原文地址:http://blog.csdn.net/lovelyelfpop/article/details/51440959
下图是Sencha ExtJS6 Modern 的表格(Grid),Sencha Touch 也类似:
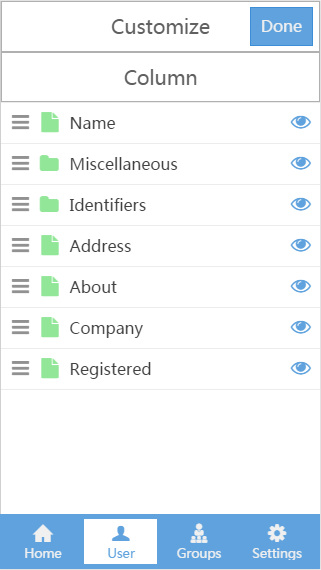
如果添加了插件Ext.grid.plugin.ViewOptions,那么长按列头,就会弹出下面的(Sencha Touch是在列头上从最右边往左滑):
(Ext.grid.plugin.ViewOptions的功能就是支持调节表格列的顺序、是否显示、还有按某一列分组)
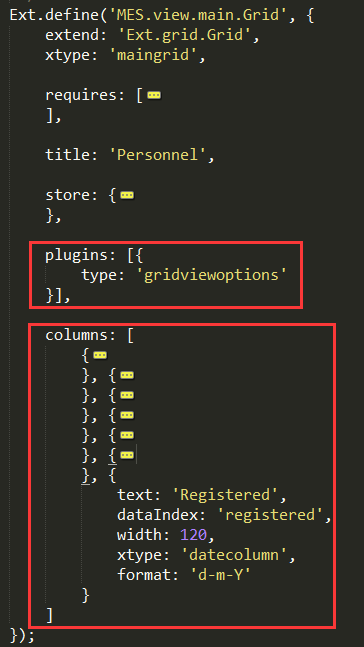
注意,使用的时候,一定要把plugins配置项写在columns配置项的前面,如下:
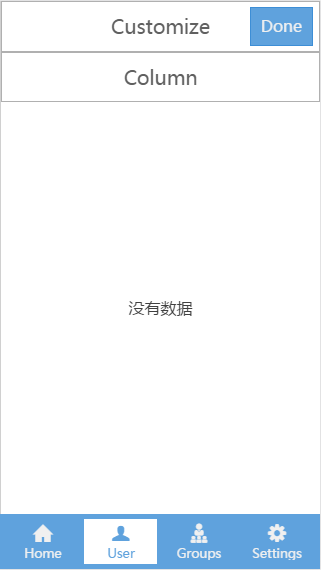
否则,弹出的viewoptions里面,会没数据,如下:
欢迎加入Sencha Touch + Phonegap交流群
1群:194182999 (满)
2群:419834979
共同学习交流(博主QQ:479858761)



























 7519
7519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










