EasyX 使用说明
基本说明
EasyX 是针对 C++ 的图形库,可以帮助 C/C++ 初学者快速上手图形和游戏编程。
比如,可以基于 EasyX 图形库很快的用几何图形画一个房子,或者一辆移动的小车,可以编写俄罗斯方块、贪吃蛇、黑白棋等小游戏,可以练习图形学的各种算法,等等。
许多人学编程都是从 C 语言入门的,而现状是:
- 有些学校以 Turbo C 为环境学习 C 语言,只是 Turbo C 实在太老了,复制粘贴都很不方便。
- 有些学校直接拿 VC 来讲 C 语言,因为 VC 的编辑和调试环境都很优秀,并且 VC 有适合教学的免费版本。可惜在 VC 里面只能做一些文字性的练习题,想画条直线或一个圆都很难,例如需要注册窗口类、建消息循环等等,初学者会受严重打击的。初学编程想要绘图就得用 TC,很是无奈。
- 还有计算机图形学,这门课程的重点是绘图算法,而不是 Windows 编程。所以,许多老师不得不用 TC 教学,因为 Windows 绘图太复杂了,会偏离教学的重点。新的图形学的书有不少是用的 OpenGL,可是门槛依然很高。
所以,我们想给大家一个更好的学习平台,就是 VC 方便的开发平台和 TC 简单的绘图功能,于是就有了这个 EasyX 库。如果您刚开始学 C 语言,或者您是一位教 C 语言的老师,再或者您在教计算机图形学,那么这个库一定会让您兴奋的。
EasyX_2023大暑版
安装
系统支持
操作系统:Windows XP(sp3) 及以上操作系统。
编译环境:Visual C++ 6.0,Visual Studio 2008 至 Visual Studio 2022 (x86 & x64)。
安装
请下载最新版 EasyX 安装程序,直接运行,并跟随提示安装即可。
安装程序会自动检测您已经安装的 VC 版本,并根据您的选择将对应的 .h 和 .lib 文件安装至 VC 的 include 和 lib 文件夹内。安装程序不会修改注册表或者您本机的其它任何文件。
卸载
由于安装程序并不修改注册表,因此您在应用程序列表中不会看到 EasyX 的卸载项。如需卸载,请再次执行对应版本的安装程序,并根据提示卸载。也可以手动将相关的 .h 和 .lib 删除,系统中不会残留任何垃圾信息。
手动安装方法
EasyX 安装程序是用 7-Zip 封装的自解压缩包程序。
手动安装时,可以直接用 7-Zip 将安装文件解压,再根据下面的文件列表说明,将解压后的相关文件分别拷贝到 VC 对应的 include 和 lib 文件夹内。
您也可以将所需的 include 和 lib 文件夹放到任意位置,然后在 VC 中增加 Lib 和 Include 的引用路径。
文件列表说明:
EasyX 安装程序
├ include <folder>
│ ├ easyx.h // 头文件(提供了当前最新版本的接口)
│ └ graphics.h // 头文件(在 easyx.h 的基础上,保留了若干旧接口)
├ lib <folder>
│ ├ VC6 <folder>
│ │ └ x86 <folder>
│ │ ├ EasyXa.lib // VC6 库文件(MBCS 版本)
│ │ └ EasyXw.lib // VC6 库文件(Unicode 版本)
│ ├ VC2008 <folder>
│ │ ├ x64 <folder>
│ │ │ ├ EasyXa.lib // VC2008 ~ 2013 库文件(x64, MBCS 版本)
│ │ │ └ EasyXw.lib // VC2008 ~ 2013 库文件(x64, Unicode 版本)
│ │ └ x86 <folder>
│ │ ├ EasyXa.lib // VC2008 ~ 2013 库文件(x86, MBCS 版本)
│ │ └ EasyXw.lib // VC2008 ~ 2013 库文件(x86, Unicode 版本)
│ └ VC2015 <folder>
│ ├ x64 <folder>
│ │ ├ EasyXa.lib // VC2015 ~ 2022 库文件(x64, MBCS 版本)
│ │ └ EasyXw.lib // VC2015 ~ 2022 库文件(x64, Unicode 版本)
│ └ x86 <folder>
│ ├ EasyXa.lib // VC2015 ~ 2022 库文件(x86, MBCS 版本)
│ └ EasyXw.lib // VC2015 ~ 2022 库文件(x86, Unicode 版本)
└ Setup.hta // 安装程序
Copy
获取帮助文档
EasyX 的使用帮助,请参考 https://docs.easyx.cn。
可以从该网站下载离线版本的帮助文档。
项目依赖
EasyX 库采用静态链接方式,不会为您的程序增加任何额外的 DLL 依赖。
使用教程
EasyX 在使用上非常简单。
比如:启动 Visual C++,创建一个空的控制台项目(Win32 Console Application),然后添加一个新的代码文件(.cpp),并引用 graphics.h 头文件就可以了。
看一个画圆的例子:
#include <graphics.h> // 引用图形库头文件
#include <conio.h>
int main()
{
initgraph(640, 480); // 创建绘图窗口,大小为 640x480 像素
circle(200, 200, 100); // 画圆,圆心(200, 200),半径 100
_getch(); // 按任意键继续
closegraph(); // 关闭绘图窗口
return 0;
}
Copy
当然,EasyX 也可以在 Win32 Application 项目上使用。需要注意的是,Win32 Application 项目没有控制台,所以无法使用控制台相关的函数。
基本概念
相关内容如下:
| 基本概念 | 描述 |
|---|---|
| 颜色 | 描述颜色的各种表示方法。 |
| 坐标 | 描述坐标系。 |
| 设备 | 描述“设备”概念。 |
颜色
EasyX 使用 24bit 真彩色,不支持调色板模式。
表示颜色的方法
1. 用预定义常量表示颜色
常量 值 颜色
-------- -------- --------
BLACK 0 黑
BLUE 0xAA0000 蓝
GREEN 0x00AA00 绿
CYAN 0xAAAA00 青
RED 0x0000AA 红
MAGENTA 0xAA00AA 紫
BROWN 0x0055AA 棕
LIGHTGRAY 0xAAAAAA 浅灰
DARKGRAY 0x555555 深灰
LIGHTBLUE 0xFF5555 亮蓝
LIGHTGREEN 0x55FF55 亮绿
LIGHTCYAN 0xFFFF55 亮青
LIGHTRED 0x5555FF 亮红
LIGHTMAGENTA 0xFF55FF 亮紫
YELLOW 0x55FFFF 黄
WHITE 0xFFFFFF 白
Copy
2. 用 16 进制数字表示颜色
16 进制的颜色表示规则为:0xbbggrr (bb=蓝,gg=绿,rr=红)
3. 用 RGB 宏合成颜色
详见 RGB。
4. 用 HSLtoRGB、HSVtoRGB 转换其他色彩模型到 RGB 颜色
示例
以下是几种设置画线颜色的方法:
setlinecolor(0xff0000);
setlinecolor(BLUE);
setlinecolor(RGB(0, 0, 255));
setlinecolor(HSLtoRGB(240, 1, 0.5));
坐标
在 EasyX 中,坐标分两种:物理坐标和逻辑坐标。
物理坐标
物理坐标是描述设备的坐标体系。
坐标原点在设备的左上角,X 轴向右为正,Y 轴向下为正,度量单位是像素。
坐标原点、坐标轴方向、缩放比例都不能改变。
逻辑坐标
逻辑坐标是在程序中用于绘图的坐标体系。
坐标默认的原点在窗口的左上角,X 轴向右为正,Y 轴向下为正,度量单位是点。
默认情况下,逻辑坐标与物理坐标是一一对应的,一个逻辑点等于一个物理像素。
在本手册中,凡是没有注明的坐标,均指逻辑坐标。
请参阅
setorigin:修改坐标原点。
setaspectratio:修改坐标轴方向。
setaspectratio:修改缩放比例。
设备
“设备”,是指绘图表面。
在 EasyX 中,设备分两种,一种是默认的绘图窗口,另一种是 IMAGE 对象。通过 SetWorkingImage 函数可以设置当前用于绘图的设备。
设置当前用于绘图的设备后,所有的绘图函数都会绘制在该设备上。
函数说明
EasyX 函数分为以下几类:
-
[graphics.h 暂绘图设备相关函数
相关函数如下:
函数或数据类型 描述 cleardevice 清除屏幕内容。 initgraph 初始化绘图窗口。 closegraph 关闭图形窗口。 getaspectratio 获取当前缩放因子。 setaspectratio 设置当前缩放因子。 graphdefaults 恢复绘图窗口为默认值。 setorigin 设置坐标原点。 setcliprgn 设置当前绘图设备的裁剪区。 clearcliprgn 清除裁剪区的屏幕内容。
clearcliprgn
这个函数用于清空裁剪区。
void clearcliprgn();
Copy
参数
无
返回值
无
示例
无
cleardevice
这个函数使用当前背景色清空绘图设备。
void cleardevice();
Copy
参数
无
返回值
无
示例
无
closegraph
这个函数用于关闭绘图窗口。
void closegraph();
Copy
参数
无
返回值
无
示例
无
getaspectratio
这个函数用于获取当前缩放因子。
void getaspectratio(
float *pxasp,
float *pyasp
);
Copy
参数
pxasp
返回 x 方向上的缩放因子。
pyasp
返回 y 方向上的缩放因子。
返回值
无
示例
无
graphdefaults
这个函数用于重置视图、当前点、绘图色、背景色、线形、填充样式、字体为默认值。
void graphdefaults();
Copy
参数
无
返回值
无
示例
无
initgraph
这个函数用于初始化绘图窗口。
HWND initgraph(
int width,
int height,
int flag = NULL
);
Copy
参数
width
绘图窗口的宽度。
height
绘图窗口的高度。
flag
绘图窗口的样式,默认为 NULL。可为以下值:
| 值 | 含义 |
|---|---|
| EX_DBLCLKS | 在绘图窗口中支持鼠标双击事件。 |
| EX_NOCLOSE | 禁用绘图窗口的关闭按钮。 |
| EX_NOMINIMIZE | 禁用绘图窗口的最小化按钮。 |
| EX_SHOWCONSOLE | 显示控制台窗口。 |
返回值
返回新建绘图窗口的句柄。
示例
以下代码片段创建一个尺寸为 640x480 的绘图窗口:
initgraph(640, 480);
Copy
以下代码片段创建一个尺寸为 640x480 的绘图窗口,同时显示控制台窗口:
initgraph(640, 480, EX_SHOWCONSOLE);
Copy
以下代码片段创建一个尺寸为 640x480 的绘图窗口,同时显示控制台窗口,并禁用关闭按钮:
initgraph(640, 480, EX_SHOWCONSOLE | EX_NOCLOSE);
setaspectratio
这个函数用于设置当前缩放因子。
void setaspectratio(
float xasp,
float yasp
);
Copy
参数
xasp
x 方向上的缩放因子。例如绘制宽度为 100 的矩形,实际的绘制宽度为 100 * xasp。
yasp
y 方向上的缩放因子。例如绘制高度为 100 的矩形,实际的绘制高度为 100 * yasp。
返回值
无
备注
如果缩放因子为负,可以实现坐标轴的翻转。例如,执行 setaspectratio(1, -1) 后,可使 y 轴向上为正。
示例
无
setcliprgn
这个函数用于设置当前绘图设备的裁剪区。
void setcliprgn(HRGN hrgn);
Copy
参数
hrgn
区域的句柄。创建区域所使用的坐标为物理坐标。
如果该值为 NULL,表示取消之前设置的裁剪区。
返回值
无
备注
HRGN 是 Windows 定义的表示区域的句柄。将该区域设置为裁剪区后,任何区域外的绘图都将无效(但仍然可以通过操作显示缓冲区在裁剪区外绘图)。
可以使用 Windows GDI 函数创建一个区域。例如,创建矩形区域可以使用函数:
HRGN CreateRectRgn(int left, int top, int right, int bottom);
此外,还可以使用函数 CreateEllipticRgn 创建椭圆形的区域,使用 CreatePolygonRgn 创建多边形的区域等等。还可以使用 CombineRgn 组合区域。更多关于区域的 GDI 函数,请参考 MSDN 中的 Region Functions。
注意:创建区域后,如果不再使用,请执行 DeleteObject(HRGN hrgn) 以释放该区域对应的系统资源。
示例
以下代码用于创建一个矩形裁剪区,并在该裁剪区内画圆,请观察裁剪效果:
#include <graphics.h>
#include <conio.h>
int main()
{
// 初始化绘图窗口
initgraph(640, 480);
// 创建一个矩形区域
HRGN rgn = CreateRectRgn(100, 100, 200, 200);
// 将该矩形区域设置为裁剪区
setcliprgn(rgn);
// 不再使用 rgn,清理 rgn 占用的系统资源
DeleteObject(rgn);
// 画圆,受裁剪区影响,只显示出四段圆弧
circle(150, 150, 55);
// 取消之前设置的裁剪区
setcliprgn(NULL);
// 画圆,不再受裁剪区影响,显示出一个完整的圆
circle(150, 150, 60);
// 按任意键退出
_getch();
closegraph();
}
setorigin
这个函数用于设置坐标原点。
void setorigin(int x, int y);
Copy
x
原点的 x 坐标(使用物理坐标)。
y
原点的 y 坐标(使用物理坐标)。
返回值
无
示例
无
颜色模型
相关函数如下:
| 函数或数据类型 | 描述 |
|---|---|
| GetBValue | 返回指定颜色中的蓝色值。 |
| GetGValue | 返回指定颜色中的绿色值。 |
| GetRValue | 返回指定颜色中的红色值。 |
| HSLtoRGB | 转换 HSL 颜色为 RGB 颜色。 |
| HSVtoRGB | 转换 HSV 颜色为 RGB 颜色。 |
| RGB | 通过红、绿、蓝颜色分量合成颜色。 |
| RGBtoGRAY | 转换 RGB 颜色为 灰度颜色。 |
| RGBtoHSL | 转换 RGB 颜色为 HSL 颜色。 |
| RGBtoHSV | 转换 RGB 颜色为 HSV 颜色。 |
| BGR | 交换颜色中的红色和蓝色。 |
BGR
BGR 宏用于交换颜色中的红色和蓝色。
COLORREF BGR(COLORREF color);
Copy
参数
color
需要交换红色和蓝色的颜色。
返回值
返回交换红色和蓝色后的颜色。
备注
颜色在内存中的表示形式为:0xbbggrr (bb=蓝,gg=绿,rr=红),但是显示缓冲区中的颜色表现形式为 0xrrggbb。注意,两者的红色和蓝色是相反的。直接操作显示缓冲区时,可以通过 BGR 宏交换颜色的红色和蓝色部分。
GetBValue
GetBValue 宏用于返回指定颜色中的蓝色值。
BYTE GetBValue(COLORREF rgb);
Copy
参数
rgb
指定的颜色。
返回值
返回指定颜色中的蓝色值,值的范围是 0~255。
备注
GetBValue 宏在 Windows SDK 中定义。
GetGValue
GetGValue 宏用于返回指定颜色中的绿色值。
BYTE GetGValue(COLORREF rgb);
Copy
参数
rgb
指定的颜色。
返回值
返回指定颜色中的绿色值,值的范围是 0~255。
备注
GetGValue 宏在 Windows SDK 中定义。
GetRValue
GetRValue 宏用于返回指定颜色中的红色值。
BYTE GetRValue(COLORREF rgb);
Copy
参数
rgb
指定的颜色。
返回值
返回指定颜色中的红色值,值的范围是 0~255。
备注
GetRValue 宏在 Windows SDK 中定义。
HSLtoRGB
该函数用于转换 HSL 颜色为 RGB 颜色。
COLORREF HSLtoRGB(
float H,
float S,
float L
);
Copy
参数
H
原 HSL 颜色模型的 Hue(色相) 分量,0 <= H < 360。
S
原 HSL 颜色模型的 Saturation(饱和度) 分量,0 <= S <= 1。
L
原 HSL 颜色模型的 Lightness(亮度) 分量,0 <= L <= 1。
返回值
对应的 RGB 颜色。
备注
HSL 又称 HLS。
HSL 的颜色模型如图所示:

H 是英文 Hue 的首字母,表示色相,即组成可见光谱的单色。红色在 0 度,绿色在 120 度,蓝色在 240 度,以此方向过渡。
S 是英文 Saturation 的首字母,表示饱和度,等于 0 时为灰色。在最大饱和度 1 时,具有最纯的色光。
L 是英文 Lightness 的首字母,表示亮度,等于 0 时为黑色,等于 0.5 时是色彩最鲜明的状态,等于 1 时为白色。
示例
HSVtoRGB
该函数用于转换 HSV 颜色为 RGB 颜色。
COLORREF HSVtoRGB(
float H,
float S,
float V
);
Copy
参数
H
原 HSV 颜色模型的 Hue(色相) 分量,0 <= H < 360。
S
原 HSV 颜色模型的 Saturation(饱和度) 分量,0 <= S <= 1。
V
原 HSV 颜色模型的 Value(明度) 分量,0 <= V <= 1。
返回值
对应的 RGB 颜色。
备注
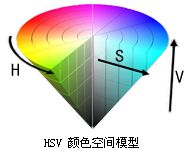
HSV 又称 HSB。
HSV 的颜色模型如图所示:

H 是英文 Hue 的首字母,表示色相,即组成可见光谱的单色。红色在 0 度,绿色在 120 度,蓝色在 240 度,以此方向过渡。
S 是英文 Saturation 的首字母,表示饱和度,等于 0 时为灰色。在最大饱和度 1 时,每一色相具有最纯的色光。
V 是英文 Value 的首字母,表示明度,等于 0 时为黑色,在最大明度 1 时,是色彩最鲜明的状态。
RGB
RGB 宏用于将红、绿、蓝颜色分量合成颜色。
COLORREF RGB(
BYTE byRed, // 颜色的红色部分
BYTE byGreen, // 颜色的绿色部分
BYTE byBlue // 颜色的蓝色部分
);
Copy
参数
byRed
颜色的红色部分,取值范围:0~255。
byGreen
颜色的绿色部分,取值范围:0~255。
byBlue
颜色的蓝色部分,取值范围:0~255。
返回值
返回合成的颜色。
备注
可以通过 GetRValue、GetGValue、GetBValue 宏从颜色中分离出红、绿、蓝颜色分量。
RGB 宏在 Windows SDK 中定义。
RGBtoGRAY
该函数用于返回与指定颜色对应的灰度值颜色。
COLORREF RGBtoGRAY(
COLORREF rgb
);
Copy
参数
rgb
原 RGB 颜色。
返回值
对应的灰度颜色。
RGBtoHSL
该函数用于转换 RGB 颜色为 HSL 颜色。
void RGBtoHSL(
COLORREF rgb,
float *H,
float *S,
float *L
);
Copy
参数
rgb
原 RGB 颜色。
H
用于返回 HSL 颜色模型的 Hue(色相) 分量,0 <= H < 360。
S
用于返回 HSL 颜色模型的 Saturation(饱和度) 分量,0 <= S <= 1。
L
用于返回 HSL 颜色模型的 LigRGBtoHSV
该函数用于转换 RGB 颜色为 HSV 颜色。
void RGBtoHSV(
COLORREF rgb,
float *H,
float *S,
float *V
);
Copy
参数
rgb
原 RGB 颜色。
H
用于返回 HSV 颜色模型的 Hue(色相) 分量,0 <= H < 360。
S
用于返回 HSV 颜色模型的 Saturation(饱和度) 分量,0 <= S <= 1。
V
用于返回 HSV 颜色模型的 Value(明度) 分量,0 <= V <= 1。
返回值
无
备注
HSV 详见 HSVtoRGB。htness(亮度) 分量,0 <= L <=
图形颜色及样式设置相关函数
相关函数如下:
| 函数或数据类型 | 描述 |
|---|---|
| FILLSTYLE | 填充样式对象。 |
| getbkcolor | 获取当前设备背景色。 |
| getbkmode | 获取当前设备图案填充和文字输出时的背景模式。 |
| getfillcolor | 获取当前设备填充颜色。 |
| getfillstyle | 获取当前设备填充样式。 |
| getlinecolor | 获取当前设备画线颜色。 |
| getlinestyle | 获取当前设备画线样式。 |
| getpolyfillmode | 获取当前设备多边形填充模式。 |
| getrop2 | 获取当前设备二元光栅操作模式。 |
| LINESTYLE | 画线样式对象。 |
| setbkcolor | 设置当前设备绘图背景色。 |
| setbkmode | 设置当前设备图案填充和文字输出时的背景模式。 |
| setfillcolor | 设置当前设备填充颜色。 |
| setfillstyle | 设置当前设备填充样式。 |
| setlinecolor | 设置当前设备画线颜色。 |
| setlinestyle | 设置当前设备画线样式。 |
| setpolyfillmode | 设置当前设备多边形填充模式。 |
| setrop2 | 设置当前设备二元光栅操作模式。 |
图形绘制相关函数
相关函数如下:
| 函数或数据类型 | 描述 |
|---|---|
| arc | 画椭圆弧。 |
| circle | 画无填充的圆。 |
| clearcircle | 清空圆形区域。 |
| clearellipse | 清空椭圆区域。 |
| clearpie | 清空扇形区域。 |
| clearpolygon | 清空多边形区域。 |
| clearrectangle | 清空矩形区域。 |
| clearroundrect | 清空圆角矩形区域。 |
| ellipse | 画无填充的椭圆。 |
| fillcircle | 画有边框的填充圆。 |
| fillellipse | 画有边框的填充椭圆。 |
| fillpie | 画有边框的填充扇形。 |
| fillpolygon | 画有边框的填充多边形。 |
| fillrectangle | 画有边框的填充矩形。 |
| fillroundrect | 画有边框的填充圆角矩形。 |
| floodfill | 填充区域。 |
| getheight | 获取绘图区的高度。 |
| getpixel | 获取点的颜色。 |
| getwidth | 获取绘图区的宽度。 |
| line | 画直线。 |
| pie | 画无填充的扇形。 |
| polybezier | 画三次方贝塞尔曲线。 |
| polyline | 画多条连续的线。 |
| polygon | 画无填充的多边形。 |
| putpixel | 画点。 |
| rectangle | 画无填充的矩形。 |
| roundrect | 画无填充的圆角矩形。 |
| solidcircle | 画无边框的填充圆。 |
| solidellipse | 画无边框的填充椭圆。 |
| solidpie | 画无边框的填充扇形。 |
| solidpolygon | 画无边框的填充多边形。 |
| solidrectangle | 画无边框的填充矩形。 |
| solidroundrect | 画无边框的填充圆角矩形。 |
| 函数或数据类型 | 描述 |
|---|---|
| gettextcolor | 获取当前文字颜色。 |
| gettextstyle | 获取当前文字样式。 |
| LOGFONT | 文字样式的结构体。 |
| outtextxy | 在指定位置输出字符串。 |
| drawtext | 在指定区域内以指定格式输出字符串。 |
| settextcolor | 设置当前文字颜色。 |
| settextstyle | 设置当前文字样式。 |
| textheight | 获取字符串实际占用的像素高度。 |
| textwidth | 获取字符串实际占用的像素宽度。 |
图像处理相关函数
相关函数和数据如下:
| 函数或数据类型 | 描述 |
|---|---|
| IMAGE | 保存图像的对象。 |
| loadimage | 读取图片文件。 |
| saveimage | 保存绘图内容至图片文件。 |
| getimage | 从当前绘图设备中获取图像。 |
| putimage | 在当前绘图设备上绘制指定图像。 |
| GetWorkingImage | 获取指向当前绘图设备的指针。 |
| rotateimage | 旋转 IMAGE 中的绘图内容。 |
| SetWorkingImage | 设定当前绘图设备。 |
| Resize | 调整指定绘图设备的尺寸。 |
| GetImageBuffer | 获取绘图设备的显示缓冲区指针。 |
| GetImageHDC | 获取绘图设备句柄。 |
消息处理相关函数
消息缓冲区可以缓冲 63 个未处理的消息。每次获取消息时,将从消息缓冲区取出一个最早发生的消息。消息缓冲区满了之后,不再接收任何消息。
相关函数如下:
| 函数或数据类型 | 描述 |
|---|---|
| ExMessage | 消息结构体。 |
| flushmessage | 清空消息缓冲区。 |
| getmessage | 获取一个消息。如果当前消息缓冲区中没有,就一直等待。 |
| peekmessage | 获取一个消息,并立即返回。 |
| setcapture | 设置允许捕获绘图窗口外的鼠标消息。 |
| releasecapture | 设置禁止捕获绘图窗口外的鼠标消息 |
其它函数
相关函数如下:
| 函数或数据类型 | 描述 |
|---|---|
| BeginBatchDraw | 开始批量绘图。 |
| EndBatchDraw | 结束批量绘制,并执行未完成的绘制任务。 |
| FlushBatchDraw | 执行未完成的绘制任务。 |
| GetEasyXVer | 获取当前 EasyX 库的版本信息。 |
| GetHWnd | 获取绘图窗口句柄。 |
| InputBox | 以对话框形式获取用户输入。 |
graphics.h 暂留函数
在 easyx.h 的基础上,graphics.h 暂时保留了若干已经废弃的函数,以提高对旧程序的兼容性。
在 graphics.h 里面额外提供的相关函数如下:
| 函数或数据类型 | 描述 |
|---|---|
| bar | 画无边框填充矩形。 |
| bar3d | 画有边框三维填充矩形。 |
| drawpoly | 画无填充的多边形。 |
| fillpoly | 画有边框的填充多边形。 |
| getcolor | 获取当前绘图前景色。 |
| getmaxx | 获取绘图窗口的物理坐标中的最大 x 坐标。 |
| getmaxy | 获取绘图窗口的物理坐标中的最大 y 坐标。 |
| getx | 获取当前 x 坐标。 |
| gety | 获取当前 y 坐标。 |
| linerel | 画直线。 |
| lineto | 画直线。 |
| moverel | 移动当前点。 |
| moveto | 移动当前点。 |
| outtext | 在当前位置输出字符串。 |
| setcolor | 设置当前绘图前景色。 |
| setwritemode | 设置前景的二元光栅操作模式。 |
鼠标相关函数
鼠标消息缓冲区可以缓冲 63 个未处理的鼠标消息。每次获取鼠标消息时,将从鼠标消息缓冲区取出一个最早发生的鼠标消息。鼠标消息缓冲区满了之后,不再接收任何鼠标消息。
相关函数如下:
| 函数或数据类型 | 描述 |
|---|---|
| FlushMouseMsgBuffer | 清空鼠标消息缓冲区。 |
| GetMouseMsg | 获取一个鼠标消息。如果当前鼠标消息队列中没有,就一直等待。 |
| PeekMouseMsg | 获取一个鼠标消息,并立即返回。 |
| MouseHit | 检测当前是否有鼠标消息。 |
| MOUSEMSG | 保存鼠标消息的结构体。 |
示例程序
更多示例程序,请访问 https://codebus.cn
| 示例名称 | 描述 |
|---|---|
| 字符阵 | 该程序示范了常见的绘图操作,包括设置字体、画线等。 |
| 星空 | 该程序实现了二维星空的动态效果。 |
| 鼠标操作 | 该程序示范了常见的鼠标操作,程序执行后会在鼠标的移动轨迹上画红点,按左键画小方块,按 Ctrl + 左键画大方块,按右键退出程序。 |
| 彩虹 | 该程序是 HSL 色彩模型的应用范例,程序通过调节 HSL 模型的亮度绘制渐变的天空,调节色相绘制七色彩虹。 |
字符阵
该程序示范了常见的绘图操作,包括设置字体、画线等。
// 编译环境:Visual C++ 6.0~2022,EasyX_2023大暑版
// https://easyx.cn
//
#include <graphics.h>
#include <time.h>
#include <conio.h>
int main()
{
// 设置随机种子
srand((unsigned) time(NULL));
// 初始化图形模式
initgraph(640, 480);
int x, y;
char c;
settextstyle(16, 8, _T("Courier")); // 设置字体
// 设置颜色
settextcolor(GREEN);
setlinecolor(BLACK);
for (int i = 0; i <= 479; i++)
{
// 在随机位置显示三个随机字母
for (int j = 0; j < 3; j++)
{
x = (rand() % 80) * 8;
y = (rand() % 20) * 24;
c = (rand() % 26) + 65;
outtextxy(x, y, c);
}
// 画线擦掉一个像素行
line(0, i, 639, i);
Sleep(10); // 延时
if (i >= 479) i = -1;
if (_kbhit()) break; // 按任意键退出
}
// 关闭图形模式
closegraph();
return 0;
}
星空
该程序实现了二维星空的动态效果。
// 编译环境:Visual C++ 6.0~2022,EasyX_2023大暑版
// https://easyx.cn
//
#include <graphics.h>
#include <time.h>
#include <conio.h>
#define MAXSTAR 200 // 星星总数
struct STAR
{
double x;
int y;
double step;
int color;
};
STAR star[MAXSTAR];
// 初始化星星
void InitStar(int i)
{
star[i].x = 0;
star[i].y = rand() % 480;
star[i].step = (rand() % 5000) / 1000.0 + 1;
star[i].color = (int)(star[i].step * 255 / 6.0 + 0.5); // 速度越快,颜色越亮
star[i].color = RGB(star[i].color, star[i].color, star[i].color);
}
// 移动星星
void MoveStar(int i)
{
// 擦掉原来的星星
putpixel((int)star[i].x, star[i].y, 0);
// 计算新位置
star[i].x += star[i].step;
if (star[i].x > 640) InitStar(i);
// 画新星星
putpixel((int)star[i].x, star[i].y, star[i].color);
}
// 主函数
int main()
{
srand((unsigned)time(NULL)); // 随机种子
initgraph(640, 480); // 创建绘图窗口
// 初始化所有星星
for(int i = 0; i < MAXSTAR; i++)
{
InitStar(i);
star[i].x = rand() % 640;
}
// 绘制星空,按任意键退出
while(!_kbhit())
{
for(int i = 0; i < MAXSTAR; i++)
MoveStar(i);
Sleep(20);
}
closegraph(); // 关闭绘图窗口
return 0;
}
鼠标操作
该程序示范了常见的鼠标操作,程序执行后会在鼠标的移动轨迹上画红点,按左键画小方块,按 Ctrl + 左键画大方块,按右键退出程序。
// 编译环境:Visual C++ 6.0~2022,EasyX_2023大暑版
// https://easyx.cn
//
#include <graphics.h>
int main()
{
// 初始化图形窗口
initgraph(640, 480);
ExMessage m; // 定义消息变量
while(true)
{
// 获取一条鼠标或按键消息
m = getmessage(EX_MOUSE | EX_KEY);
switch(m.message)
{
case WM_MOUSEMOVE:
// 鼠标移动的时候画红色的小点
putpixel(m.x, m.y, RED);
break;
case WM_LBUTTONDOWN:
// 如果点左键的同时按下了 Ctrl 键
if (m.ctrl)
// 画一个大方块
rectangle(m.x - 10, m.y - 10, m.x + 10, m.y + 10);
else
// 画一个小方块
rectangle(m.x - 5, m.y - 5, m.x + 5, m.y + 5);
break;
case WM_KEYDOWN:
if (m.vkcode == VK_ESCAPE)
return 0; // 按 ESC 键退出程序
}
}
// 关闭图形窗口
closegraph();
return 0;
}
更多示例程序,请访问 https://codebus.cn
彩虹
该程序是 HSL 色彩模型的应用范例,程序通过调节 HSL 模型的亮度绘制渐变的天空,调节色相绘制七色彩虹。
// 编译环境:Visual C++ 6.0~2022,EasyX_2023大暑版
// https://easyx.cn
//
#include <graphics.h>
#include <conio.h>
int main()
{
// 创建绘图窗口
initgraph(640, 480);
// 画渐变的天空(通过亮度逐渐增加)
float H = 190; // 色相
float S = 1; // 饱和度
float L = 0.7f; // 亮度
for(int y = 0; y < 480; y++)
{
L += 0.0005f;
setlinecolor( HSLtoRGB(H, S, L) );
line(0, y, 639, y);
}
// 画彩虹(通过色相逐渐增加)
H = 0;
S = 1;
L = 0.5f;
setlinestyle(PS_SOLID, 2); // 设置线宽为 2
for(int r = 400; r > 344; r--)
{
H += 5;
setlinecolor( HSLtoRGB(H, S, L) );
circle(500, 480, r);
}
// 按任意键退出
_getch();
closegraph();
return 0;
}
编译错误:2 个重载中没有一个可以转换所有参数类型
错误描述:
一些程序在 VC6 下运行好好地,但是放到 VC2008 及更高版本 VC 下编译却报错误(以下仅以 VC2008 举例,高版本 VC 类似),例如使用如下语句:
outtextxy(10, 20, "Hello World");
Copy
在 VC6 下可以成功编译,但在 VC2008 下编译后会有错误。
错误提示如下:
error C2665: “outtextxy”: 2 个重载中没有一个可以转换所有参数类型
Copy
同样的,对于其他一些包含字符串调用的函数,例如 loadimage、drawtext 等,也会遇到类似问题。
错误原因:
简单来说,这是由于字符编码问题引起的。
VC6 默认使用的 MBCS 编码,而 VC2008 及高版本 VC 默认使用的 Unicode 编码。以下详细解释这个问题:
用 char 表示字符时,英文占用一个字节,中文占用两个字节。这样有一个严重的问题:两个连续字节,究竟是两个英文字符,还是一个中文字符?为了解决这个问题,Unicode 编码诞生了。Unicode 编码不管中文英文都用两个字节表示。
对于 MBCS 编码,字符变量用 char 定义。
对于 Unicode 编码中,字符变量用 wchar_t 定义。
为了提高代码的自适应性,微软在 tchar.h 里面定义了 TCHAR,而 TCHAR 会根据项目定义的编码,自动展开为 char 或 wchar_t。
在 Windows API 和 EasyX 里面的大多数字符串指针都用的 LPCTSTR 或 LPTSTR 类型,LPCTSTR / LPTSTR 就是“Long Point (Const) Tchar STRing”的缩写。所以可以认为,LPCTSTR 就是 const TCHAR *,LPTSTR 就是 TCHAR * 。
于是,在 VS2008 里面,给函数传递 char 字符串时,就会提示前述错误。
解决方案:
解决方法有多个,目的一样,都是让字符编码相匹配。
**方法一:**将所有字符串都修改为 TCHAR 版本。
简单来说需要注意以下几点:
- 在程序中使用 #include 添加对 TCHAR 的支持。
- 对于字符串,例如 “abc” 用 _T(“abc”) 表示。就是加上 _T(“”)。
- 定义字符变量时,将 char 换成 TCHAR。
- 操作字符串的函数也要换成相应的 TCHAR 版本,例如 strcpy 要换成 _tcscpy。(详见 MSDN)
**方法二:**在代码中取消 Unicode 编码的宏定义,让后续编译都以 MBCS 编码进行。
方法很简单,只需要在代码文件的顶部增加以下代码:
#undef UNICODE
#undef _UNICODE
Copy
这样就可以取消 Unicode 编码的宏定义,让整个项目以 MBCS 编码编译。
**方法三:**在 VC2008 里面,将项目属性中的字符编码修改为 MBCS。
操作步骤:点菜单“项目-> xxx 属性…”,点左侧的“配置属性”,在右侧的设置中找到“字符集”,修改默认的“使用 Unicode 字符集”为“使用多字节字符集”。
设置完毕后,再次编译就可以看到问题已经解决。
编译错误:EasyX is only for C++
错误描述:
在 Visual C++ 中编译引用 graphics.h 头文件后,编译产生错误:
fatal error C1189: #error : EasyX is only for C++
Copy
错误原因:
为了降低学习编程的干扰,EasyX 库在很大程度上简化了图形函数的使用。由于在简化图形函数的过程中使用了部分 c++ 的特性,因此,当代码是 .c 扩展名时,Visual C++ 会调用 c 编译器而不是 c++ 编译器,以至于产生这个编译错误。
解决方案:
不用修改任何程序代码,只需要将代码文件的扩展名由 .c 修改为 .cpp,就能解决这个编译问题。
对于学习编程而言,通常可以认为 c 语言是 c++ 语言的一个子集,因此,在 .cpp 文件中学习 c 语言编程是没有什么问题的。




















 4380
4380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








