原文链接:https://blog.csdn.net/lovelyelfpop/article/details/78645085
在先前的文章中,解释了Sencha配置项系统的基础以及如何getters与setters。在这篇文章中,我将解释Ext.Config在Ext JS 6中提供的新功能。您还可以通过阅读Ext JS 6文档来了解更多信息。
Ext.Config.cached
当设置为true时,一旦第一个实例有机会处理默认值,配置属性将被存储在类的原型上。
config: {
foo: {
$value: 42,
cached: true
}
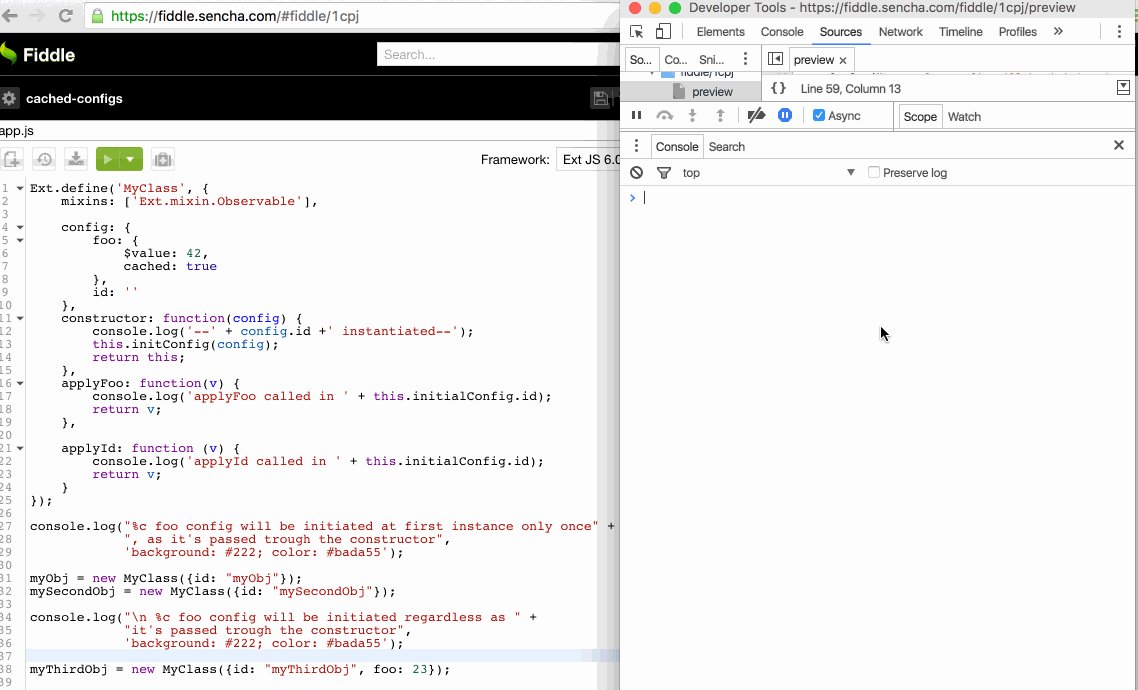
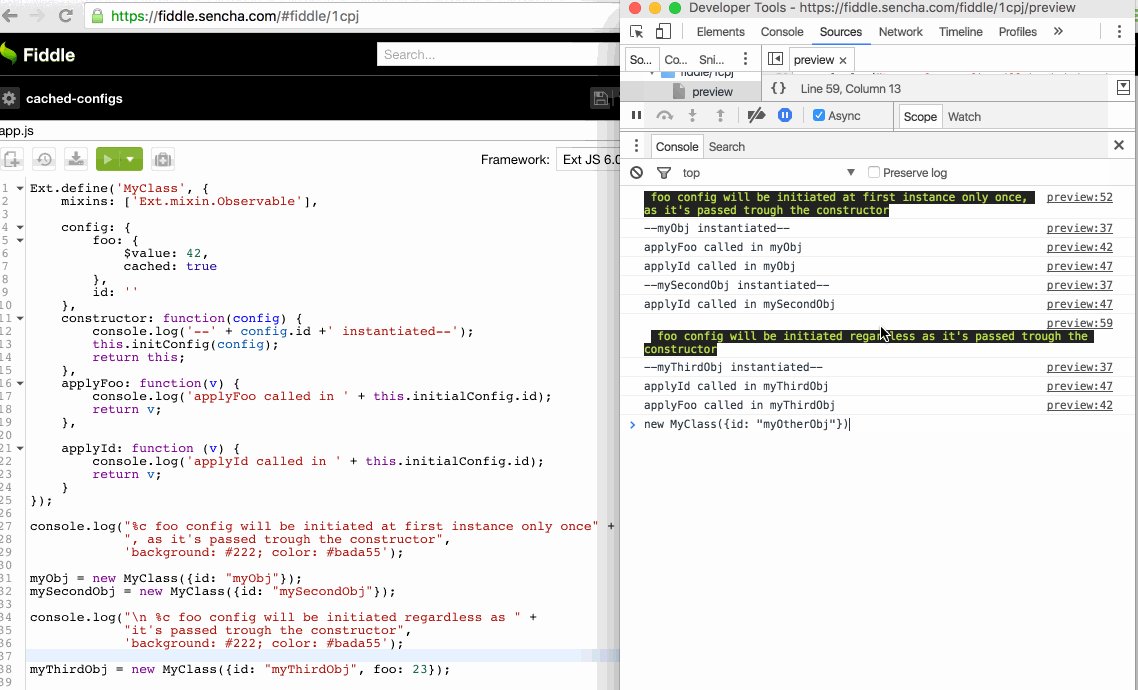
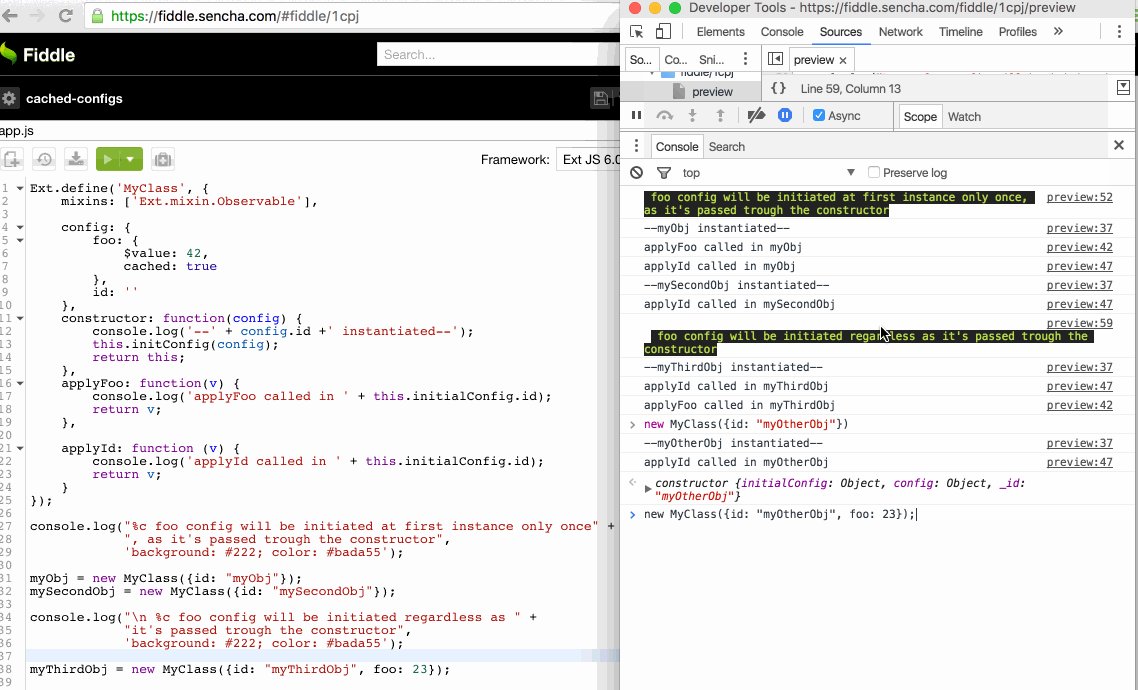
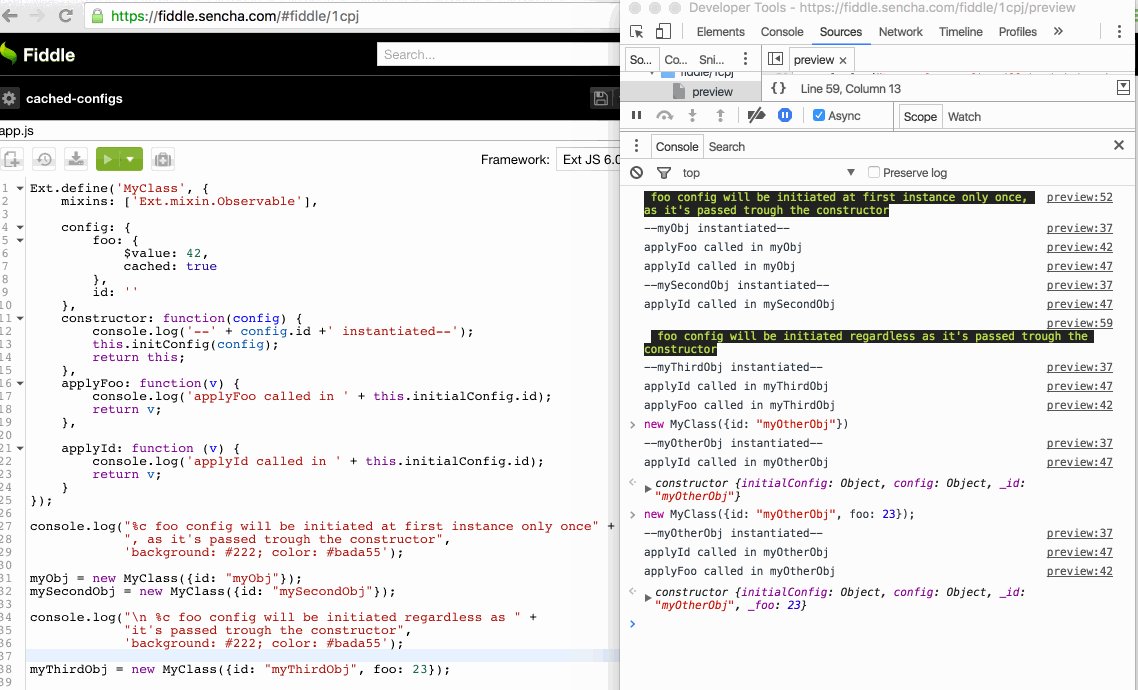
}你可以在这个Fiddle找到一个基本的例子,看看下面的gif:
可以在Ext.util.ElementContainer.childEls配置项中看下实现。把childEls缓存到prototype 中以便节省内存。在类实例化过程中,一些CPU周期也省下了。
childEls: {
$value: {},
cached: true,
lazy: true,
merge: function (newValue, oldValue, target, mixinClass) {要访问被缓存了的配置项的值,可以通过下面的方法实现:
myObj.self.getConfigurator().cachedConfigs得益于Ext.Configurator这个工具类(它在您第一次调用特定类的getConfigurator()方法时被实例化的)。
Ext.Config.evented
如果设置为true,那么config属性将被视为Ext.Evented。这意味着每当这个配置被setter改变时,Ext JS将自动触发一个事件[配置名+change]。请注意,你必须包含Ext.mixin.Observable 这个mixin,并在类的constructor中调用它的constructor来初始化mixin。
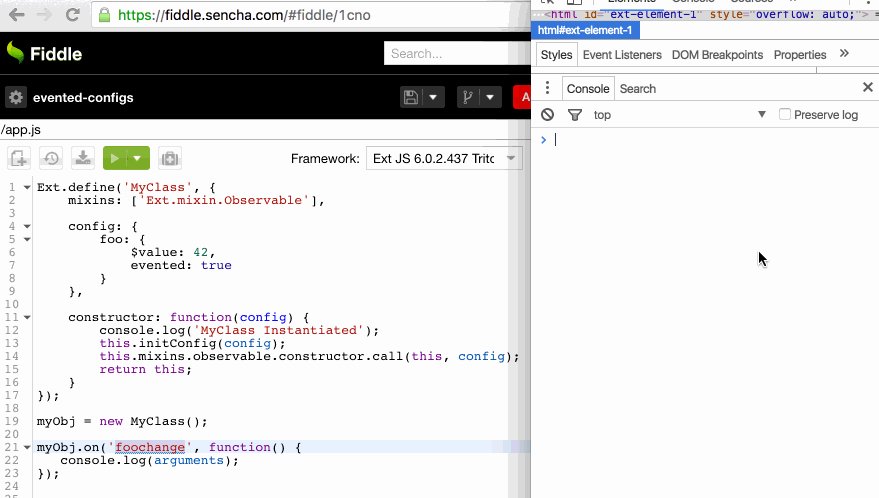
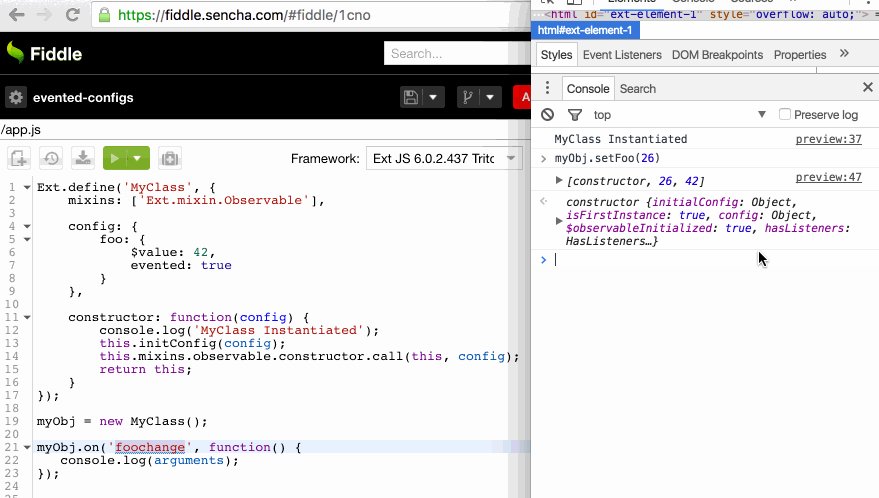
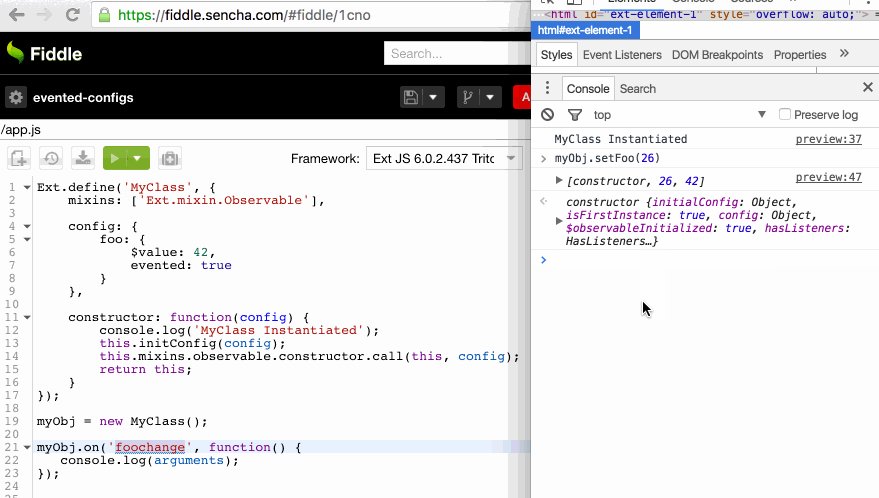
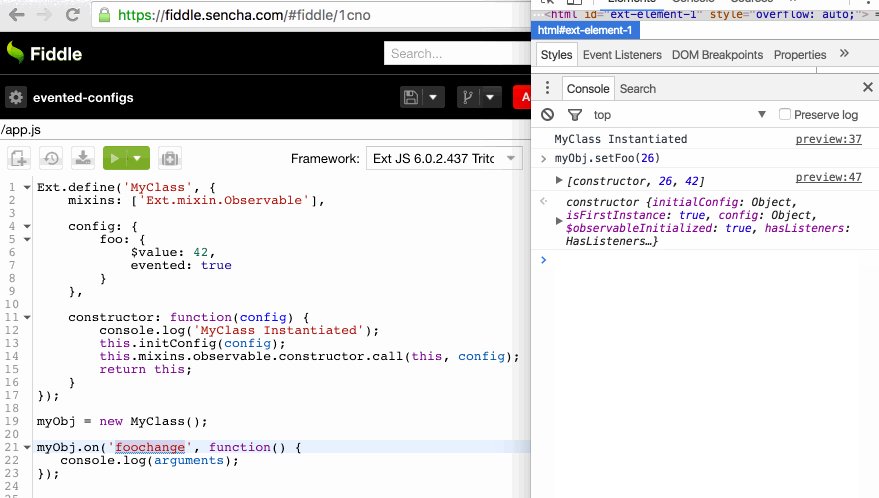
Ext.define('MyClass', {
mixins: ['Ext.mixin.Observable'],
config: {
foo: {
$value: 42,
evented: true
}
},
constructor: function(config) {
console.log('MyClass Instantiated');
this.initConfig(config);
this.mixins.observable.constructor.call(this, config);
return this;
}
});
myObj = new MyClass();
myObj.on('foochange', function() {
console.log(arguments);
});你可以在这个Fiddle找到一个基本的例子,看看下面的gif:
定义evented配置项的另一种方式是在继承自Ext.Evented 的类中使用eventedConfig:
Ext.define('MyEventedClass', {
extend: 'Ext.Evented',
eventedConfig: {
boo: 34
}
});
myEventedObj = new MyEventedClass();
myEventedObj.on('boochange', function() {
console.log('boochange');
});定义的类必须扩展Ext.Evented以才能使用eventedConfig。具体的例子你可以在Ext.Widget.width 配置项中找到。
Ext.Config.lazy
如果设置为true,那么在initConfig调用期间,config配置项将不会被立即初始化。
config: {
foo: {
$value: 42,
lazy: true
}
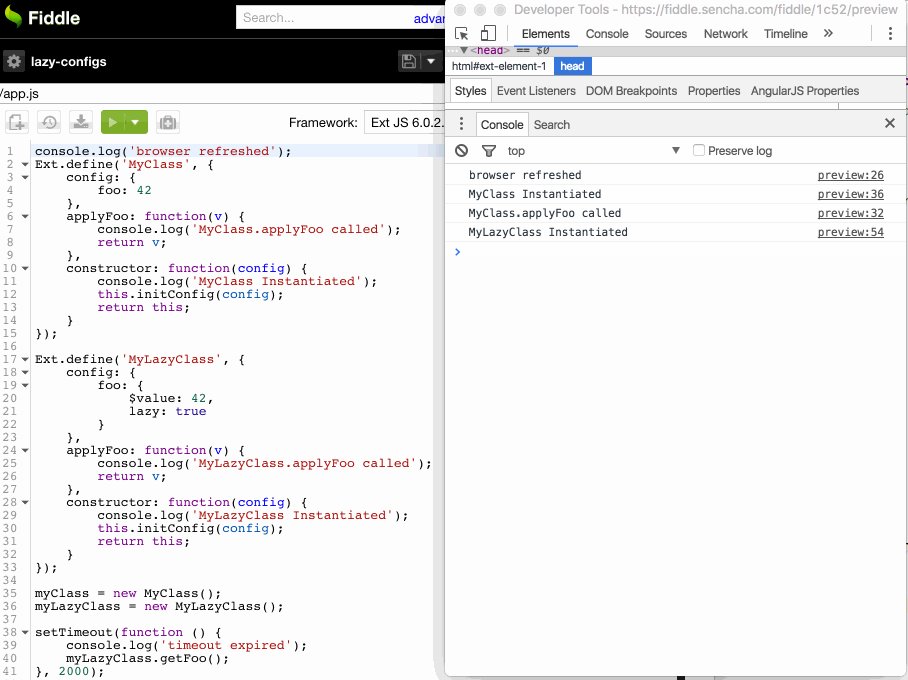
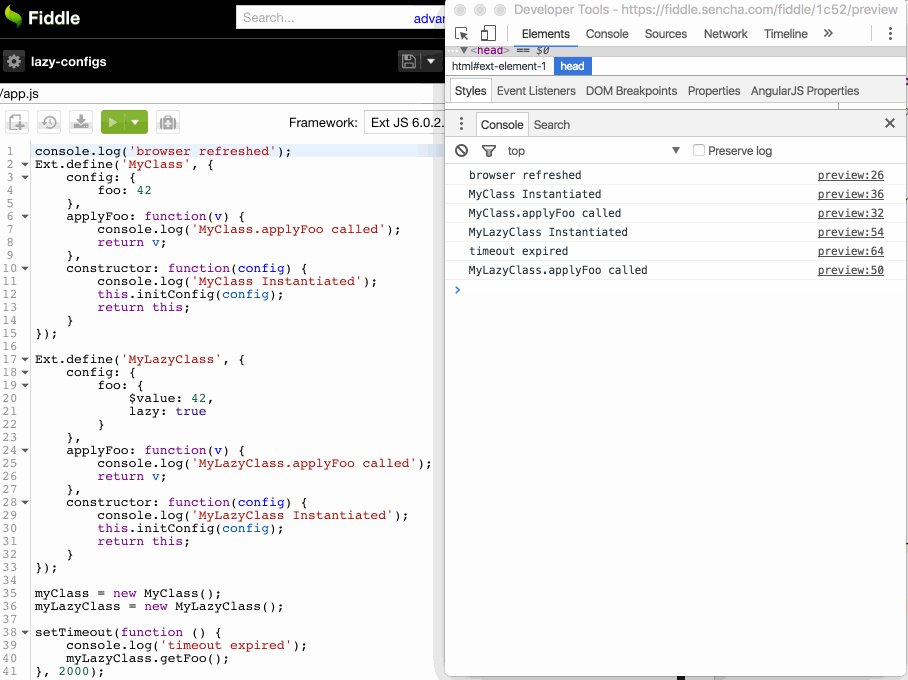
}你可以在这个Fiddle找到一个基本的例子,看看下面的gif:
具体的例子实现,你可以在Ext.app.Application.mainView配置项中找到,这里的mainView 就是懒惰创建的。它是在使用时创建的,而不是在应用程序被实例化时创建的,所以可以提升性能。
Ext.Config.merge
merge(合并)配置项接受一个函数,这个函数将在 实例化或派生类被定义时 被调用。merge函数接受新的值和继承过来的值,并返回合并之后值。之后的调用中,刚刚那个返回值将作为oldValue参数提供:
Ext.define('MyClass', {
config: {
foo: {
$value: [42],
merge: function(newValue, oldValue) {
var val = [].concat(newValue, oldValue);
return val;
}
}
},
constructor: function(config) {
this.initConfig(config);
return this;
}
});
Ext.define('MyExtendedClass', {
extend: 'MyClass',
foo: [23]
});
var myObj = new MyClass({
foo: 123
});
//MyClass.foo: – [123, 42]
var myExtendedObj = new MyExtendedClass({
foo: 321
});
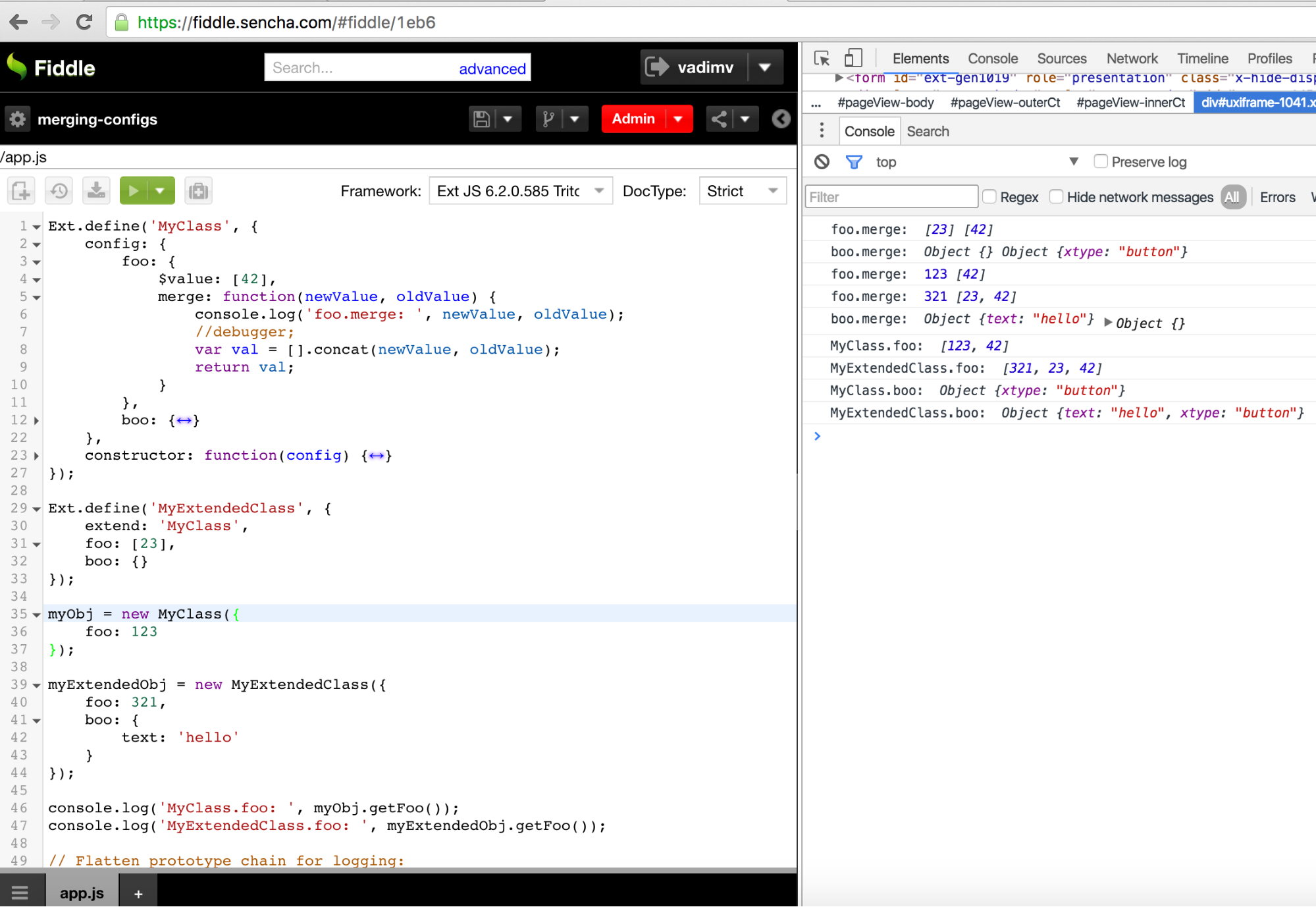
//MyExtendedClass.foo: – [321, 23, 42]你可以在这个Fiddle找到一个基本的例子,看看下面的截图:
具体的例子实现可以在Ext.panel.Header.title配置项中找到,它的作用是把给定的title配置项合并到默认title里面。
title: {
$value: {
xtype: 'title',
flex: 1
},
merge: function(newValue, oldValue) {
if (typeof newValue !== 'object') {
newValue = {
text: newValue
};
}
return Ext.merge(oldValue ? Ext.Object.chain(oldValue) : {}, newValue);
}
}另外,您可以使用该Ext.Config.mergeSets 方法进行合并:
twoWayBindable: {
$value: null,
lazy: true,
merge: function (newValue, oldValue) {
return this.mergeSets(newValue, oldValue);
}
}结论
Ext JS提供了很多组件,并且提供了一个简单的方法来扩展它们或者构建新的组件。配置项系统在实现这个过程中起到了很大的作用,它是框架的核心部分。除此之外,它是我们在所有框架中看到的最好最强大的配置项系统。


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








