纹理压缩之ETC
首先来看看一张512像素X 512像素的图片占用的内存大小
512像素X 512像素的纹理图片所占用的内存大小为:
512 X 512 X 4(一个像素4个字节) / 1024KB = 1MB
一张512 X 512 (像素)图片在内存将占用了1M 内存
所谓纹理压缩是指将应用开发中的一些纹理图片资源(可png、jpe等) 采用特定工具转为特殊的压缩纹理格式,在应用运行时,直接将压缩格式的纹理数据送入纹理缓冲供纹理采样使用
ETC1:
Opengl es2.0 开发基本通用的一种纹理压缩格式ETC1。ETC1 是Opengl es2.0 标准中要求必须支持的一种压缩纹理格式。
优点:标准支持,通用性好。
缺点:不支持透明通道,使用场合大大受限。
加载纹理数据
public void initTexture(){
//生成纹理ID
int[] textures = new int[1];
GLES20.glGenTextures
(
1, //产生的纹理id的数量
textures, //纹理id的数组
0 //偏移量
);
textureId=textures[0];
GLES20.glBindTexture(GLES20.GL_TEXTURE_2D, textureId);
GLES20.glTexParameterf(GLES20.GL_TEXTURE_2D, GLES20.GL_TEXTURE_MIN_FILTER,
GLES20.GL_NEAREST);
GLES20.glTexParameterf(GLES20.GL_TEXTURE_2D,
GLES20.GL_TEXTURE_MAG_FILTER,
GLES20.GL_LINEAR);
GLES20.glTexParameteri(GLES20.GL_TEXTURE_2D, GLES20.GL_TEXTURE_WRAP_S,
GLES20.GL_REPEAT);
GLES20.glTexParameteri(GLES20.GL_TEXTURE_2D, GLES20.GL_TEXTURE_WRAP_T,
GLES20.GL_REPEAT);
//通过输入流加载图片===============begin===================
InputStream is = this.getResources().openRawResource(R.raw.ic_launcher);
try {
ETC1Util.loadTexture//将纹理数据加载进纹理缓冲
(
GLES20.GL_TEXTURE_2D, //纹理类型
0, //纹理层次
0,//纹理边框尺寸
GLES20.GL_RGB,//色彩通道格式
GLES20.GL_UNSIGNED_SHORT_5_6_5, //每像素数据数
is//压缩纹理数据输入流
);
} catch(Exception e){
e.printStackTrace();
}
finally {
try {is.close();} catch(IOException e){e.printStackTrace();}
}
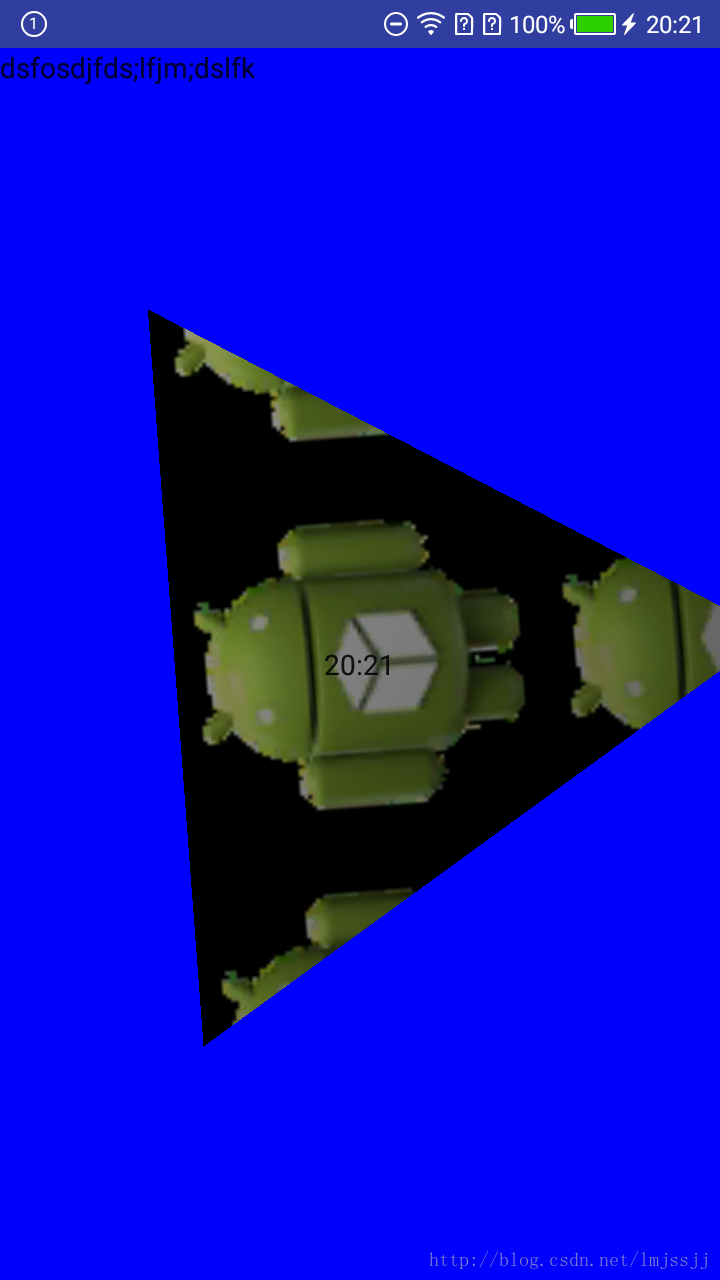
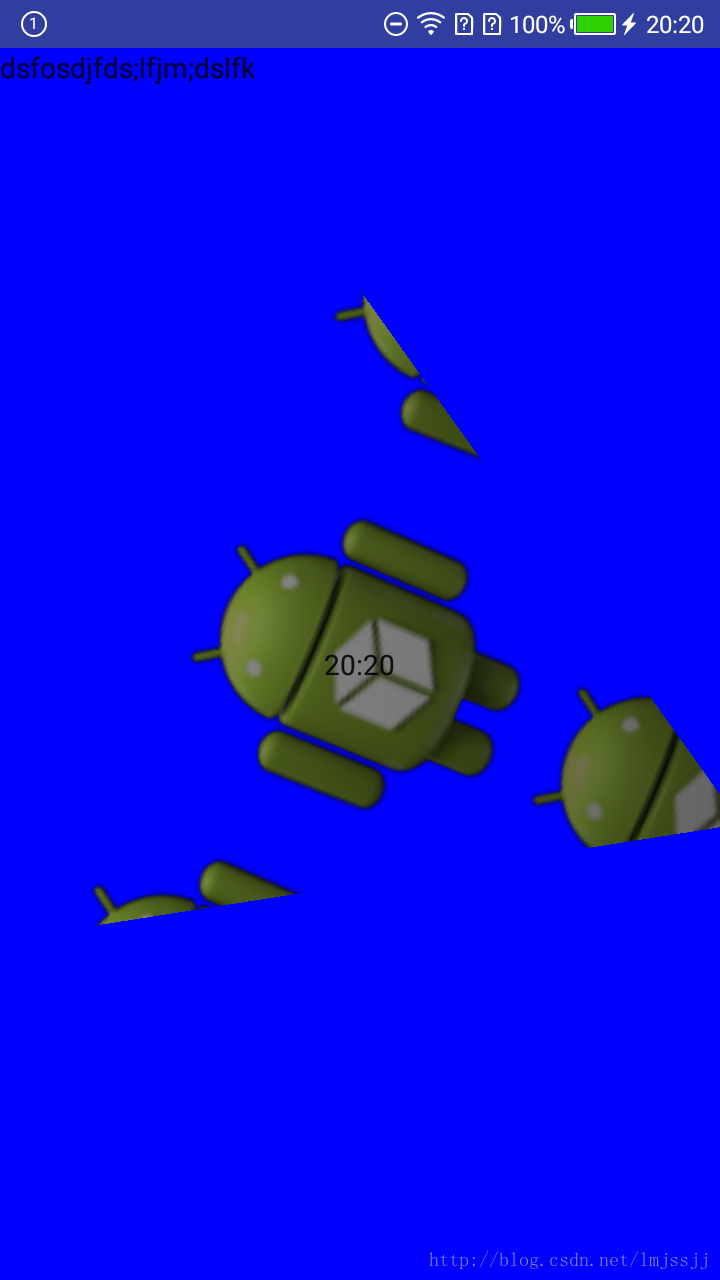
左图为ETC1 压缩过的图片 右图没有处理过的图片 可以看出alpha通道没了 而且图片边沿不怎么清楚

























 225
225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








