1、创建Web项目CookieDemo

2、修改web目录里的首页文件index.jsp
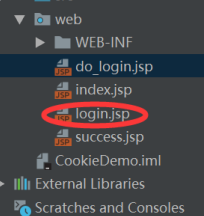
 3、在web目录里创建登录页面login.jsp
3、在web目录里创建登录页面login.jsp

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" %>
<html>
<head>
<title>用户登录</title>
</head>
<body>
<h3 style="text-align: center">用户登录</h3>
<form action="do_login.jsp" method="post">
<table border="1" cellpadding="10" style="margin: 0px auto">
<tr>
<td align="center">用户名</td>
<td><input id="uname" type="text" name="username"/></td>
</tr>
<tr>
<td align="center">密 码</td>
<td><input id="upwd" type="password" name="password"/></td>
</tr>
<tr align="center">
<td colspan="2">
<input id="saveuname" type="checkbox" name="save" value="记住用户名"/>记住用户名
<input id="saveupwd" type="checkbox" name="save" value="记住密码" onclick="setchkuname()"/>记住密码
</td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="登录"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
<%
String uname = "";
String upwd = "";
String saveuname = "";
String saveupwd = "";
Cookie[] cookies = request.getCookies();
for (Cookie cookie: cookies) {
if (cookie.getName().equals("uname")) {
uname = cookie.getValue();
}
if (cookie.getName().equals("upwd")) {
upwd = cookie.getValue();
}
if (cookie.getName().equals("saveuname")) {
saveuname = cookie.getValue();
}
if (cookie.getName().equals("saveupwd")) {
saveupwd = cookie.getValue();
}
}
String errMsg = (String) session.getAttribute("errMsg");
if (errMsg != null){
errMsg = new String(errMsg.getBytes("iso-8859-1"),"utf-8");
out.print("<script>alert('" + errMsg + "')</script>");
}
%>
<script type="text/javascript">
// 显示用户做出的是否记住用户名的选择
var chkSaveUname = document.getElementById("saveuname");
var saveuname = "<%= saveuname %>";
if (saveuname == "yes") {
chkSaveUname.checked = true;
}
// 显示用户做出的是否记住密码的选择
var chkSaveUpwd = document.getElementById("saveupwd");
var saveupwd = "<%= saveupwd %>";
if (saveupwd == "yes") {
chkSaveUpwd.checked = true;
}
var txtUname = document.getElementById("uname");
var txtUpwd = document.getElementById("upwd");
// 根据用户做出的选择,决定是否自动填充用户名或密码
if (chkSaveUname.checked) {
txtUname.value = "<%= new String(uname.getBytes("iso-8859-1"), "utf-8") %>";
}
if (chkSaveUpwd.checked) {
txtUpwd.value = "<%= upwd %>";
}
/**
* 选择【记住密码】复选框,自动会选择【记住用户名】复选框
*/
function setchkuname() {
if (chkSaveUpwd.checked) {
chkSaveUname.checked = true;
}
}
</script>
</body>
</html>
4、在web目录里创建登录处理页面do_login.jsp

<%
// 获取表单提交的数据
String username = request.getParameter("username");
String password = request.getParameter("password");
String[] choice = request.getParameterValues("save");
// 判断用户是否登录成功
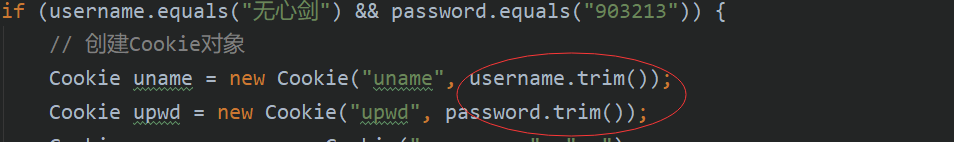
if (username.equals("无心剑") && password.equals("903213")) {
// 创建Cookie对象
Cookie uname = new Cookie("uname", username);
Cookie upwd = new Cookie("upwd", password);
Cookie saveuname = new Cookie("saveuname", "no");
Cookie saveupwd = new Cookie("saveupwd", "no");
if (choice != null) {
if (choice.length == 2) {
saveuname.setValue("yes");
saveupwd.setValue("yes");
} else {
saveuname.setValue("yes");
}
}
// 将Cookie对象写入客户端
response.addCookie(uname);
response.addCookie(upwd);
response.addCookie(saveuname);
response.addCookie(saveupwd);
// 采用重定向,跳转到登录成功页面
response.sendRedirect("success.jsp");
} else {
Cookie saveuname = new Cookie("saveuname","no");
Cookie saveupwd = new Cookie("saveupwd","no");
response.addCookie(saveuname);
response.addCookie(saveupwd);
session.setAttribute("errMsg","用户名或密码错误,请重新登录!");
// 采用重定向,跳转到登录页面
response.sendRedirect("login.jsp");
}
%>
5、在web目录里创建登录成功页面success.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录成功</title>
</head>
<body>
<%
String uname = "";
Cookie[] cookies = request.getCookies();
for (Cookie cookie:cookies){
if (cookie.getName().equals("uname")){
uname = cookie.getValue();
}
}
%>
<h3><%= new String(uname.getBytes("iso-8859-1"),"utf-8")%>,登录成功!</h3>
</body>
</html>
6、启动tomcat服务器,查看运行效果


作业1、使用Cookie简化用户登录
需求说明:
用户首次登录时要求输入用户名和密码
登录成功后保存用户的登录状态
设置cookie的有效期为5分钟
在cookie有效期内,可无需登录直接进入欢迎页面
提示:
如果用户名和密码正确,创建Cookie保存信息
使用setMaxAge()方法设置Cookie的有效期
页面访问时首先读取Cookie进行用户信息判断
(1)修改do_login.jsp代码,设置有效时间


作业2、使用session实现访问控制
需求说明:
新闻发布必须是管理员登录后才能发布
业务处理页面
获取用户登录信息
访问数据库进行登录验证
验证成功后将信息保存到session
在新闻发布页面添加访问控制
提示:
session中保存的数据类型是Object类型
 作业3、网页计数器
作业3、网页计数器
需求说明:
统计网页访问次数
业务处理页面
设置网页访问计数器初始值
使用application保存计数器
页面加载时首先取出application中原始计数器的值
在原始计数器值基础上执行+1操作,然后在保存到application中
统计网站访问人数
建立数据库连接:

/*
Navicat Premium Data Transfer
Source Server : java_mysql
Source Server Type : MySQL
Source Server Version : 50562
Source Host : localhost:3306
Source Schema : hwdb
Target Server Type : MySQL
Target Server Version : 50562
File Encoding : 65001
Date: 23/10/2019 10:24:35
*/
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for t_user
-- ----------------------------
DROP TABLE IF EXISTS `t_user`;
CREATE TABLE `t_user` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '编号',
`username` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '用户名',
`password` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '密码',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 5 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Compact;
-- ----------------------------
-- Records of t_user
-- ----------------------------
INSERT INTO `t_user` VALUES (1, 'admin', 'admin');
INSERT INTO `t_user` VALUES (2, '无心剑', '903213');
INSERT INTO `t_user` VALUES (3, '陈雨欣', '111111');
INSERT INTO `t_user` VALUES (4, '李云剑', '123456');
SET FOREIGN_KEY_CHECKS = 1;
1、创建Web项目ApplicationDemo
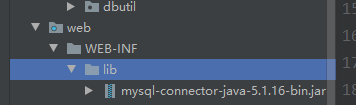
 2、在WEB-INF目录里创建lib目录,添加数据库驱动程序jar包
2、在WEB-INF目录里创建lib目录,添加数据库驱动程序jar包
 3、在web目录里修改首页index.jsp内容
3、在web目录里修改首页index.jsp内容
 4、在web目录里创建登录页面login.jsp
4、在web目录里创建登录页面login.jsp

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" %>
<html>
<head>
<title>用户登录</title>
</head>
<body>
<h3 style="text-align: center">用户登录</h3>
<form action="do_login.jsp" method="post">
<table border="1" cellpadding="10" style="margin: 0px auto">
<tr>
<td align="center">用户名</td>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<td align="center">密 码</td>
<td><input type="password" name="password"/></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="登录"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
<%
String errMsg = (String) session.getAttribute("errMsg");
if (errMsg != null) {
out.println("<script>alert('" + errMsg + "')</script>");
}
%>
</body>
</html>
5、在src里创建net.cw.bean包,创建用户实体类User

package net.cw.bean;
public class User {
private int id;
private String username;
private String password;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
'}';
}
@Override
public boolean equals(Object obj) {
return username.equals(((User) obj).getUsername())
&& password.equals(((User) obj).getPassword());
}
}
6、在src里创建net.cw.dbutil包,在里面创建ConnectionManager类

package net.cw.dbutil;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
/**
* 功能:数据库连接管理类
* 作者:cw
* 日期:2019年10月21日
*/
public class ConnectionManager {
// 定义连接数据库的参数值
private static final String DRIVER = "com.mysql.jdbc.Driver";
private static final String URL = "jdbc:mysql://localhost:3306/hwdb";
private static final String USER = "root";
private static final String PASSWORD = "1";
/**
* 私有化构造方法,拒绝实例化
*/
private ConnectionManager() {
}
/**
* 获取数据库连接静态方法
*
* @return 数据库连接
*/
public static Connection getConnection() {
// 声明数据库连接
Connection conn = null;
try {
// 安装数据库驱动程序
Class.forName(DRIVER);
// 获取数据库连接
conn = DriverManager.getConnection(URL, USER, PASSWORD);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}
// 返回数据库连接
return conn;
}
/**
* 关闭数据库连接静态方法
*
* @param conn 数据库连接
*/
public static void closeConn(Connection conn) {
if (conn != null) {
try {
if (!conn.isClosed()) {
conn.close();
}
} catch (SQLException e) {
e.printStackTrace();
}
}
}
}
7、在src里创建net.cw.dao包,在里面创建用户数据访问接口UserDao

package net.cw.dao;
/**
* 功能:用户数据访问接口
* 作者:cw
* 日期:2019年10月23日
*/
public interface UserDao {
/**
* 登录方法
*
* @param username
* @param password
* @return true - 登录成功;false - 登录失败
*/
boolean login(String username, String password);
}
8、在user.cw.dao里创建impl子包,在里面创建用户数据访问接口实现类UserDaoImpl

package net.cw.dao.impl;
import net.cw.dao.UserDao;
import net.cw.dbutil.ConnectionManager;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
/**
* 功能:用户数据访问接口实现类
* 作者:cw
* 日期:2019年10月23日
*/
public class UserDaoImpl implements UserDao {
@Override
public boolean login(String username, String password) {
// 定义标识变量
boolean flag = false;
// 获取数据库连接
Connection conn = ConnectionManager.getConnection();
// 定义SQL字符串
String strSQL = "select * from t_user where username = ? and password = ?";
try {
// 创建预备语句对象
PreparedStatement pstmt = conn.prepareStatement(strSQL);
// 设置占位符的值
pstmt.setString(1, username);
pstmt.setString(2, password);
// 执行SQL查询,返回结果集
ResultSet rs = pstmt.executeQuery();
// 判断结果集里是否有记录
if (rs.next()) {
flag = true;
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
// 关闭数据库连接
ConnectionManager.closeConn(conn);
}
// 返回标识变量
return flag;
}
}
9、在web目录里创建登录处理页面do_login.jsp

<%@ page import="net.cw.dao.UserDao" %>
<%@ page import="net.cw.dao.impl.UserDaoImpl" %>
<%@ page import="net.cw.bean.User" %>
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.net.URLEncoder" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
// 设置请求对象字符编码
request.setCharacterEncoding("utf-8");
// 获取登录表单提交的数据
String username = request.getParameter("username");
String password = request.getParameter("password");
// 创建用户访问对象
UserDao userDao = new UserDaoImpl();
// 判断用户是否登录成功
if (userDao.login(username, password)) {
// 创建登录用户对象
User loginedUser = new User();
// 设置用户对象属性
loginedUser.setUsername(username);
loginedUser.setPassword(password);
// 创建用户列表对象
List<User> loginedUsers = new ArrayList<>();
// 判断application里是否有登录用户列表
if (application.getAttribute("LOGINED_USERS") == null) {
// 在application里添加登录用户列表
application.setAttribute("LOGINED_USERS", loginedUser);
} else {
// 从application里取出登录用户列表
loginedUsers = (List<User>) application.getAttribute("LOGINED_USERS");
}
if (!loginedUsers.contains(loginedUser)) {
// 将当前登录成功的用户添加到登录用户列表
loginedUsers.add(loginedUser);
// 更新application里登录用户列表属性值
application.setAttribute("LOGINED_USERS", loginedUsers);
}
// 清除session里errMsg属性
if (session.getAttribute("errMsg") != null) {
session.removeAttribute("errMsg");
}
// 采用重定向,跳转到登录成功页面
response.sendRedirect("success.jsp?username=" + URLEncoder.encode(username, "utf-8"));
} else {
// 创建session属性errMsg
session.setAttribute("errMsg", "用户名或密码错误,请重新登录!");
// 采用重定向,跳转到登录页面
response.sendRedirect("login.jsp");
}
%>
10、在web目录里创建登录成功页面success.jsp

<%@ page import="net.cw.bean.User" %>
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录成功</title>
</head>
<body>
<h3><%= request.getParameter("username") %>,登录成功!</h3>
<%
List<User> loginedUsers = (List<User>) application.getAttribute("LOGINED_USERS");
%>
目前,已有<%= loginedUsers.size() %>人访问过本网站。
</body>
</html>
11、启动服务器,查看运行效果

 再次登录一个账户,验证是否能记录网页访问次数
再次登录一个账户,验证是否能记录网页访问次数
























 1033
1033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








