主要内容:
1 Android当中的进度条
2 各种进度条之间的关系
3 ProgressBar进度条的风格
4 ProgressBar的使用方法
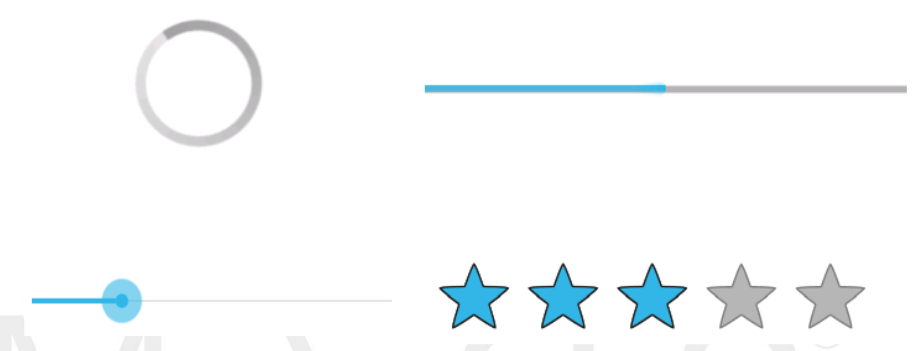
Android当中的进度条有下面几种:
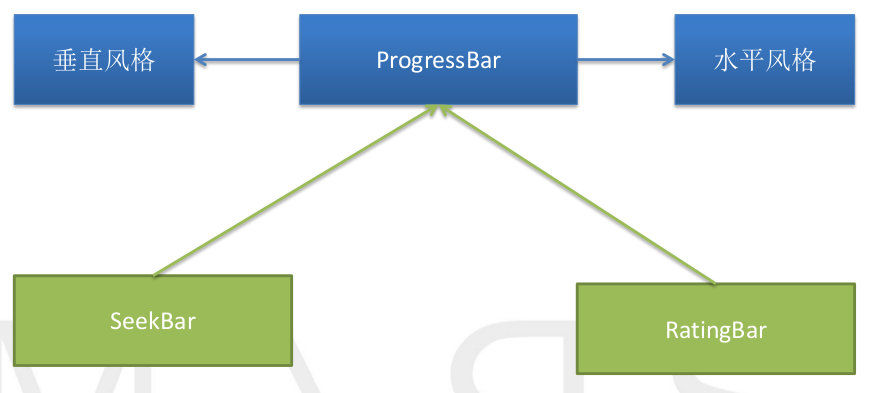
各种进度条的关系:
从上图可知,各个进度条都是ProgressBar的子类。
转圈的就是垂直风格
条状的是水平风格
SeekBar用于大多音乐播放器的使用
RatingBar:用于选取等级评价的使用
ProgressBar的Style:
1 水平风格:Horizontal : style="?android:attr/progressBarStyleHorizontal"
2 小风格:Small
3 大风格:Large
4 反向风格:Inverse
5 小反向风格:Small.Inverse
6 大反向风格:Large.Inverse
从2到6都是用于转圈的style
进度条的主要属性:
1 进度条最大值:max
2 当前进度:progress
3 次要进度的值:SecondaryProgress
下面给个例子:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ProgressBar
android:id="@+id/firstProgress"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="50"
android:secondaryProgress="70"
style="?android:attr/progressBarStyleHorizontal"/>
</RelativeLayout>
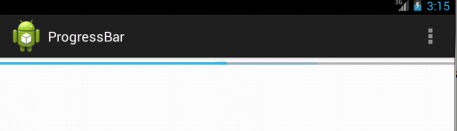
上图蓝色的就是进度条
淡蓝色就是第二进度条
如何使用进度条?
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ProgressBar
android:id="@+id/firstProgress"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="100"
style="?android:attr/progressBarStyleHorizontal"/>
<Button
android:id="@+id/firstButton"
android:layout_below="@id/firstProgress"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="增加第一进度条"/>
<Button
android:id="@+id/secondButton"
android:layout_below="@id/firstButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="增加第二进度条"/>
</RelativeLayout>package com.shanl.progressbar;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
private ProgressBar firstProgressBar;
private Button firstButton;
private Button secondButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
firstButton = (Button)findViewById(R.id.firstButton);
secondButton = (Button)findViewById(R.id.secondButton);
firstProgressBar = (ProgressBar)findViewById(R.id.firstProgress);
firstButtonListener firstButtonListener = new firstButtonListener();
secondButtonListener secondButtonListener = new secondButtonListener();
firstButton.setOnClickListener(firstButtonListener);
secondButton.setOnClickListener(secondButtonListener);
}
class firstButtonListener implements OnClickListener{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
firstProgressBar.incrementProgressBy(10);
}
}
class secondButtonListener implements OnClickListener{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
firstProgressBar.incrementSecondaryProgressBy(20);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}效果如下;
一般来说第二进度都会比第一进度跑的要快一点
判断是转圈的还是水平的,可以使用方法: isindetermintate,是转圈的话返回true
setMax :设置最大进度条的值
setProgress :设置默认进度条的当前值
setSecondaryProgress :设置第二进度条的值
这些都是直接设置的
在当前进度的基础上增加使用方法:
firstProgressBar. incrementProgressBy(10);
firstProgressBar. incrementSecondaryProgressBy(20);


























 354
354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








