<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.11.0.js"></script>
<script>
$(function(){
$("#login").click(function(){
var name=$("#name").val();
var sex=$("input:radio:checked").val();
var hobby="";
$("input:checkbox:checked").each(function(){
hobby+=$(this).val()+",";
});
var dizhi="";
var sheng=$("#sheng").val();
var shi=$("#shi").val();
dizhi=sheng+=shi;
/*添加到表格中*/
$("#tab").append("<tr><td><input type='checkbox' class='cb'/></td><td>"+name+"</td><td>"+sex+"</td><td>"+hobby+"</td><td>"+dizhi+"</td><td><input type='button' value='删除' class='remove'/></td></tr>")
/*单行删除*/
$(".remove").click(function(){
var result=confirm("确定删除吗?");
if(result){
$(this).parent().parent().remove();
}
$(this).parent().parent().remove();
});
/*批量删除*/
$("#removeall").click(function(){
var result=confirm("确定删除吗?");
if(result){
$(this).parent().parent().remove();
}
$(".cb:checked").parent().parent().remove();
});
/*全选*/
$("#quanxuan").click(function(){
$(".cb:checkbox").prop("checked",true);
});
/*反选*/
$("#fanxuan").click(function(){
$(".cb:checkbox").each(function(){
$(this).prop("checked",!$(this).prop("checked"));
});
});
/*隔行换色*/
$("tr:even").css("background-color","greenyellow");
$("tr:odd").css("background-color","blue");
});
})
</script>
</head>
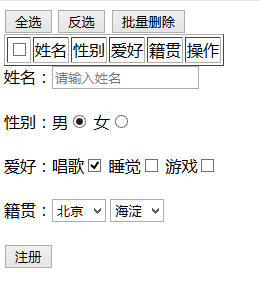
<body>
<input type="button" value="全选" id="quanxuan"/>
<input type="button" value="反选" id="fanxuan"/>
<input type="button" value="批量删除" id="removeall"/>
<table border="1" id="tab">
<tr>
<td><input type="checkbox"/></td>
<td id="td-name">姓名</td>
<td>性别</td>
<td>爱好</td>
<td>籍贯</td>
<td>操作</td>
</tr>
</table>
姓名:<input type="text" placeholder="请输入姓名" id="name"/><br /><br />
性别:男<input type="radio" name="sex" checked="checked" value="男"/>
女<input type="radio" name="sex" value="女"/><br /><br />
爱好:唱歌<input type="checkbox" checked="checked" value="唱歌"/>
睡觉<input type="checkbox" value="睡觉"/>
游戏<input type="checkbox" value="游戏"/><br /><br />
籍贯:<select id="sheng">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="天津">天津</option>
</select>
<select id="shi">
<option value="海淀">海淀</option>
<option value="朝阳">朝阳</option>
<option value="大兴">大兴</option>
</select><br /><br />
<input type="button" value="注册" id="login"/>
</body>
</html>

<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.11.0.js"></script>
<script>
$(function(){
$("#login").click(function(){
var name=$("#name").val();
var sex=$("input:radio:checked").val();
var hobby="";
$("input:checkbox:checked").each(function(){
hobby+=$(this).val()+",";
});
var dizhi="";
var sheng=$("#sheng").val();
var shi=$("#shi").val();
dizhi=sheng+=shi;
/*添加到表格中*/
$("#tab").append("<tr><td><input type='checkbox' class='cb'/></td><td>"+name+"</td><td>"+sex+"</td><td>"+hobby+"</td><td>"+dizhi+"</td><td><input type='button' value='删除' class='remove'/></td></tr>")
/*单行删除*/
$(".remove").click(function(){
var result=confirm("确定删除吗?");
if(result){
$(this).parent().parent().remove();
}
$(this).parent().parent().remove();
});
/*批量删除*/
$("#removeall").click(function(){
var result=confirm("确定删除吗?");
if(result){
$(this).parent().parent().remove();
}
$(".cb:checked").parent().parent().remove();
});
/*全选*/
$("#quanxuan").click(function(){
$(".cb:checkbox").prop("checked",true);
});
/*反选*/
$("#fanxuan").click(function(){
$(".cb:checkbox").each(function(){
$(this).prop("checked",!$(this).prop("checked"));
});
});
/*隔行换色*/
$("tr:even").css("background-color","greenyellow");
$("tr:odd").css("background-color","blue");
});
})
</script>
</head>
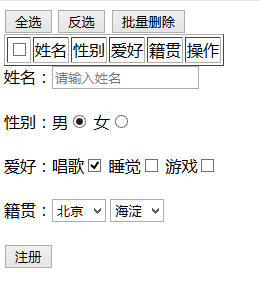
<body>
<input type="button" value="全选" id="quanxuan"/>
<input type="button" value="反选" id="fanxuan"/>
<input type="button" value="批量删除" id="removeall"/>
<table border="1" id="tab">
<tr>
<td><input type="checkbox"/></td>
<td id="td-name">姓名</td>
<td>性别</td>
<td>爱好</td>
<td>籍贯</td>
<td>操作</td>
</tr>
</table>
姓名:<input type="text" placeholder="请输入姓名" id="name"/><br /><br />
性别:男<input type="radio" name="sex" checked="checked" value="男"/>
女<input type="radio" name="sex" value="女"/><br /><br />
爱好:唱歌<input type="checkbox" checked="checked" value="唱歌"/>
睡觉<input type="checkbox" value="睡觉"/>
游戏<input type="checkbox" value="游戏"/><br /><br />
籍贯:<select id="sheng">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="天津">天津</option>
</select>
<select id="shi">
<option value="海淀">海淀</option>
<option value="朝阳">朝阳</option>
<option value="大兴">大兴</option>
</select><br /><br />
<input type="button" value="注册" id="login"/>
</body>
</html>























 1097
1097

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








