在做一个常用短语的时候遇到一个问题,点击可编辑单元格时会导致选择框也被默认选中,之后在Vben Admin中找到了解决方法;
解决方法:
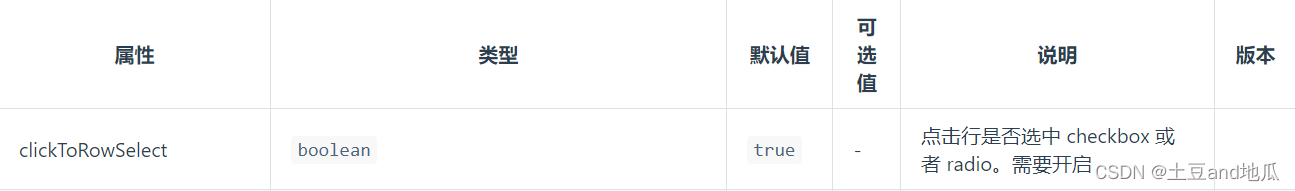
在Vben Admin中有这么一个方法

我们需要先引入
import { BasicTable, useTable, BasicColumn, TableAction } from ‘/@/components/Table’;
主要问在useTable配置上;
我们将clickToRowSelect:配置为false即可解决这个冲突;
const [registerTable, { setTableData, getSelectRows, clearSelectedRowKeys }] = useTable({
title: '',
columns: columns as BasicColumn[],
dataSource: tableData.value,
showIndexColumn: false,
showTableSetting: false,
tableSetting: { fullScreen: false },
showHeader: false,
scroll: { y: 450 },
rowSelection: {
type: 'checkbox',
},
rowKey: 'MyPK',
clickToRowSelect: false, //默认选中,关闭选择行选中
});





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








