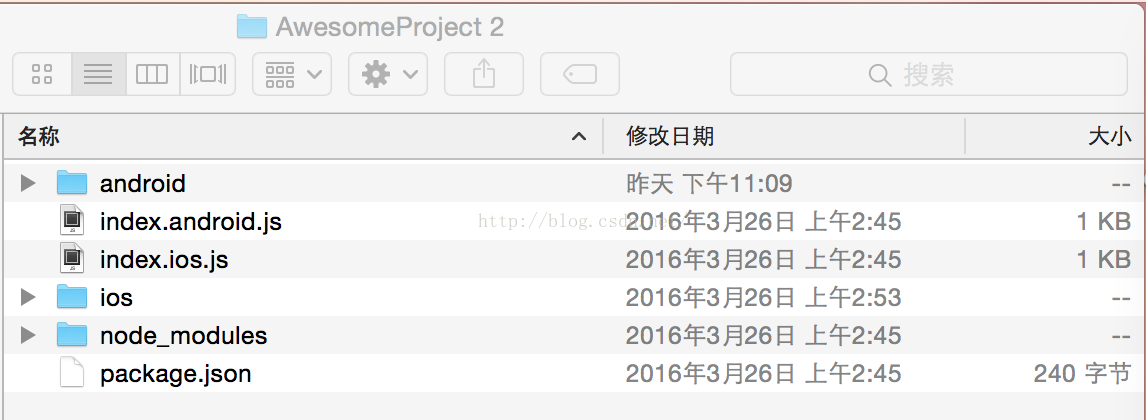
在学习View组件前我们先大致浏览一下官网给出的Demo,打开AwesomeProject工程,文件结构如下图所示:
从文件结构上可以看出该目录下包含了android和ios两个文件夹,猜测这两个文件夹应该是分别对应Android平台和iOS平台下的工程,进入android目录下你会发现这确实是在Android Studio下的配置,ios也应该是同样的道理。除了android和ios文件夹外还有一个node_modules模块,点击进入该文件夹后发现包含了好多模块,这些模块应该是React-Native运行时所需要的环境吧?这里仅仅也是猜测,在不熟悉其作用的前提下我们不要动这里边的内容。除了以上三个文件夹外还有三个文件,分别是index.android.js,index.ios.js和package.json文件,其中index.android.js和index.ios.js文件分别是运行Android和iOS的入口,系统运行时会根据文件名称选择运行哪个文件的,package.json是一个React-Native配置文件,里边主要配置了版本号,工程名称还有所依赖的react的版本号等。以上仅仅根据自己理解简单介绍了一下,后期再继续深入了解吧,(*^__^*) 嘻嘻……
在React-Native中View是作为创建UI的最基本的控件,它可以嵌套其他视图中也可以有任意类型的子视图(这种嵌套特性相当于Android平台下的ViewGroup),它对应了一个平台的原生视图,比如是Android下的View,iOS下的UIView或者是Web下的<div>。View是一个支持Flexbox布局、样式、一些触摸处理和一些无障碍功能的容器,我们先看一下index.android.js文件内容,原文件如下:
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View
} from 'react-native';
class AwesomeProject extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit index.android.js
</Text>
<Text style={styles.instructions}>
Shake or press menu button for dev menu
</Text>
</View>
);
}
}
const styles = StyleSheet







 本文是React-Native系列的第二篇,主要介绍了React-Native的基础控件View的使用。通过官方文档和实战练习,阐述了View组件的基本属性,包括样式设置、Flexbox布局等,并提供了示例代码,帮助初学者快速掌握View组件。
本文是React-Native系列的第二篇,主要介绍了React-Native的基础控件View的使用。通过官方文档和实战练习,阐述了View组件的基本属性,包括样式设置、Flexbox布局等,并提供了示例代码,帮助初学者快速掌握View组件。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2009
2009

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








