这个是muse-ui的官网文档 Muse-UI
如果进不去的,可以试着翻墙用外网看看,这里很奇怪,我前几天进不去,然后翻墙可以进,这两天不翻墙也能正常进去了
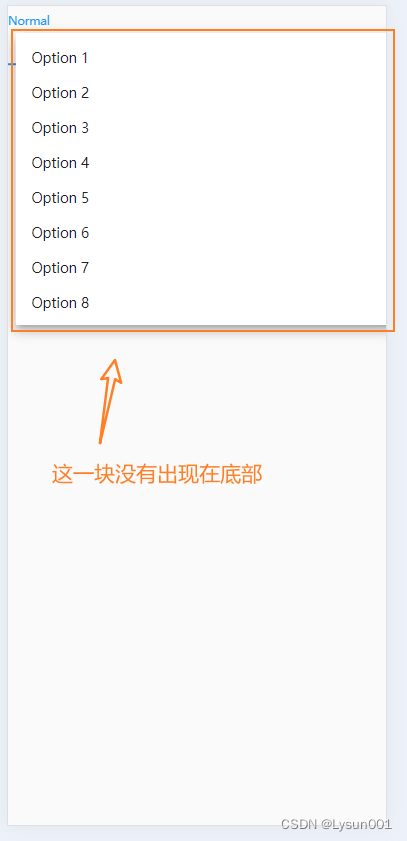
说一下问题,就是当我们使用 muse-ui的下拉框的时候,他的下拉选择项总是没有出现在下拉框底部,我在官网也没有找到说明,不过官网给了案例,我对比找到了解决方法,先来看代码
<template>
<div>
<mu-select label="Normal" v-model="value" full-width>
<mu-option
v-for="option,index in options"
:key="option"
:label="option"
:value="option">
</mu-option>
</mu-select>
</div>
</template>
<script>
export default {
name:'',
data(){
return {
value:'',
options: [
'Option 1', 'Option 2', 'Option 3', 'Option 4',
'Option 5', 'Option 6', 'Option 7', 'Option 8',
'Option 9', 'Option 10'
],
}
}
}
</script>
<style lang="" scoped>
</style>
代码的运行结果如图

我对比官网的案例,其实就是加一个 tags 属性就好了

添加完之后,下拉选择项就正常在下拉框底部了






















 6259
6259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








