最近在使用 taro 开发小程序的多端应用,在后端使用富媒体编辑器录入含有图片和视频的内容后,在小程序端使用时出现了问题。
为解决这一问题,很多开发人员使用了 “https://github.com/jin-yufeng/mp-html” 这个开源组件,但是有一定的使用限制。
本文介绍这个将富文本内容抽取视频的算法SDK。算法的目标是: 直接由后端程序将富文本内容中的视频部分抽取出来,小程序中对于视频部分,使用视频标签<video> 来显示。对于图片、普通段落的标签使用微信的 <rich-text ..> 标签来显示。
优点: 小程序不需要引于依赖包 mp-html 。 体积更小。
由后端处理视频标签,更灵活。
一、SDK实现效果
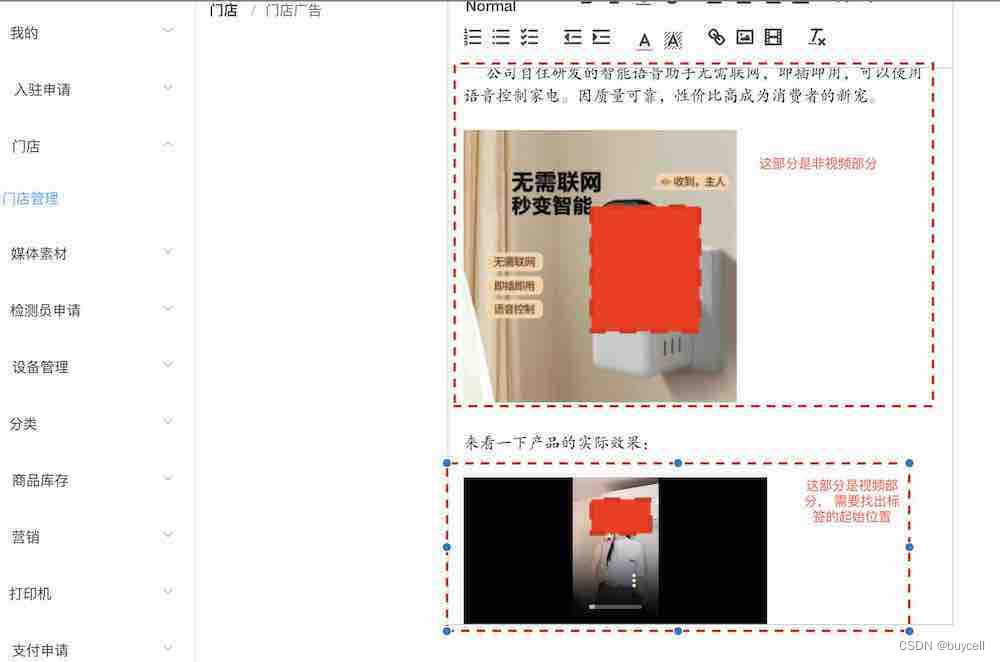
先看一下后端的效果(vue element UI ):后端编辑富文本, 采用 vue-editor 来编辑。

小程序中的显示效果:

二、具体实现

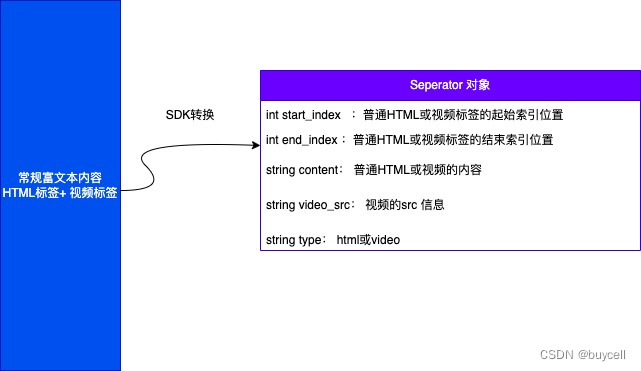
SDK工具的算法思想:
将富文本中的内容按不含视频标签的普通HTML和视频内容提取出来,这样一来, 一个复杂的富文本内容就标记成一组 “不含视频标签的普通HTML”和“视频内容”的有序集合。
详细算法参见源码:
GitHub - alanjiang/mini-richtext-sdk: 用于取代前端 mp-html 组件从微信富文本中提取视频的后端SDK





















 4070
4070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








