💡 Tips:用于说明 浏览器 对 JavaScript 执行顺序,涉及知识点包含:this指向、变量声明提升、宏任务、微任务等
1、执行上下文

2、执行上下文类型
1. 全局执行上下文

2. 函数执行上下文

3. Eval 函数执行上下文
3、执行上下文的生命周期
1. 创建阶段

2. 执行阶段
3. 回收阶段
4、示例说明
// console.log(a); // Uncaught ReferenceError: a is not defined
// 变量声明提升
console.log(b); // undefined
var b = 123;
console.log(b); // 123
// 函数声明提升
console.log(fn1); // fn1() {}
function fn1() {
console.log(this);
}
// 全局执行上下文
console.log(this); // Window
// 函数执行上下文 - this指向调用方
fn1(); // Window
const obj1 = { name: 'zhangsan' };
fn1.apply(obj1); // {name: 'zhangsan'}
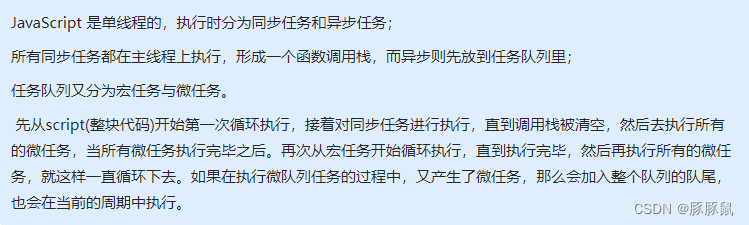
5、事件循环机制

6、宏任务

7、微任务

8、同步任务、宏任务、微任务
// 同步任务
var a = 123;
var b = 'zhangsan';
console.log(a);
// 异步任务 - 宏任务&微任务
// 宏任务
setTimeout(() => {
console.log('setTimeout');
});
// 微任务
new Promise((resolve, reject) => {
console.log('promise');
resolve('promise');
}).then(res => {
console.log('res-', res);
});
9、代码执行顺序 - 示例
var a = 123;
setTimeout(() => {
console.log('setTimeout');
});
console.log(a);
new Promise((resolve, reject) => {
console.log('promise');
resolve('promise');
}).then(res => {
console.log('res-', res);
});
// 先执行同步任务
// 第6行的打印:123
// 第9行的打印:promise
// 执行微任务
// 第12行的打印:res- promise
// 执行宏任务
// 第4行的打印:setTimeout






















 626
626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








