CAShapeLayer
介绍
1、CAShapeLayer是一种特殊的层,可以在上面渲染图形。
2、CAShapeLayer继承自CALayer,可使用CALayer的所有属性。
3、CAShapeLayer需要和贝塞尔曲线配合使用才有意义,贝塞尔曲线为其提供渲染的图形。
4、使用CAShapeLayer与贝塞尔曲线可以实现不再view的drawRect方法中画出一些想要的图形。
关于CAShapeLayer和drawRect的比较:
在drawRect中绘制图形调用CoreGraphics框架中得方法,占用CPU,消耗性能大;
CAShapeLayer属于CoreAnimation框架,通过GPU来渲染图形,节省性能。动画渲染直接提交给GPU,不消耗内存。
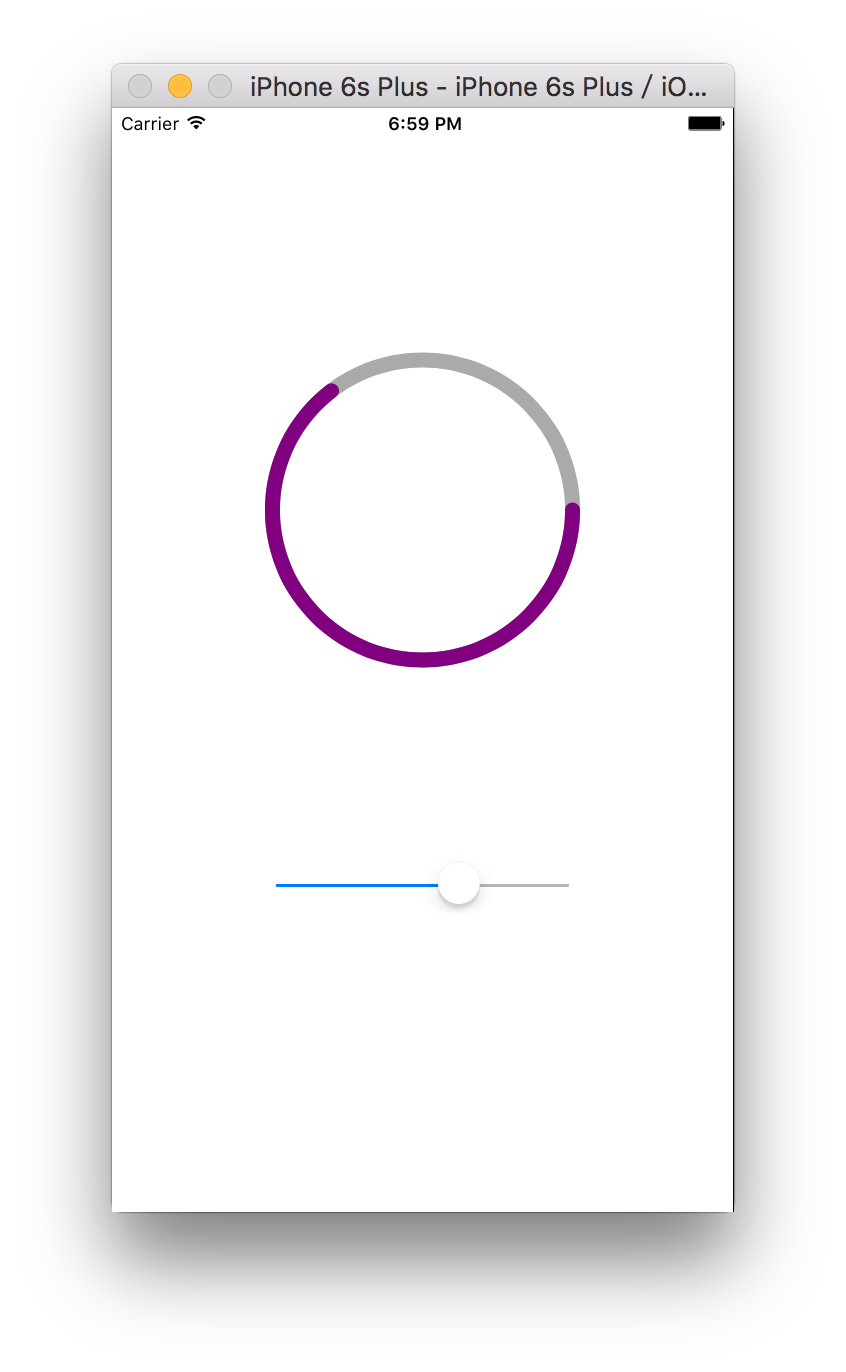
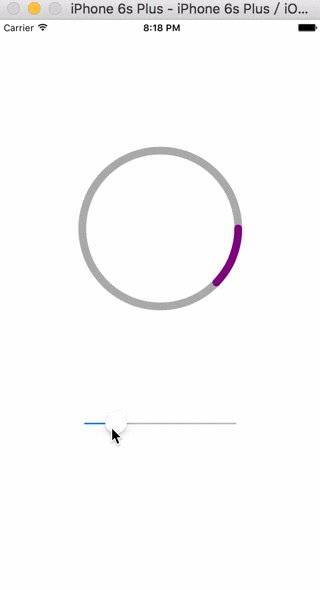
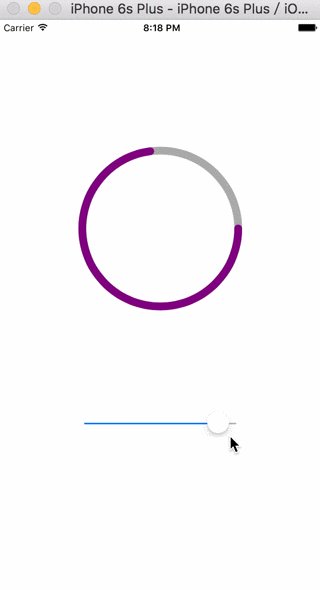
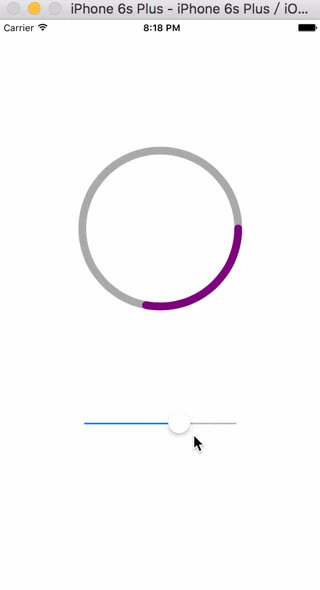
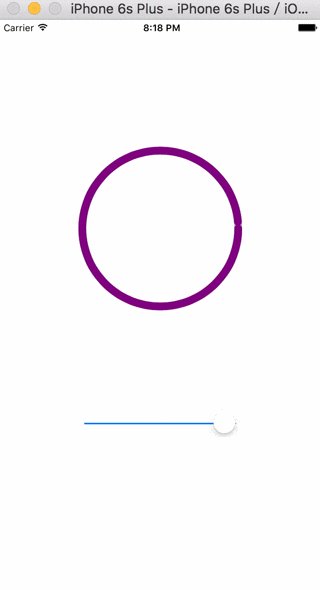
Demo:借助CAShapeLayer和贝塞尔曲线实现圆形进度条动画

控制器中的代码:
- (void)loadBaseUI{
//滑动条
self.slider = [[UISlider alloc]initWithFrame:CGRectMake(0, 0, 200, 20)];
self.slider.center = CGPointMake(CGRectGetMidX(self.view.frame), CGRectGetMidY(self.view.frame)+150);
[self.view addSubview:self.slider];
[self.slider addTarget:self action:@selector(actionProgressMove:) forControlEvents:UIControlEventValueChanged];
//进度视图
self.circleSlideView = [[CircleSlideView alloc]initWithFrame:CGRectMake(0, 0, 200, 200)];
self.circleSlideView.center = CGPointMake(CGRectGetMidX(self.view.frame), CGRectGetMidY(self.view.frame)-100);
[self.view addSubview:self.circleSlideView];
}
- (void)actionProgressMove:(UISlider *)slider{
self.circleSlideView.progress = self.slider.value;
}
CircleSlideView.h
#import <UIKit/UIKit.h>
@interface CircleSlideView : UIView
@property (nonatomic, assign) CGFloat progress;
@end
#import "CircleSlideView.h"
@interface CircleSlideView ()
@property (nonatomic, strong) CAShapeLayer *backLayer;
@property (nonatomic, strong) UIBezierPath *backPath;
@property (nonatomic, strong) CAShapeLayer *progressLayer;
@property (nonatomic, strong) UIBezierPath *progressPath;
@end
@implementation CircleSlideView
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
[self loadContent];
}
return self;
}
- (void)loadContent{
//底部Layer
self.backLayer = [CAShapeLayer layer];
self.backLayer.bounds = self.bounds;
self.backLayer.position = CGPointMake(self.bounds.size.width/2, self.bounds.size.height/2);
self.backLayer.lineWidth = 10.0;
self.backLayer.strokeColor = [UIColor lightGrayColor].CGColor;
self.backLayer.fillColor = [UIColor clearColor].CGColor;
//设置路径
self.backPath = [UIBezierPath bezierPathWithOvalInRect:self.bounds];
self.backLayer.path = self.backPath.CGPath;
[self.layer addSublayer:self.backLayer];
//进度layer
self.progressLayer = [CAShapeLayer layer];
self.progressLayer.bounds = self.bounds;
self.progressLayer.position = CGPointMake(self.bounds.size.width/2, self.bounds.size.height/2);
self.progressLayer.lineWidth = 10.0;
self.progressLayer.strokeColor = [UIColor purpleColor].CGColor;
self.progressLayer.fillColor = [UIColor clearColor].CGColor;
self.progressLayer.lineCap = kCALineCapRound;
//设置路径
self.progressPath = [UIBezierPath bezierPathWithOvalInRect:self.bounds];
self.progressLayer.path = self.progressPath.CGPath;
[self.layer addSublayer:self.progressLayer];
self.progressLayer.strokeStart = 0; //路径起始位置
self.progressLayer.strokeEnd = 0; //路径结束位置
}
- (void)setProgress:(CGFloat)progress{
if (progress < 0) {
progress = 0;
}
if (progress > 1) {
progress = 1;
}
_progress = progress;
_progressLayer.strokeEnd = self.progress;
}
@end最终效果:
CAGradientLayer
介绍
1、CAGradientLayer是一种特殊的层,用于渲染渐变效果。
2、CAGradientLayer继承自CALayer,可使用CALayer所有的属性。
3、CAGradientLayer是除了在图形上下文绘制渐变效果外的另一种方法,它不需要借助图形上下文,是直接渲染在层上的,因此易于使用。
Demo示例
#import "GradientView.h"
@interface GradientView ()
@property (nonatomic, strong) CAGradientLayer *gradientLayer;
@end
@implementation GradientView
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
[self loadContent];
}
return self;
}
- (void)loadContent{
self.gradientLayer = [CAGradientLayer layer];
self.gradientLayer.frame = CGRectMake(0, 0, self.bounds.size.width, self.bounds.size.height);
[self.layer addSublayer:self.gradientLayer];
//设置渐变颜色
self.gradientLayer.colors = @[(id)[UIColor orangeColor].CGColor,
(id)[UIColor yellowColor].CGColor,
(id)[UIColor cyanColor].CGColor];
//设置渐变位置
self.gradientLayer.locations = @[@(0.25),@(0.5),@(0.75)];
//设置起始点
self.gradientLayer.startPoint = CGPointZero;
//设置结束点
self.gradientLayer.endPoint = CGPointMake(1, 1);
}
@end
效果:
























 9114
9114

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








