既然我们使用的框架叫SpringMVC,那么模型就必不可少,每当我们发送一个请求,后台服务器进行计算和处理之后会返回模型数据,我们要将这个模型数据返回给客户端,通过将这些数据嵌入到一个页面中传递给用户,那么我们如何完成这一过程呢?SpringMVC提供了如下几种方法供我们使用:
- ModelAndView
- Map和Model
- @SessionAttributes
- @ModelAttribute
一、 ModelAndView
使用ModelAndView既可以包含视图信息也可以包含模型数据信息,当后台的请求处理器接收到请求时可以返回一个该类的对象,在这个对象中包含了相应的视图名和模型数据,具体的使用如下:
- 设置视图名和模型数据首要方法就是使用ModelAndView的7个构造函数,这样是最直接的,如下:
public ModelAndView() {}
public ModelAndView(String viewName) {
this.view = viewName;
}
public ModelAndView(View view) {
this.view = view;
}
public ModelAndView(String viewName, Map<String, ?> model) {
this.view = viewName;
if (model != null) {
getModelMap().addAllAttributes(model);
}
}
public ModelAndView(View view, Map<String, ?> model) {
this.view = view;
if (model != null) {
getModelMap().addAllAttributes(model);
}
}
public ModelAndView(String viewName, String modelName, Object modelObject) {
this.view = viewName;
addObject(modelName, modelObject);
}
public ModelAndView(View view, String modelName, Object modelObject) {
this.view = view;
addObject(modelName, modelObject);
}- 设置视图可以使用:
public void setViewName(String viewName) {
this.view = viewName;
}
public void setView(View view) {
this.view = view;
}- 设置模型数据可以使用:
public ModelAndView addObject(String attributeName, Object attributeValue) {
getModelMap().addAttribute(attributeName, attributeValue);
return this;
}
public ModelAndView addAllObjects(Map<String, ?> modelMap) {
getModelMap().addAllAttributes(modelMap);
return this;
}@RequestMapping(value="/renderView", method={RequestMethod.GET, RequestMethod.POST})
public ModelAndView renderView() {
User user = new User();
user.setName("lmy");
user.setAge(20);
ModelAndView view = new ModelAndView();
view.addObject("name", "lmy");
view.addObject("user", user);
view.setViewName("show");
return view;
}<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
user name: ${user.name}<br>
user age: ${user.age}
</body>
</html>二、 Map和Model
在我们的请求处理器中可以加上Map或者Model类型的参数,这些类型主要是为了存储模型数据,它和ModelAndView的一个区别就是这些类型是没有存储视图信息,它是通过该请求处理器的返回值来返回一个视图名,其实在后台会将这些Map或者Model中的模型数据和返回的视图名再次封装成一个ModelAndView。
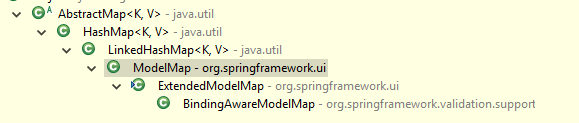
此外处理传递上述两种类型的参数,还可以传递如下类型的参数:

这些类型都是Map的实现类,但是并不经常使用,所以这里只是顺便提一下,我们常用的还是Map和Model这种类型,但是看到上述这几个还是要认识。
至于怎样获取这些模型数据并应用到视图中?
Spring MVC 在调用方法前会创建一个 隐式的模型对象作为模型数据的存储器。如果方法的入参为 Map 或 Model 类型或其子类型,Spring MVC 会将隐含模型的引用传递给这些入参。在方法体内,开发者可以通过这个入参对象访问到模型中的所有数据,也可以向模型中添加新的属性数据,说的通俗点,是SpringMVC为我们已经创建好了模型存储器,我们只需要将往这里添加相应的数据即可,使用实例如下:
@RequestMapping(value="/renderView", method={RequestMethod.GET, RequestMethod.POST})
public String renderView1(Map<String, Object> map) {
User user = new User();
user.setName("lmy86263");
user.setAge(24);
map.put("user", user);
return "show";
}三、 @SessionAttributes注解
光看这个名字其实就很明显了,这些模型数据是存放在HttpSession中的,说明这里面的数据可以被多个请求所共享。这个注解不能使用在方法上,而是使用在控制器类上。另外它有两种使用方式:
- 通过属性名指定需要放到会话中的属性;
- 通过模型属性的对象类型指定哪些模型属性要放到Session中;
使用实例如下:
@SessionAttributes(names={"names"}, types={User.class})
@Controller
public class ViewController {
@RequestMapping(value="/renderView1", method={RequestMethod.GET, RequestMethod.POST})
public String renderView1(Map<String, Object> map) {
User user = new User();
user.setName("lmy86263");
user.setAge(24);
map.put("user", user);
map.put("names", Arrays.asList("tom", "jack", "lmy"));
return "show";
}
}<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
sessionScope: user name: ${sessionScope.user.name}<br>
sessionScope: user age: ${sessionScope.user.age} <br>
sessionScope: names: ${sessionScope.names} <br>
</body>
</html>相关文章:






















 316
316

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








