什么是NSLayoutConstraint
NSLayoutConstraint由名字翻译过去就是布局约束。该类是表示用户界面上两个对象之间的布局关系,并且该关系必须满足基本约束的布局系统。
解析约束(Constraint)
布局视图(view)定义为一系列的线性方程,每一个约束(constraint)都代表一个方程,格式如下:
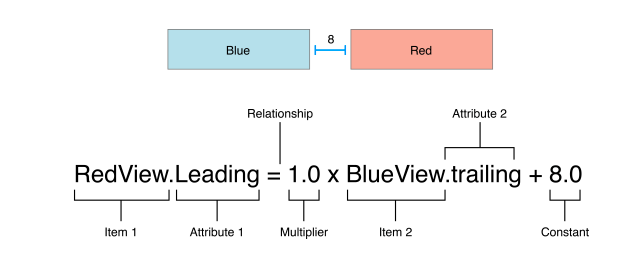
上面的约束表示RedView的左边距(left或者说leading)是在blue view右边(right/trailing)偏移8个点.
简化一下上图的内容就是如下格式
item1.attribute1 = multiplier × item2.attribute2 + constant方程式的各部分:
Item1 :表示方程式中的第一个对象,这里是 RedView。
Attribute 1:第一个item对象约束的属性(attribute),这里是RedView的leading
Relationship:关系,即等式左边和等式右边的约束关系。relationship可以含有3个值之一:等于(equal),大于或者等于(greater than or equal),小于或者等于(or less than equal).上面的例子是使用了equal。
Multiplier:倍数,attribute 2的值乘以这个值。上面Multiplier是1.0
Item2:方程式的第二个对象,这里是blue view,不像第一个对象(item),这里可以为空,表示只有常量值
Attribute 2:对第二个对象的约束,上面表示右边(right/trailing尾部)。如果第二个item为空,那么表示没有Attribute
Constant:常量值,偏移量,这里是8,该值是加在Attribute 2上的








 本文详细介绍了NSLayoutConstraint在AutoLayout中的作用,解析了约束的构成和关系,包括Item1、Attribute 1、Relationship、Multiplier、Item2、Attribute 2和Constant。讨论了自动布局的属性,如边缘、高度、宽度和中心对齐,并强调了添加约束时的有效性和避免冲突的重要性。通过示例展示了初始化方法创建约束,以及如何设置视图的边距、居中和大小。最后,探讨了如何实现视图的等间距排列。
本文详细介绍了NSLayoutConstraint在AutoLayout中的作用,解析了约束的构成和关系,包括Item1、Attribute 1、Relationship、Multiplier、Item2、Attribute 2和Constant。讨论了自动布局的属性,如边缘、高度、宽度和中心对齐,并强调了添加约束时的有效性和避免冲突的重要性。通过示例展示了初始化方法创建约束,以及如何设置视图的边距、居中和大小。最后,探讨了如何实现视图的等间距排列。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 523
523

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








