C/C++图形库EasyX保姆级使用教程
第一章 Microsoft Visual Studio 2022和EasyX的下载及安装使用
第二章 图形化窗口设置以及简单图形的绘制
第三章 图形颜色的填充及相关应用
第四章 图片的展示与缩放
前言
想必大多数人学习图形库是想要将一些图片放到自己的程序中,而不是去画一些简单的图形,所以本篇文章将带领大家一起学习VC中图片的展示
一、图片的展示
1.变量存储图片
在加载图片时,我们需要先声明一个IMAGE变量去存储我们加载的图片。但是在这之前,我们要先绘制出来一个窗口。
示例:
#include<iostream>
#include<easyx.h>
#include<graphics.h>
using namespace std;
int main() {
initgraph(1280, 730);/*创建一个窗口*/
IMAGE img;/*声明一个IMAGE变量*/
return 0;
}
2.加载图片
在加载图片时,我们使用loadimage()函数,loadimage(&变量名, "地址");,特别注意的是,地址我们可以写成固定的地址,也可以写成相对地址。这里为大家提供一下相对地址的写作方式。
另外展示的图片类型可以是png也可以是jpg,所以,并不需要过度去在意图片的类型。
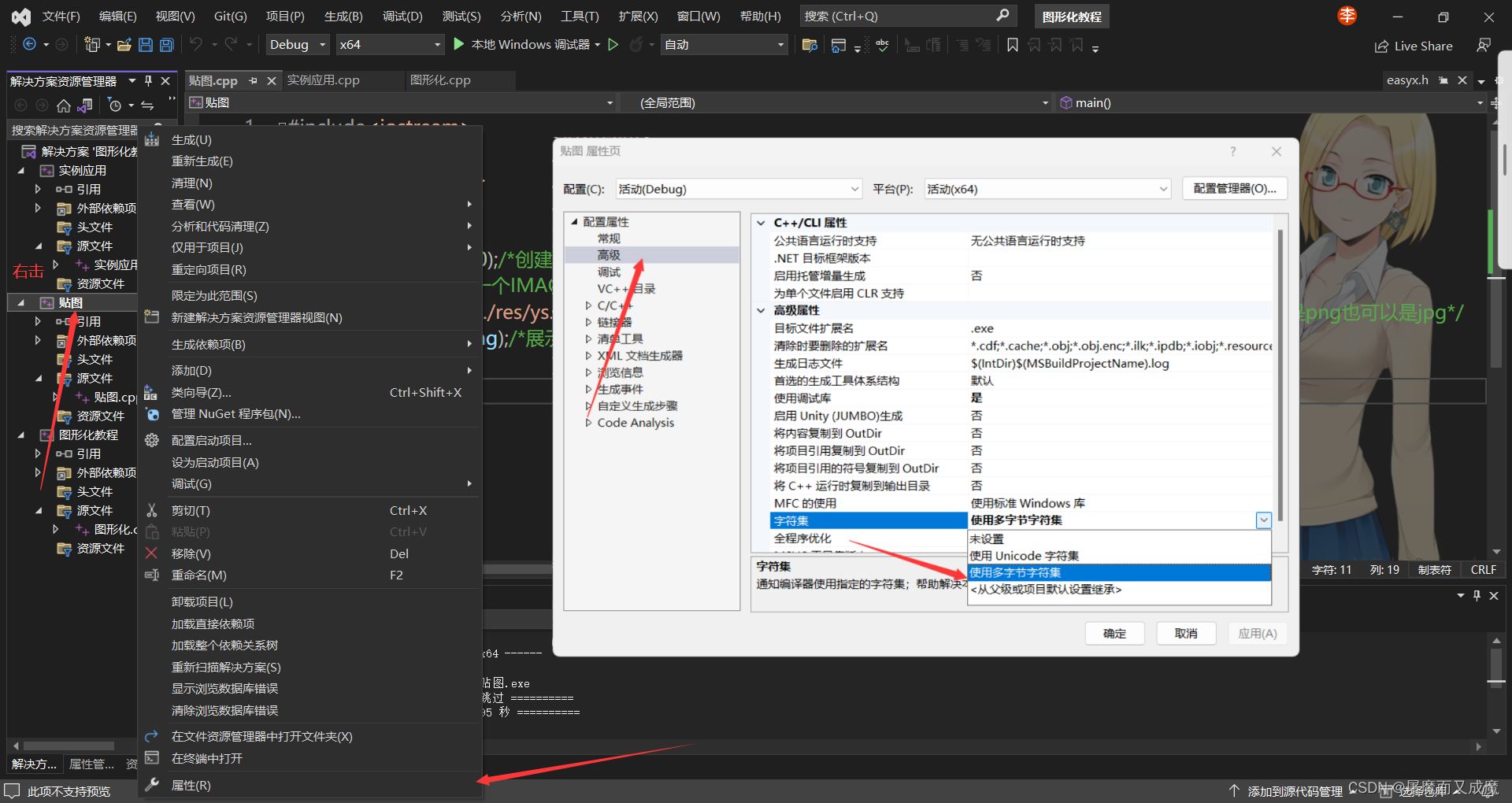
还有一点最最最最最重要的是,在使用loadimage函数之前一定要按照如下图进行操作,否则可能会报错:

使用方式如下:
#include<iostream>
#include<easyx.h>
#include<graphics.h>
using namespace std;
int main() {
initgraph(1280, 730);/*创建一个窗口*/
IMAGE img;/*声明一个IMAGE变量*/
loadimage(&img, "./res/ys.png");/*变量地址,图片地址 相对地址“./”本目录下的文件进行访问 图片展示可以是png也可以是jpg*/
while (true);
return 0;
}
3.展示图片
在之前,我们既然已经加载了图片,那么我们就需要再进行图片的展示,这里,我们需要用到putimage();函数,这个函数的使用方式为:putimage(图片x,图片y,&变量)
注意:图片x和图片y是指的图片左上角的展示出来的坐标,而非是图片的中心或者是其他的位置,并且,在传递变量的时候一定要使用变量的地址,如果不使用的话,就会报错,具体的原因,如果有大佬知道的话,可以打在评论区,方便大家查看和理解!!!
详细代码如下:
#include<iostream>
#include<easyx.h>
#include<graphics.h>
using namespace std;
int main() {
initgraph(1280, 730);/*创建一个窗口*/
IMAGE img;/*声明一个IMAGE变量*/
loadimage(&img, "./res/ys.png");/*变量地址,图片地址 相对地址“./”本目录下的文件进行访问 图片展示可以是png也可以是jpg*/
putimage(0, 0, &img);/*展示图片*/
while (true);
return 0;
}
效果图如下:【变相为原神打了个广告】

二、图片的缩放
在进行图片的缩放时,我们还是使用loadimage,只不过在这里,我们需要在函数的后边加上两个参数,分别为:右下角x、右下角y。另外需要注意的是,想要将图片全屏的话,还要看电脑的缩放比例以及屏幕的参数,如果屏幕分辨率为:1920×1080且缩放为125%时,我们实际的全屏参数为1536×864,那么我们就要在函数后边写上1536,864就行了,详细代码如下:
#include<iostream>
#include<easyx.h>
#include<graphics.h>
using namespace std;
int main() {
initgraph(1536, 864);/*创建一个窗口*/
IMAGE img;/*声明一个IMAGE变量*/
loadimage(&img, "./res/ys.png", 1536, 864);/*变量地址,图片地址 相对地址“./”本目录下的文件进行访问 图片展示可以是png也可以是jpg 缩放大小*/
putimage(0, 0, &img);/*展示图片*/
while (true);
return 0;
}
效果图如下:

总结
本篇文章主要讲解了VC中加载图片、展示图片以及图片的缩放。下一篇文章,我将会给大家讲解jpg以及png格式的图片去背景的相关操作。
以上就是本篇文章的全部内容了,最后,如果你觉的文章写的还不错的话,求点赞求收藏求打赏求转发,最重要的是点一个大大的关注,各位的支持是我创作的最大动力!

























 2003
2003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










