在我们前面学习的验证信息时,需要写很多判空,判输入的格式是否正确等一系列代码用于判断,但是在ASP.net 里内置了不同的验证控件,通过控件的属性设置就可以轻松地完成这些判断。
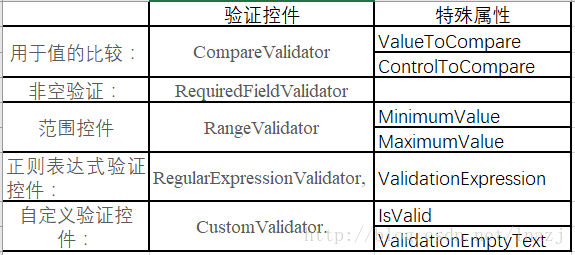
ASP.net中的验证控件:
这些控件通用的属性:
用法说明:

验证的前台代码如下:
<head runat="server">
<title>验证控件的演示页面</title>
<script type ="text/javascript" >
// Notes: 采用一张模拟用户表的例子验证
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
姓名: <asp:TextBox ID="txtRequiredField" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ErrorMessage="姓名不能为空!" ControlToValidate="txtRequiredField"></asp:RequiredFieldValidator>
<br/>
年龄:<asp:TextBox ID="txtRange" runat="server"></asp:TextBox>
<asp:RangeValidator ID="RangeValidator1" runat="server"
ErrorMessage="年龄不在规定范围内!" ControlToValidate="txtRange" MaximumValue="100"
MinimumValue="0" Type="Integer"></asp:RangeValidator>
<br />
密码:<asp:TextBox ID="txtPassword" runat="server"></asp:TextBox>
<br />
密码确认:<asp:TextBox ID="txtPasswordConfirm" runat="server"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ErrorMessage="密码前后输入,不一致!" ControlToCompare="txtPassword"
ControlToValidate="txtPasswordConfirm"></asp:CompareValidator>
<br />
邮箱:<asp:TextBox ID="txtMail" runat="server"></asp:TextBox>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server"
ErrorMessage="邮箱格式不符!" ControlToValidate="txtMail"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"></asp:RegularExpressionValidator>
<br />
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
HeaderText="验证信息汇总" />
<br />
<asp:Button ID="btnSubmit" runat="server" Text="提交" onclick="btnSubmit_Click" />
</div>
</form>
</body>
</html>总结:
验证时要指定验证的是什么内容或哪个控件,这几个虽然都是验证控件,但是验证的内容会不一样,对比学习。

























 116
116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










