上一篇文章在主函数中构造了一个简单的主窗口界面,继承了一些基本元素,如菜单栏、工具栏、悬浮窗口、主界面等元素。不过这些元素都是在栈区开辟的临时变量,放在主函数里面来实现。 这不是一种标准的UI界面开发手段。 一般在界面项目开发之中有几个典型的开发规则:
• 将控件布局设计和底层函数开发解耦;这种方式就是构造专门的类来负责界面控件布局设计,构造另外一个类来实现各个控件关联的动作函数和属性。一般第二个类直接继承第一个类(或者集成第一个类)来开发。(Python 中开发界面是继承第一个类开发,而C++中一般是在第二个类中集成第一个类,常见的集成方式是作用域,如经常见到的Ui::mainWindow *ui。)
• 在界面开发时,将绝大部分的控件设计和底层函数封装到一个专门的用户界面类中,当其他类需要使用该界面类时直接对界面类进行实例化,而不再次对界面类中的布局和方法进行开发,只是调用界面类对外开放的方法和属性。(这也是核心功能封装和工作解耦的思路)
• 在界面类中添加新的控件绝大部分都使用堆区开辟内存的方式实现,很少使用栈区指针或者临时变量的方式。
上面介绍的第一步中提到了将界面设计和后端函数解耦,Qt为了方便开发者快速开发界面,界面设计可以采用控件拖拽的方式来设计,生成.ui文件。 Qt在编译时会自动将ui文件编译成cpp和h文件。
界面设计文件(.ui)
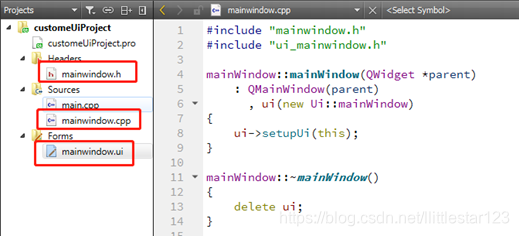
前期文章中新建一个窗口项目的时候生成了三个文件,分别是:mainwindow.h、mainwindow.cpp和mainwindow.ui。Qt实际生成的文件还有两个:ui_mainwindow.h和moc_mainwindow.cpp。不过这两个文件都是基于前三个文件自动生成的,不需要我们去手动实现。这其中的.ui文件就是用来完成对界面内控件进行布局和设计。mainwindow.h和mainwindow.cpp文件是用来实现后端界面相关属性和方法函数代码开发。这样就可以实现界面设计和后端代码解耦开发。

打开上一篇帖子开发的项目,对其先做一些基本的修改:
mainwindow.h头文件添加一些私有属性:
private:
Ui::mainWindow *ui;
QMenu *m_fileMenu; //添加一些menu
QToolBar *m_fileTo







 本文讲述了在Qt开发中如何利用.ui文件进行界面设计,实现界面与后端代码的解耦。通过控件拖拽,生成.ui文件,Qt会在编译时自动将其转化为cpp和h文件。文中还介绍了如何在项目中添加和设置控件,并提供了修改后的代码示例。
本文讲述了在Qt开发中如何利用.ui文件进行界面设计,实现界面与后端代码的解耦。通过控件拖拽,生成.ui文件,Qt会在编译时自动将其转化为cpp和h文件。文中还介绍了如何在项目中添加和设置控件,并提供了修改后的代码示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4884
4884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








