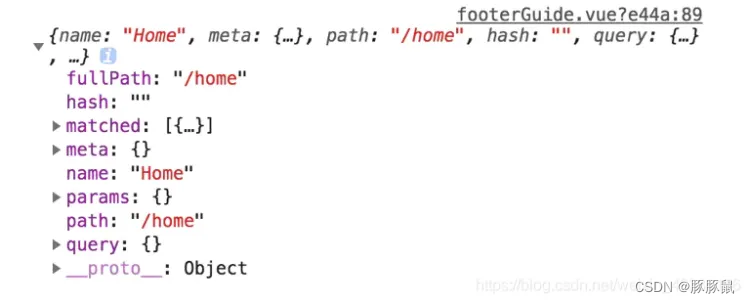
1、$route
$route 对象表示当前的路由信息,包含了当前 URL 解析得到的信息。包含当前的路径,参数,query对象等。
使用场景:
- 获取路由传参:
this.$route.query、this.$route.params - 路由守卫的 from、to 都是 $route:
router.beforeEach((to, from, next) => {})

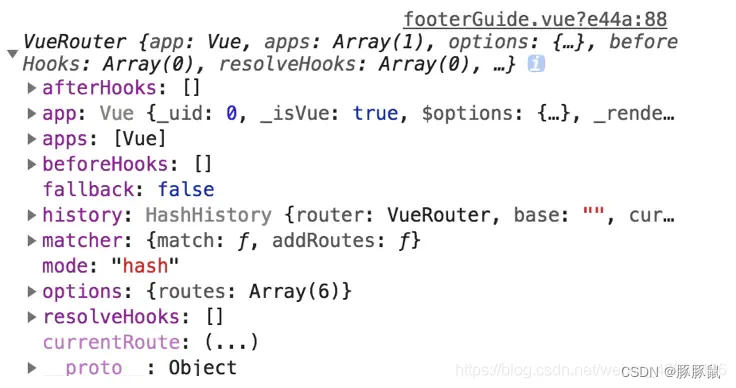
2、$router
$router 是路由实例对象,是router构造方法的实例:new Router({})。
const router = new VueRouter({
routes // 路由表
})
// 页面滚动、动画加载、权限判断等
router.beforeEach((to, from, next) => {
//console.log(to);
next();
})

路由跳转:
this.$router.push('home')、this.$router.go(-1)





















 1598
1598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








