原文链接:https://blog.csdn.net/lovelyelfpop/article/details/79369133
Size Class 尺寸类别
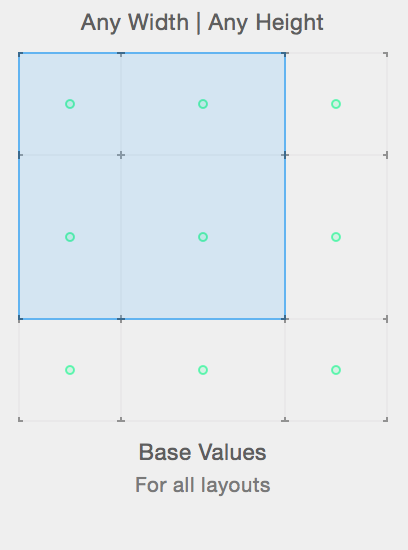
iOS8 推出的Size Class, 可以让我们在一个工程的 storyboard(故事板) 中进行所有尺寸屏幕的适配, 不仅是iPhone 4s、5/5s、6、7、8Plus,还包括iPad界面. 它引入了一种新的概念,抛弃传统意义上我们适配时所谓的具体宽高尺寸, 把屏幕的宽和高分别分成两种情况: Compact-紧凑, Regular-正常(Any-任意, 其实就是这2种的组合). 搭配起来是3*3, 也就是无论如何变化, 加起来也就9种,如图:
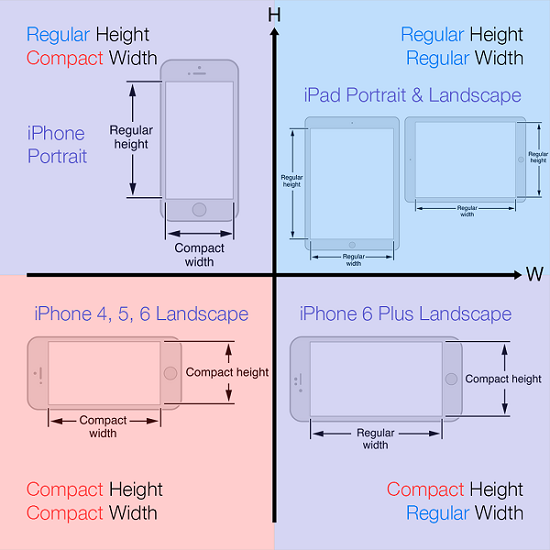
再来看一组数据和一张图(国外一位博主给出的,很形象):
iPhone4S,iPhone5/5s,iPhone6
竖屏:(w:Compact h:Regular)
横屏:(w:Compact h:Compact)
iPhone6 Plus
竖屏:(w:Compact h:Regular)
横屏:(w:Regular h:Compact)
iPad
竖屏:(w:Regular h:Regular)
横屏:(w:Regular h:Regular)
Cordova 启动图
之前一直是为不同设备不同分辨率分辨设计一个启动图,当有新分辨率的ios设备出来,需要重新为其制作启动图。
<splash src="res/screen/ios/Default~iphone.png" width="320" height="480"/>
<splash src="res/screen/ios/Default@2x~iphone.png" width="640" height="960"/>
<splash src="res/screen/ios/Default-Portrait~ipad.png" width="768" height="1024"/>
<splash src="res/screen/ios/Default-Portrait@2x~ipad.png" width="1536" height="2048"/>
<splash src="res/screen/ios/Default-Landscape~ipad.png" width="1024" height="768"/>
<splash src="res/screen/ios/Default-Landscape@2x~ipad.png" width="2048" height="1536"/>
<splash src="res/screen/ios/Default-568h@2x~iphone.png" width="640" height="1136"/>
<splash src="res/screen/ios/Default-667h.png" width="750" height="1334"/>
<splash src="res/screen/ios/Default-736h.png" width="1242" height="2208"/>现在为了 适配 iphone X 的全屏,只能利用 Storyboard 作为启动图。
优点:
- 最简单的情况下,1张启动图即可适配任意屏幕;
- 只要苹果继续使用上述 size classes,以后出现新设备将不需要重新制作启动图;
- 甚至支持分屏下的展示
注意:
- 启动图不为具体设备而设计
- 图像会被缩放(但是保持宽高比)以适应不同屏幕
- 图像四周会被裁剪,被裁剪的区域大小根据屏幕不同而不同
- 不必为每一种设备、分辨率和屏幕方向都设计启动图,ios 会自动选取合适的启动图进行缩放、裁剪并展示
Launch storyboard images 规范
- 重要的元素,比如图标、文字、标题 应该居中,你需要在不同设备上测试,保证重要的内容不会被裁减掉。可以利用这个Github项目来模拟预览各种设备和屏幕的效果
- 使用简单的颜色。如果您使用两种颜色,您需要一种颜色填充图像的上半部分,第二种填充下半部分。如果使用渐变,则可能需要确保渐变的中间与图像的中心对齐。
- 不要担心像素级别的完美 - 因为图像是缩放的,所以几乎没有机会使图像完美地适合像素点。由于所有支持的iOS设备都使用视网膜屏幕,因此无论如何用户都很难注意到它。
了解 Scale(尺度),Idioms(惯用语) 和 Size Classes(尺寸类别) 的概念对于有效使用 launch storyboard images 至关重要。
Scale 尺度
| scale | 设备 |
|---|---|
| 1x | 所有非视网膜屏幕的设备 |
| 2x | 大部分视网膜屏幕的设备 |
| 3x | iPhone 6+/6s+,7s+ |
一般, 你要提供 2x 和 3x 的图像. 因为现在 Cordova 只支持视网膜屏, 所以不需要提供 1x 图像.
Idioms 惯用语
| idiom | 设备 |
|---|---|
| ipad | 所有 iPad |
| iphone | 所有 iPhone 和 iPod Touch |
| universal | 所有设备 |
右边只需要提供 universal 图片即可,除非你要对特定的设备进行微调。
Size classes 尺寸类别
有两种尺寸等级适用于两个屏幕轴。窄的可视区域被认为是“紧凑”尺寸类别,其余被视为“常规”类别。然而,当向Xcode提供图像时,必须在“any&com”和“any&regular”之间进行选择。为了与本地术语保持一致,此功能将基于“any”和“com”进行匹配。any将匹配常规大小的可视区域。
注意:com是“compact”的缩写。
| 宽度 | 高度 | 屏幕方向 |
|---|---|---|
| any | any | any 任意 |
| com | any | portrait 竖屏 |
| any | com | landscape (wide) 宽的横排 |
| com | com | landscape (narrow) 窄的横排 |
单图像启动屏幕
如果您的启动图像很简单,则可以避免创建大量不同的启动图像,并只提供一个。图片需要满足以下要求:
- 图像应该是方形的
- 图像应该足够大以适应 iPad Pro 12.9“:2732x2732
- 任何重要的东西都应该放在中心
- 请记住,根据可视区域,图像会被裁剪,而且裁剪得可能相当严重。
您可以将其添加到您的项目中,方法如下config.xml:
<splash src="res/screen/ios/Default@2x~universal~anyany.png" />由于只提供一个图像,因此iOS会在各种情况下使用它。
多图像启动屏幕
如果一个启动图像不能满足您的需求,您可能需要提供至少六个或更多图像。此外,请记住,不可能将图像微调到特定设备,而只能调整到某一类设备,显示系数和可视区域大小。
如果您不需要将图像定位到特定的惯用语,则应创建六张图像,如下所示:
| 规模 | 惯用语 | 宽度 | 高度 | 尺寸 | 文件名 |
|---|---|---|---|---|---|
| 2x* | universal | any | any | 2732x2732 | Default@2x~universal~anyany.png |
| 2x | universal | com | any | 1278x2732 | Default@2x~universal~comany.png |
| 2x | universal | com | com | 1334x750 | Default@2x~universal~comcom.png |
| 3x* | universal | any | any | 2208x2208 | Default@3x~universal~anyany.png |
| 3x | universal | any | com | 2208x1242 | Default@3x~universal~anycom.png |
| 3x | universal | com | any | 1242x2208 | Default@3x~universal~comany.png |
*意思是 如果在 iOS 这个尺度和惯用语中使用其他图像,那么这个图像是必需的。
注意:如果3x尺寸太小,那是因为目前只有一个设备类具有3倍密度:iPhone 6 + / 6s + / 7 +。
上面的代码片段如下config.xml:
<splash src="res/screen/ios/Default@2x~universal~anyany.png" />
<splash src="res/screen/ios/Default@2x~universal~comany.png" />
<splash src="res/screen/ios/Default@2x~universal~comcom.png" />
<splash src="res/screen/ios/Default@3x~universal~anyany.png" />
<splash src="res/screen/ios/Default@3x~universal~anycom.png" />
<splash src="res/screen/ios/Default@3x~universal~comany.png" />如果需要根据设备做进一步微调,可以这样做。这可能看起来像这样:
| 规模 | 惯用语 | 宽度 | 高度 | 尺寸 | 文件名 |
|---|---|---|---|---|---|
| 2x* | iPhone | any | any | 1334x1334 | Default@2x~iphone~anyany.png |
| 2x | iPhone | com | any | 750x1334 | Default@2x~iphone~comany.png |
| 2x | iPhone | com | com | 1334x750 | Default@2x~iphone~comcom.png |
| 3x* | iPhone | any | any | 2208x2208 | Default@3x~iphone~anyany.png |
| 3x | iPhone | any | com | 2208x1242 | Default@3x~iphone~anycom.png |
| 3x | iPhone | com | any | 1242x2208 | Default@3x~iphone~comany.png |
| 2x* | iPad | any | any | 2732x2732 | Default@2x~ipad~anyany.png |
| 2x | iPad | com | any | 1278x2732 | Default@2x~ipad~comany.png |
*意思是 如果在 iOS 这个尺度和惯用语中使用其他图像,那么这个图像是必需的。
上面的内容如下所示config.xml:
<splash src="res/screen/ios/Default@2x~iphone~anyany.png" />
<splash src="res/screen/ios/Default@2x~iphone~comany.png" />
<splash src="res/screen/ios/Default@2x~iphone~comcom.png" />
<splash src="res/screen/ios/Default@3x~iphone~anyany.png" />
<splash src="res/screen/ios/Default@3x~iphone~anycom.png" />
<splash src="res/screen/ios/Default@3x~iphone~comany.png" />
<splash src="res/screen/ios/Default@2x~ipad~anyany.png" />
<splash src="res/screen/ios/Default@2x~ipad~comany.png" />已知问题
app可能无法显示新改变的图像。iOS会缓存启动图像,这意味着你可能仍然会看到旧的启动图像。你应该:删除应用程序,或重置内容和设置(模拟器)。
如果你提供了 anycom,comany,comcom 中的一种或几种,你还必须提供相同的惯用语和尺度的 anyany 版本。 否则,anycom,comany,comcom 将不会被使用。
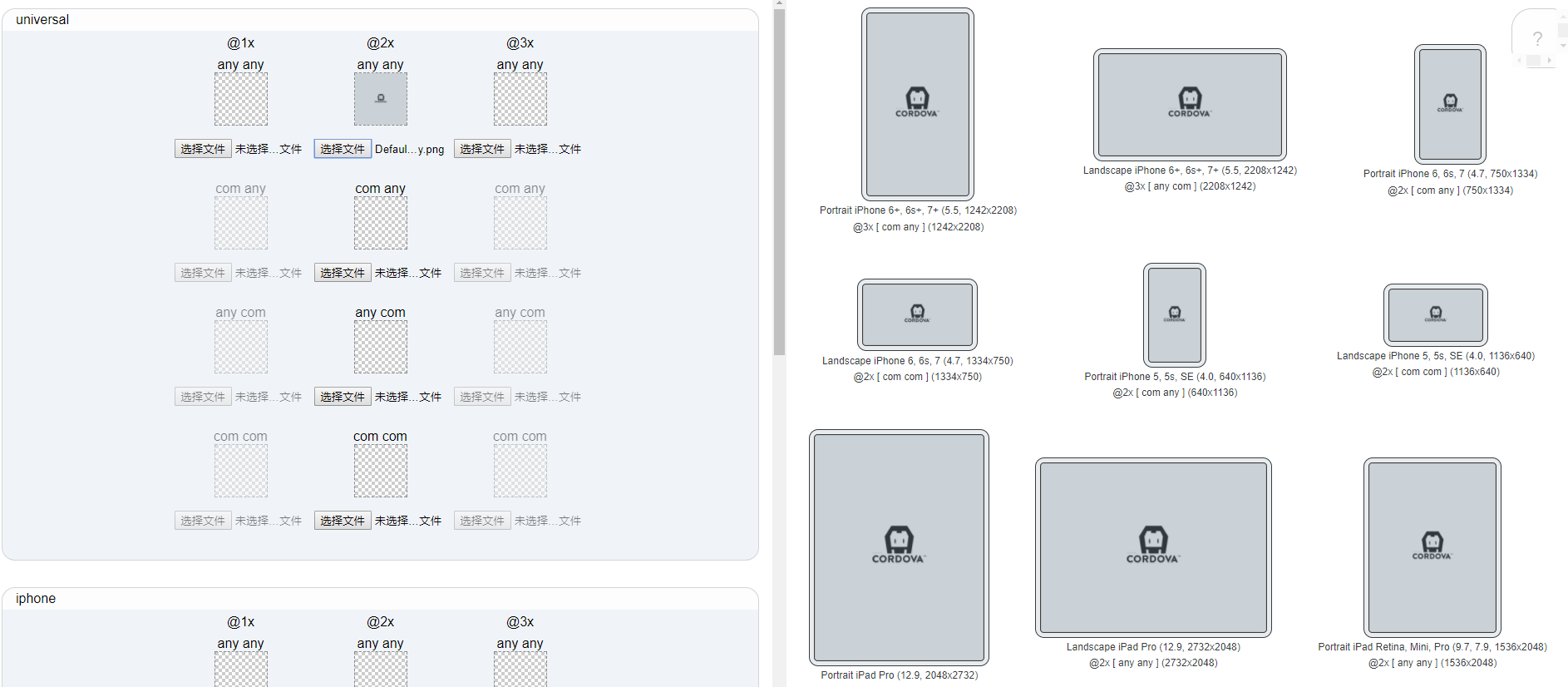
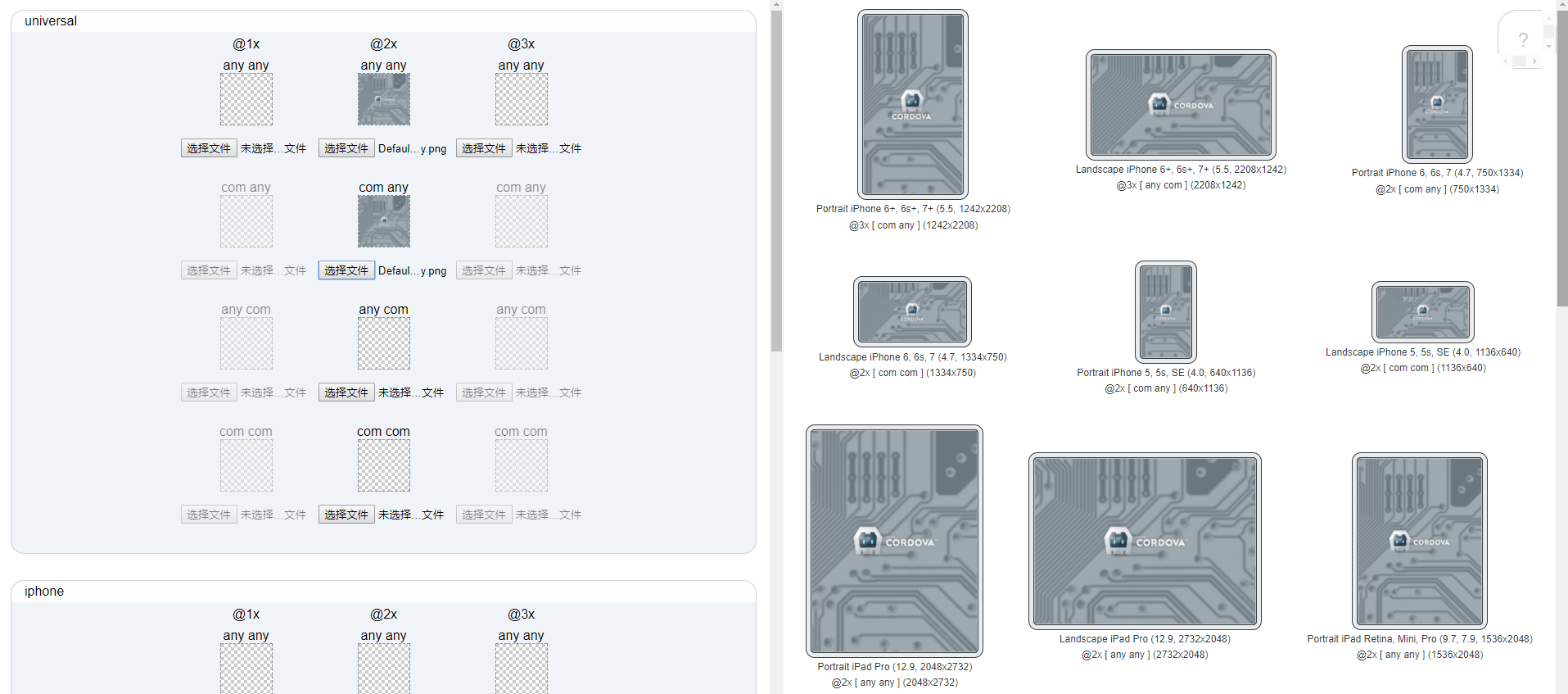
启动图示例:
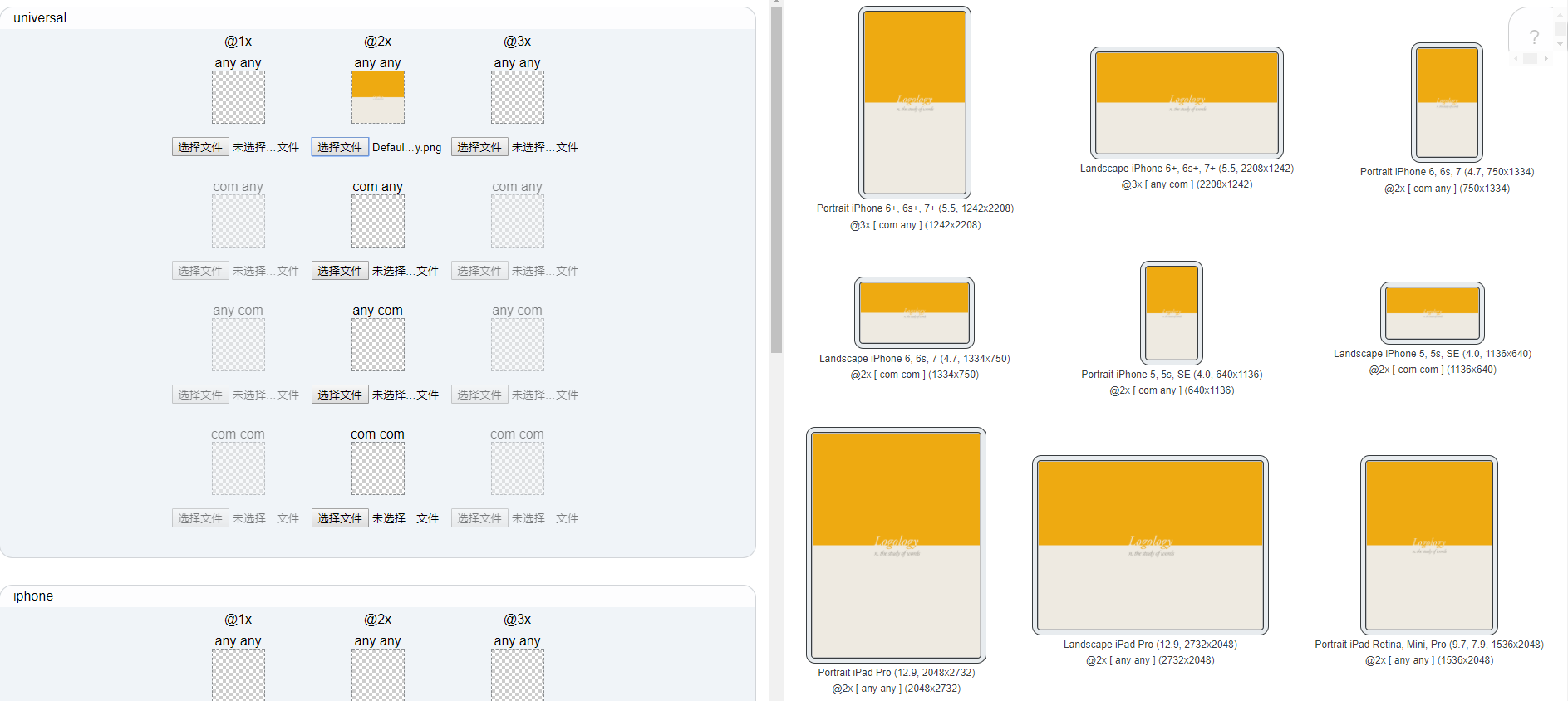
效果:
下面几个项目里面有示例启动图文件
https://github.com/kerrishotts/lsb-example-simple
https://github.com/kerrishotts/lsb-example-complex
https://github.com/kerrishotts/launch-storyboard-images-previewer
参考
https://medium.com/@photokandy/phonegap-build-supports-ios-launch-storyboards-44a4180bfafe






























 1360
1360

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










