Web前端从入门到放弃 第二周学习笔记
声明:本学习内容来自于 千锋教育_Web前端最全教程从入门到精通(HTML+CSS全套) !
十四、嵌套列表
列表之间可以互相嵌套形成多层级列表,不同列表也可嵌套。
<h1>好美味小吃</h1>
<ul>
<li> 小吃类
<ul>
<li>蛋炒饭</li>
<ol>
<li>加辣</li> 有序
<li>不加辣</li> 有序
</ol>
<li>煎蛋</li>
</ul>
</li>
<li>卤味类
<ul>
<li>卤蛋</li>
<li>鸭脖</li>
</ul>
</li>
</ul>
<em>亲,20元以上可送餐!</em>
好美味小吃
- 小吃类
- 蛋炒饭
- 加辣
- 不加辣
- 煎蛋
- 卤味类
- 卤蛋
- 鸭脖
十五、表格标签
- table:表格的最外层容器
- tr:定义表格行
- th:定义表头
- td:定义表格单元
- caption:定义表格标题
- 语义化标签: tHead、tBody、tFood
注: tHead、tFood只能出现一次,tBody可以出现多次。
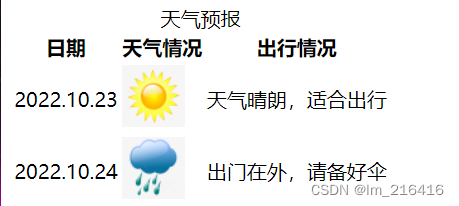
<table>
<caption>天气预报</caption>
<tr>
<th>日期</th>
<th>天气情况</th>
<th>出行情况</th>
</tr>
<tr>
<td>2022.10.23</td>
<td>
</td>
<td>天气晴朗,适合出行</td>
</tr>
<tr>
<td>2022.10.24</td>
<td>
</td>
<td>出门在外,请备好伞</td>
</tr>
</table>

十六、表格属性
- border:表格边框
- cellpadding:单元格内的空间
- cellspcaing:单元格之间的空间
- rowspan:合并行
- colspan:合并列
- align:左右对齐方式:left、center、right
- valign:上下对齐方式:top、middle、bottom
<table border="2" cellpadding="40" cellspacing="10">
<caption>天气预报</caption>
<thead>
<tr valign="top" align="left">
<th colspan="2">日期</th>
<th>天气情况</th>
<th>出行情况</th>
</tr>
</thead>
<tbody>
<tr valign="top" align="left">
<td rowspan="2">2022.10.23</td>
<td>白天</td>
<td><img src="c:\Users\lin\Desktop\QQ截图20221023090622.png" alt=""></td>
<td>天气晴朗,适合出行</td>
</tr>
<tr valign="top" align="left">
<td>夜晚</td>
<td><img src="c:\Users\lin\Desktop\QQ截图20221023090622.png" alt=""></td>
<td>天气晴朗,适合出行</td>
</tr>
<tr valign="bottom" align="right">
<td rowspan="2">2022.10.24</td>
<td>白天</td>
<td><img src="c:\Users\lin\Desktop\s.png" alt=""></td>
<td>出门在外,请备好伞</td>
</tr>
<tr valign="bottom" align="right">
<td>夜晚</td>
<td><img src="c:\Users\lin\Desktop\s.png" alt=""></td>
<td>出门在外,请备好伞</td>
</tr>
</tbody>
</table>

十七、表单input标签
- form:表单最外层容器
- input:标签用于搜集用户信息,根据不同的type属性值,展示不同的控件,如输入框、密码框、复选框等。
表单type属性图

<form>
<h2>输入框:</h2>
<input type="text" placeholder="请输入用户名">
<h2>密码框:</h2>
<input type="password" placeholder="请输入密码"> <!--placeholder可进行提示操作-->
<h2>复选框</h2>
<input type="checkbox" checked>苹果<!--checked为默认选中-->
<input type="checkbox">香蕉
<input type="checkbox" disabled>雪梨<!--disabled为禁用-->
<h2>单选框</h2>
<input type="radio" name="gender">男 <!-- 加入name使他们成为同一组-->
<input type="radio" name="gender">女
<h2>上传文件</h2>
<input type="file">
<h2>提交按钮和重置按钮</h2>
<input type="submit">
<input type="reset">
</form>

十八、表单相关标签
- textarea:多行文本框
- select、option:下拉菜单
- label:辅助表单
- for:在点击label是会自动将焦点移动到绑定的元素上
<h2>多行文本框</h2>
<textarea cols="30" rows="10"></textarea> <!--cosl表示列,row表示行-->
<h2>下拉菜单</h2>
<select>
<option selected disabled>请选择</option><!--加了select后默认为 请选择 ,disabled将其禁用后只能选其他选项-->
<option >北京</option>
<option >上海</option>
<option >杭州</option>
</select>
<select size="2"> <!--size可以显示选项-->
<option >北京</option>
<option >上海</option>
<option >杭州</option>
</select>
<select size="3" multiple><!--multiple可以用作多选,在file上传文件中也可以多选-->
<option >北京</option>
<option >上海</option>
<option >杭州</option>
</select>
<input type="file" multiple>
<input type="radio" name="gender" id="man"><label for="man">男</label>
<input type="radio" name="gender" id="woman"><label for="woman">女</label>
<!-- for在点男女两个字的时候也会选中其选项 -->

十九、表格表单组合实例
表格表单之间可以互相结合形成数据展示效果。
<body>
<form action="">
<table border="1" cellpadding="30">
<tbody>
<tr align="center">
<td rowspan="4">总体信息</td>
<td colspan="2">用户注册</td>
</tr>
<tr align="rigth">
<td>用户名:</td>
<td><input type="text" placeholder="请输入用户名"></td>
</tr>
<tr align="right">
<td>密码:</td>
<td><input type="password" placeholder="请输入密码"></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit">
<input type="reset" >
</td>
</tr>
</tbody>
</table>
</form>
</body>

二十、<div>与<span>
div(块):
div全称为division,“分割、分区”的意思,<div>标签用来划分一个区域,相当于一块区域容器,可以容纳段落、标题、表格、图像等各种网页元素。即HTML中大多数的标签都可以嵌套在<div>标签中,<div>中还可以嵌套多层<div>,用来将网页分割成独立的、不同的部分,来实现网页的规划和布局。
span(内联):
用来修饰文字的,div与span都是没有任何默认样式的,需要配合CSS才行。


二十一、CSS语法格式
CSS基础语法
- 格式:
选择器{属性1:值1;属性2∶值2}单位 - 单位:
px ->像素( pixel )、%->百分比基本样式(特定区域) - 基本样式:
width、height、background-color - CSS注释内容:
/ * 注释内容 * /
快捷键:shift + alt + a
<head>
<meta charset="UTF-8">
<title>Document</title>
<STyle>
div { width: 25%;height: 100px;background-color: red }
span{background-color: blue;}
</STyle>
</head>
<body>
<div>这是一个块</div>
<div>这又是一个块</div>
<span>这是一个内联</span>
</body>

二十二、内联样式与内部样式
内联(行内、行间)样式
- 在html标签上添加style属性来实现的
可以直接在单一代码上使用
<body>
<div style="width: 100px;height: 100px;background-color:red">这是一个块</div>
<!-- 注:注意这里的是小括号! -->
<div>这又是一个块</div>
</body><!-- 只能显示第一个的样式,不能显示第二个的样式 -->
内部样式
- 在<style>标签内添加的样式
注:内部样式的有点,可以复用代码(更符合W3C的标准规范),可以用id属性将不需要的区分开
<head>
div { width: 25%;height: 100px;background-color: red }
<!-- 注:注意这里的是大括号! -->
</head>
<body>
<div>这是一个块</div>
<div>这又是一个块</div>
<!-- 两个都可以显示相同的样式 -->
</body>
二十三、外部样式
引入一个单独的CSS文件,(name).css
1. <link>标签
可通过link标签引入外部资源,rel属性指定资源跟页面的关系,href属性资源的地址
<head>
<link rel="stylesheet" href="./文件名.css">
<title>Document</title>
</head>
<body>
<div>这是一个块</div>
</body>
2. @import
@import也可以从外部引入,但这种方式有很多问题,不建议使用
<head>
<title>Document</title>
<style>
@import url('./文件.css');
</style>
</head>
<body>
<div>这是一个块</div>
</body>
二十四、CSS中的颜色表示法
- 单词表示法:red blue green …
- 十六进制法:#000000(黑色) #ffffff(白色)
- rgb三原色表示法: rgb(255,255,255)[ 黑色 ]
取值范围:0 ~ 255
<head>
<title>Document</title>
<STyle>
div { background-color:black}
div { background-color:#000000}
div { background-color:rgb(255,255,255)}
</STyle>
获取颜色的方法
- FE下载地址
翻不了q可以下周crx文件 - photoshop工具
HTML颜色表 颜色表
二十五、背景样式
在div标签中进行
- background-color:背景颜色
- background-image:url(图片链接)背景图片
默认情况下会水平垂直铺满 - background-repeat:背景图片的平铺方式
repeat-x: x轴平铺
repeat-y: y轴平铺
repeat (x,y都进行平铺,默认值)
no-repeat 都不平铺 - background-position:背景图片的位置
x y:number(px、%)| 单词
x:left、center、right
y:top、center、bottom - background-attachment:背景图随滚动条的移动方式
scroll:默认值(北京位置是按照当前元素进行偏移的)
fixed(背景位置是按照浏览器进行偏移的)
背景实现视觉差网页
<style>
#div1{width: 1400px;height: 800px;background-image: url(文件);background-attachment: fixed;}
#div2{width: 1400px;height: 800px;background-image: url(文件);background-attachment: fixed;}
#div3{width: 1400px;height: 800px;background-image: url(文件);background-attachment: fixed;}
</style>
</head>
<body>
<div id="div1">内容</div>
<div id="div2">内容</div>
<div id="div3">内容</div>
</body>
二十六、CSS边框样式
- border-style:边框样式
- solid:实线
- dashed:虚线
- dotted:点线
- border-width:边框大小
- px . . .
- border-color:边框颜色
- red #f000 . . .
—设置单边样式
<head>
div{.....;order-rigth-style:solid;.....}
</head>
—边框实现三角形
把div区块大小改成长宽为0,再将其他三色改成透明色(transparent)
<head>
<style>
body{ background-color:green; }
div{ width:10px;height:10px;
border-top-color:blue;
border-top-style:solid;
border-top-width:300px;
border-bottom-color:transparent;
border-bottom-style:solid;
border-bottom-width:300px;
border-left-color:transparent;
border-left-style:solid;
border-left-width:300px;
border-right-color:transparent;
border-right-style: solid;
border-right-width:300px;
}

二十七、CSS文字样式
—font-family:字体类型
- 字体类型:中文字体、英文字体
- 中文字体的英文名称
- 微软雅黑:’Microsoft YaHei‘
- 宋体:SimSun
- 衬线体(左)与非衬线体(右)

—注意事项:
- 设置多字体方式:仅能识别电脑中含有的字体样式
- 引号的问题:引用的样式中出现空格隔开的情况下就要用引号,例如:微软雅黑:’Microsoft YaHei
—font-size:字体大小
默认大小为:16px
写法:单词写法:number(px)或 (small large…不推荐使用单词)

-注:一般设置的px为偶数
—font-weight:字体粗细
- 模式:
- 正常:normal (默认)
- 加粗:bold(也可以用数字px,100~500为正常,600-900为加粗)
—font-style:字体样式
- 模式:
- 正常:normal(默认)
- 斜体:italic、oblique(用的比较少)
注:两个斜体的区别:前者只能用于有倾斜属性的字体,而后者所有字体都可倾斜
—font-color:字体颜色
二十八、CSS段落样式
—text-decoration:文本装饰
- 下划线:underline
- 删除线:line-through
- 上划线:overline
- 不添加任何装饰:none
注:添加多个修饰时,装饰间用空格隔开
<head>
<title>Document</title>
<style>
p{width: 300px;text-decoration: line-through overline underline;}
</style>
</head>
—text-transform:文本大小写(针对英文段落)
- 小写:lowercase
- 大写:uppercase
- 针对首字母大写:capitalize
<head>
<title>Document</title>
<style>
p{text-transform: capitalize;}
</style>
</head>
—text-indent:文本缩进
- 首行缩进:文字默认大小为16px,默认情况下可通过改变缩进大小至32px达到缩进2个字的效果
<head>
<title>Document</title>
<style>
p{text-indent: 32px;}
</style>
</head>
- em单位:是一种相对单位,1em 永远都是跟字体大小相同
<head>
<title>Document</title>
<style>
p{text-indent: 2em; font-size:16px} <!-- 则缩进等同于32px -->
</style>
</head>
—text-align:文本对齐方式
- 对齐方式:left、right、center、justify(两端点对齐)
<head>
<title>Document</title>
<style>
p{text-align:justify;}
</style>
</head>
—line-height:定义行高
- 定义

- 默认行高:不是固定值,随字体大小而变化
- 取值: number(px) | sacle(比例值,跟文字大小成比例)
—letter-spacing:定义字间距
- 字之间的间距
p{letter-spacing: 32px;}
—word-spacing:定义词间距(针对英文)
- 词之间的间距
p{word-spacing: 32px;}
—强行拆行:(针对英文)
- word-break:break-all;(非常强烈的拆行)
div{width: 300px;height: 300px;border: 1px solid red; word-break: break-all;}

- word-wrap:break-word;(不是那么强烈的拆行,会产生一些空白区域)
div{width: 300px;height: 300px;border: 1px solid red; word-wrap: break-word;}

文本与段落的练习
<style>
div{width:800 ;}
h1{text-align: center;color: #ff6600;}
h2{color: #00a0ff;text-indent: 2em;}
#p1{font-style: italic;font-weight: bold;text-indent: 2em;}
#p2{color: #66ff00;line-height: 30px;text-indent: 2em;}
#p3{color: #00ffff;line-height: 30px;text-decoration: underline;text-indent: 2em;font-style: italic;}
#p4{font-weight: bold;;text-indent: 2em;letter-spacing: 10px;line-height: 30px;}
#p5{color: #cc00cc;line-height: 30px;text-indent: 2em;}
</style>
</head>
<body>
<div>
<h1>Angelababy</h1>
<h2>简介基本信息</h2>
<p id="p1">杨颖(Angelababy),1989年2月28日出生于上海,13岁时移居香港,中国影视女演员。</p>
<p id="p2">2009年主演电影《全城热恋》。2012年,凭借爱情片《第一次》获得第十三届华语电影传媒大奖“最受瞩目女演员奖”。2013年1月,《南都娱乐周刊》举办新生代四小花旦的评选活动,杨颖以总分70分的综合得分与刘诗诗、杨幂I倪妮共同当选为新一代“四小花旦”;同年在徐克导演的影片《狄仁杰之神都龙王》中担任女主角,并且获得第21届北京大学生电影节最受欢迎女演员奖;4月,Angelababy主演电视剧《大汉情缘之云中歌》。2014年加盟综月参演好莱坞电影《独立日2》;7月,主演电影《摆渡人》。</p>
<h2>早年经历</h2>
<p id="p3">1989年2月28日,Angelababy出生在上海,中文名杨颖。杨颖自小随家人到上海定居,在上海的演艺学校学演戏及跳舞。13岁时,杨颖回香港加入了Talent Bang,还担任Viva Club Disney主持。</p>
<h2>个人生活</h2>
<p id="p4">2015年5月27日,黄晓明和Angelababy (杨颖〉在青岛民政局领证完婚。</p>
<p id="p5">2015年10月8日,黄晓明和Angelababy在上海展览中心正式举办婚礼。上午8点,Angelababy工作室曝光了一两人的婚纱照,照片中,两人以巴黎地标建筑为背景,浪漫亲吻</p>.
</div>

二十九、CSS复合样式
一个CSS属性只控制一种样式,叫做单一样式。
一个CSS属性控制多种样式,叫做复合样式。(写法通过空格的方式实现)
- background:red url()|repeat 0 0;
- border:1px red solid;
<style>
div{ width: 300px;height: 300px;
background: red url() no-repeat center center;
border:2px black solid;
font:bold italic 30px/100px 宋体; /* 大小/行高 宋体 要放到最后,是规定顺序 */
}
</style>
注:不建议单、复式混写,若非要混写,就先写复合再写单一样式,这样才不会给覆盖
三十、CSS选择器
ID选择器
CSS:#elem{}
html:id=”elem”
#elem{} id=“elem” 形成映射
#div1{ }
...
<div id="div1">这是一段文字</div>
注: 1. 在一个页面中,ID值是唯一的。
2. 命名规范:字母 _ - 数字(命名的第一位不能是数字)。
3. 命名方式:驼峰式、下划线式、短线式。
CLASS选择器
CSS:.elem{}
html:cllass=”elem”
.elem{} class=“elem” 形成映射
.div1{ }
...
<div class="div1">这是一段文字</div>
注:
- class是可以复用的,而id不行
- 可以添加多个class样式。
<head>
<style>
.box{background-color: red;}
.content{font-size: 30px;}
</style>
</head>
<body>
<div class="box content">这是一个块</div>
</body>
- 多个样式的时候,样式的优先级根据CSS决定,而不是class属性中的顺序(例:若在写CSS中时,颜色红比蓝前,则显示的是红色,而不是根据div中写入的顺序)
- 标签+类的写法(可用于针对某一需要使用)
例: 在3个标签中,只想要p标签被选中
<head>
<style>
p.box{background-color: red;}
</style>
</head>
<body>
<div class="box content">这是一个块</div>
<div class="box content">这又是一个块</div>
<p class="box content">这是一个段落</p>
</body>





















 1993
1993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








