DOM概念
DOM(Document Object Model):文档对象模型
通过开发者工具可以看到

整个文档是由- -系列的节点对象组成的一棵树←
节点(Node)包括元素节点(1)、属性节点(2)、和文本节点(3)

h1代表一个元素节点(nodeType=1),nodeName是标签名(th)元素节点的
nodeValue=null

getAttributeNode方法是获取元素的属性节点
,此时输出的节点类型是属性节点(2)
节点名称就是属性名,节点值就是属性值
Txt1是一个文本节点(3),节点名称固定是#text,节点值文本内容
获取元素
(1)getElementById
根据元素的id属性来获取元素,获取到的是一个元素
(2)getElementsByTagName
根据标签名来获取元素,获取到的是一个元素集合
(3)getElementsByClassName
根据class属性来获取元素,获取到的是一个元素集合
(4)getElementsByName
根据name属性来获取元素,获取到的是一个元素集合
总结:获取元素可以根据标签名获取,也可以根据id、name、class属性来获取。
根据id属性获取的结果是一个元素,其他的是一个元素集合
修改元素
(1)修改内容

通过innerText属性可读取或者设置标签的内部文本

也可以通过innerHTML属性获取或者设置内部文本
两者 的区别:innerHTML会按照html的规则来解析文本,而innerText只是当则普通的文本内容。
如果非要用innerText来换行,使用文本换行符\n

(3) 修改样式
A . xxx . style . yyy
B . xxx . classname=”…………”(相当是修改了class属性)

添加删除元素
(1)createElement创建一个元素节点
createElement(“p”)创建一个段落
(2)createTextNode创建一个文本节点
createTextNode(“文本内容”),创建一个值为“文本内容”的文本节点
(3)appendChild 添加子节点
(4)removeChild 删除子节点
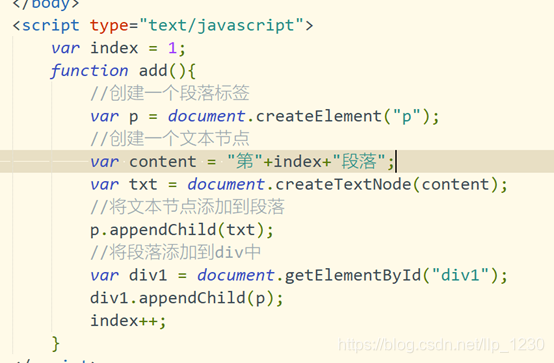
动态添加
动态删除

这种方法是分别找到父节点和要删除的节点,然后执行删除操作。这种方法有一个前提
需要知道父节点是谁
那么如果说不知道父节点是谁,该怎么删除呢?

动态添加和动态删除的案例
案例:删除动态添加的奇数段落
思路1:获取div1下的所有段落,然后遍历,将序号为奇数的段落删除

这种方法在最开始的时候是可以的,但是随着动态添加或者删除的运行,后面的结果就不对了,因为动态删除影响了原来的顺序,程序是按照序号去判断奇偶性,所以会出现误判
思路2:在动态添加的时候给序号为奇数的设置一个class属性,然后通过getElementsByClassName来获取奇数行

导航
Document:是根节点
parentNode:获取父节点
childNodes:获取所有子节点
firstChild:第一个子节点
lastChild:获取最后一个子节点
<body>
<div name="第一章">
<p id="p1">第一段<span>第一句</span><span>第二句</span></p>
</div>
<input type="button" value="获取p1父节点的name属性" onclick="fun1()"/>
<input type="button" value="显示p1子节点的个数" onclick="fun2()"/>
<input type="button" value="获取p1第一个子节点的节点类型" onclick="fun3()"/>
<input type="button" value="获取p1最后一个子节点的节点类型" onclick="fun4()"/>
</body>
<script type="text/javascript">
var p1=document.getElementById("p1");
function fun1() {
var value=p1.parentNode.getAttribute("name");
alert(value);
}
function fun2() {
var childs=p1.childNodes;
alert(childs.length);
}
function fun3() {
alert(p1.firstChild.nodeType);
}
function fun4() {
alert(p1.lastChild.nodeType);
}
</script>






















 588
588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








