背景
访问某个URL地址,正常返回结果是
{“code”:0,“msg”:“success”,“rows”:[“US”,“CA”,“GB”,“AR”,“AU”,“AT”,“BE”,“BR”,“CL”,“CN”,“CO”,“HR”,“DK”,“DO”,“EG”,“FI”,“FR”,“DE”,“GR”]},
而我们需要将response在返回之前将json数据修改成{“code”:1,“msg”:“fail”,“rows”:[]}
方法一
第一步:设置响应在服务器返回后的断点(Rules->automatic Breakpoints->选择断点方式)

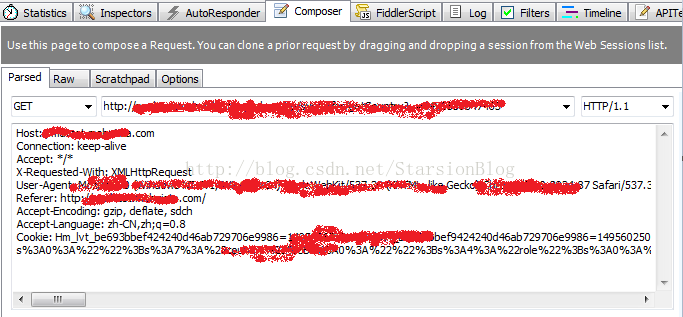
第二步:在Composer中构造一个request

注意:cookie有可能会过期了,记得及时更换
第三步:点击右上角execute

第四步:修改json数据
执行之后左边会话显示如下图

点击进去

选择TextView并改数据

第五步:继续执行
点击Run to Completion继续执行

最后得到的结果就是修改后的json数据
方法二
通过fiddlerScript来修改响应的json数据,脚本代码如下

方法三
通过AutoResponder来改变响应结果
第一步:将想要修改的结果写在text文本里面
如下图

第二步:进入AutoResponder
如图

第三步:设置相关信息

这里以访问www.baidu.com返回自定义json字符串为例
第四步:用fildder或者浏览器访问百度
用fildder访问结果

用浏览器访问结果如图所示

————————————————
有兴趣可以加入我们的自动化测试技术交流群,QQ群号码:301079813
本群探讨loadrunner/JMeter测试、Selenium/RobotFramework/Appium自动化测试、接口自动化测试,测试工具等测试技术,让我们来这里分享经验、交流技术、结交朋友、拓展视野、一起奋斗!
参考链接:http://blog.csdn.net/StarsionBlog/article/details/73089010


























 2730
2730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










