IE9的到来,给了我们很多惊喜,下面我将介绍他们。
IE9概览
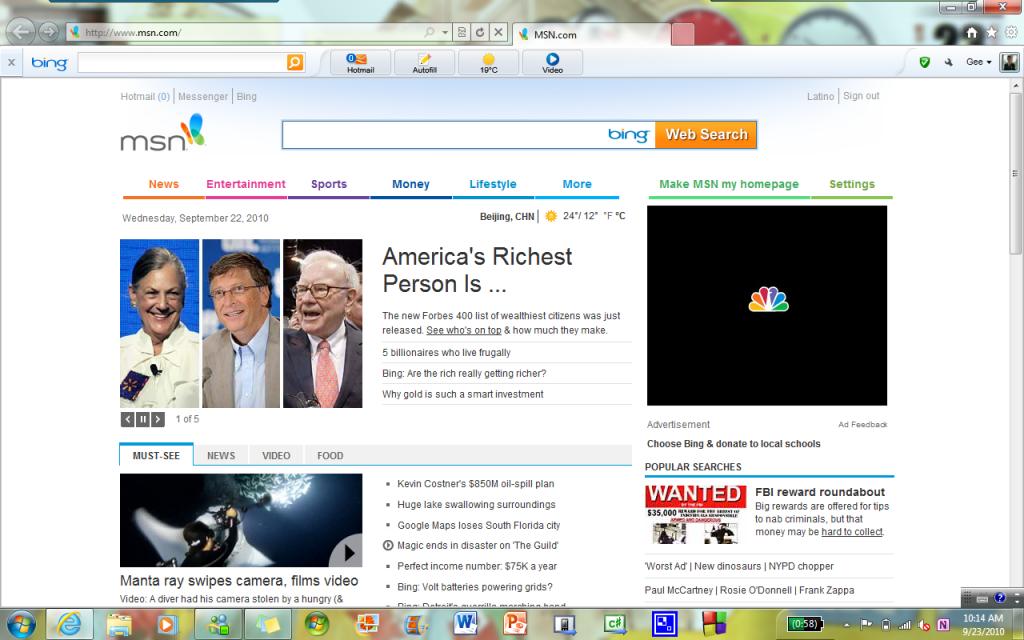
 这是打开IE9之后的界面,我们发现Tab已经变成了透明状态,界面更加简洁。
这是打开IE9之后的界面,我们发现Tab已经变成了透明状态,界面更加简洁。
about:Tabs页面
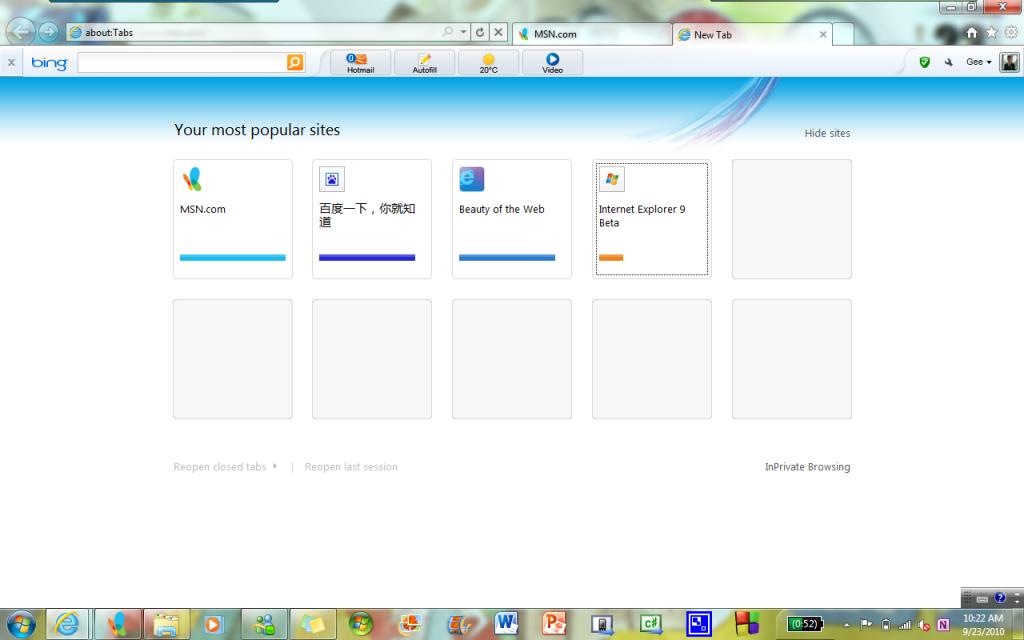
看这里的about:Tabs页面:

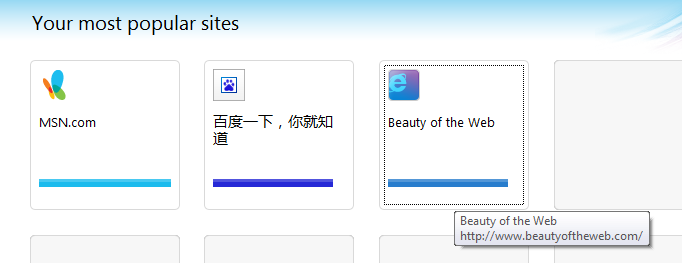
这里显示了你常常去的网页。把鼠标移动到某个按钮的右上角:
 可以删除这个按钮。
可以删除这个按钮。

Pin网站
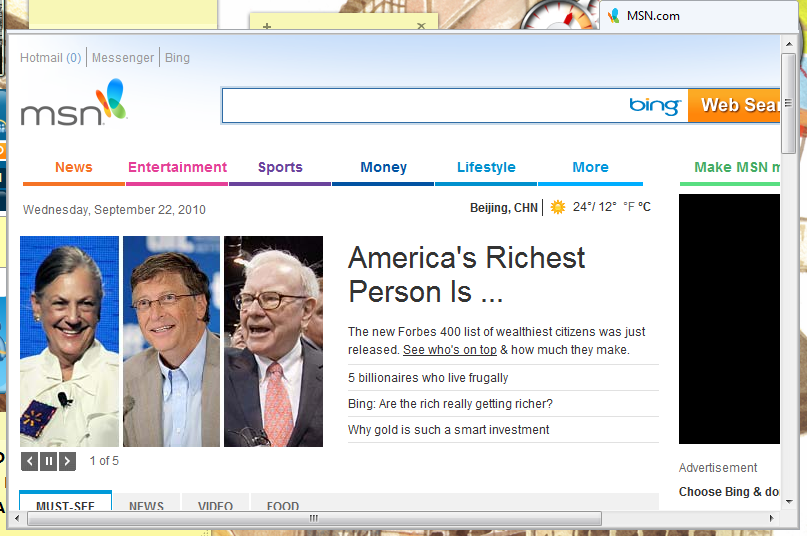
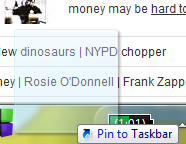
拖动msn.com的Tab,将会出现:

类似拖动Visual Studio 2010的Tab时出现的东西。
然后放到任务栏:


注意,这里的任务栏图标已经变成了MSN的小蝴蝶。关于这个,请参考Windows Taskbar开发的文章,这个很容易实现。
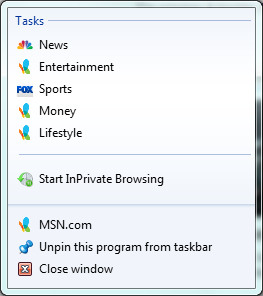
跳转列表


可以看到,这里的程序名称已经不再是Internet Explorer,而是MSN.com,Tasks里面出现的是MSN.com常用的几个栏目,还有一个InPrivate浏览。
另外,这里体现了定向计算的基本思想。看这里:


显然后者是说明你在用“MSN.com”而不是Internet Explorer。
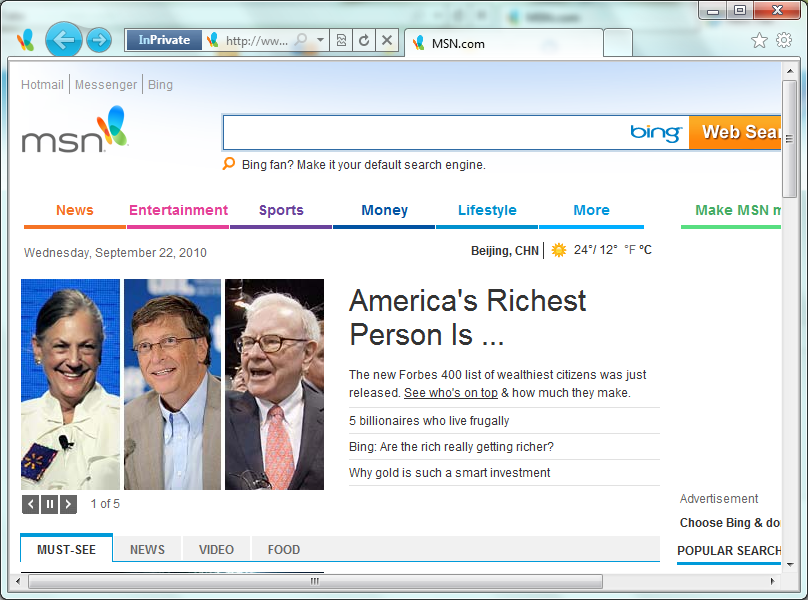
另外,对比之前的两幅MSN.com的图片(在IE中和在MSN.com中),你会发现我的Bing工具栏在MSN.com中消失了,这是因为在通用的网络浏览中,IE的加载项是有用的,但是对于MSN.com来说,我们只需要MSN.com,不需要别的,这正是定向计算思想的体现。
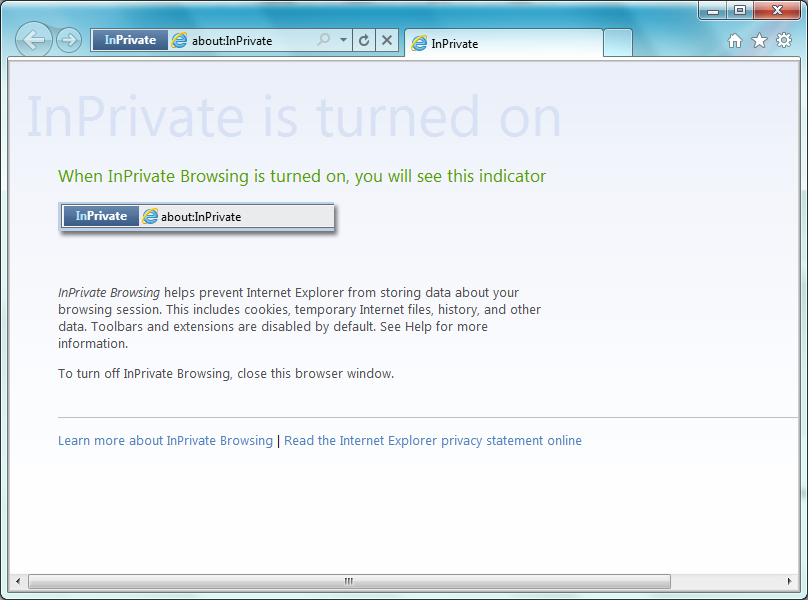
InPrivate
打开IE的InPrivate和MSN.com的InPrivate,IE出现的是about:InPrivate页面(默认页面,说明InPrivate作用),而MSN.com直接打开了MSN.com的InPrivate浏览方式:


此时,Bing工具栏都不能显示,这是为了保护隐私。
Pin之后的更多细节
看这三张图(IE、MSN.com和开心网)



看得出来,只要Pin了一个网站,用Pin上去的按钮就不会有加载项。
另外,Pin的网站在导航按钮的左侧有一个网站的favicon,单击这个按钮可以让你的网页回到Pin时的网页(我把这个叫做“小主页”),另外,Pin上去的网页没有右边的“房子”图标,就是说,要进入IE的主页,就要自己输入网址。
请注意,这三个图片中,导航按钮的颜色不同,IE的是透明的,MSN.com的是蓝色的,开心网的是黄色的。这取决于这个网站的favicon的TrackColor(参见Windows 7 Taskbar开发中的文章,TrackColor指的是,一个程序打开后,把鼠标移动到任务栏中这个程序的图标上出现的渐变颜色)。
Pin的开发
明显,你绑定百度的网页,不会有类似MSN.com的Sports News和Money(财经)之类的。这是怎么实现的呢?很简单,看看MSN.com的源(查看的时候格式不太好,大概是Response.Write上去的,我把它格式化了):
<meta name="msapplication-task" content="name=News;action-uri=http://www.msnbc.com;icon-uri=http://www.msnbc.msn.com/favicon.ico" />
<meta name="msapplication-task" content="name=Entertainment;action-uri=http://entertainment.msn.com;icon-uri=http://col.stc.s-msn.com/br/gbl/lg/csl/favicon.ico" />
<meta name="msapplication-task" content="name=Sports;action-uri=http://msn.foxsports.com;icon-uri=http://msn.foxsports.com/favicon.ico" />
<meta name="msapplication-task" content="name=Money;action-uri=http://moneycentral.msn.com;icon-uri=http://col.stc.s-msn.com/br/gbl/lg/csl/favicon.ico" />
<meta name="msapplication-task" content="name=Lifestyle;action-uri=http://lifestyle.msn.com;icon-uri=http://col.stc.s-msn.com/br/gbl/lg/csl/favicon.ico" />
可以看到这是meta在起作用,IE在Pin一个网站的时候,会分析它的meta,使用favicon作为图标。
例如这个meta:
<meta name="msapplication-task" content="name=Lifestyle;action-uri=http://lifestyle.msn.com;icon-uri=http://col.stc.s-msn.com/br/gbl/lg/csl/favicon.ico" />
name是msapplication-task,这里是说这是给Microsoft Application(微软应用程序)设定的Task(任务)。
content是:
name=Lifestyle;action-uri=http://lifestyle.msn.com;icon-uri=http://col.stc.s-msn.com/br/gbl/lg/csl/favicon.ico
显然,IE需要解析一下content,较好看的结果:
name(显示的文字)是Lifestyle
action-uri(打开的网页)是http://lifestyle.msn.com
icon-uri(显示在Jumplist中的图标)是http://col.stc.s-msn.com/br/gbl/lg/csl/favicon.ico
这样,就完成了一个Task。
注意:只有Sports的图标不同,是:http://msn.foxsports.com/favicon.ico
总结
IE9中蕴含着定向计算、跳转列表的高级应用、AppID的高级应用等,可以说是Designed for Windows 7的很标准的软件。
如果你是一个网站站长,为了迎合IE9的到来,你需要:
1、一个48x48(这个是Windows 7的Taskbar的图标大小)的favicon。(比如开心网的就不行,会有白色边框)。
2、使用meta,创建你的Tasks。
同时,希望CSDN方面快速做出响应,为CSDN也创造支持IE9的部分!






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








