一、任务分类
-
JavaScript是一门单线程语言
-
分为同步任务和异步任务
-
同步任务是指在主线程上排队执行的任务,
只有前一个任务执行完毕,才能继续执行下一个任务。 -
异步任务指的是,不进入主线程、而进入"任务队列"的任务,只有等主线程任务全部执行完毕,"任务队列"的任务才会进入主线程执行。
而异步任务分为宏任务和微任务
二、宏任务与微任务
- 宏任务: script(整体代码)、setTimeout、setInterval、setImmediate、I/O、ui render
- 微任务: promise、process nextTick、object.observe、MutationObserver
- 任务的优先级:process.nextTick>promise.then>setTimeout>setImmediate
- 微任务是跟屁虫,一直跟着当前宏任务后面代码执行到一个微任务就跟上,一个接着一个
注:new Promise中的代码会立即执行,then函数分发到微任务队列,process.nextTick分发到微任务队列Event Queue

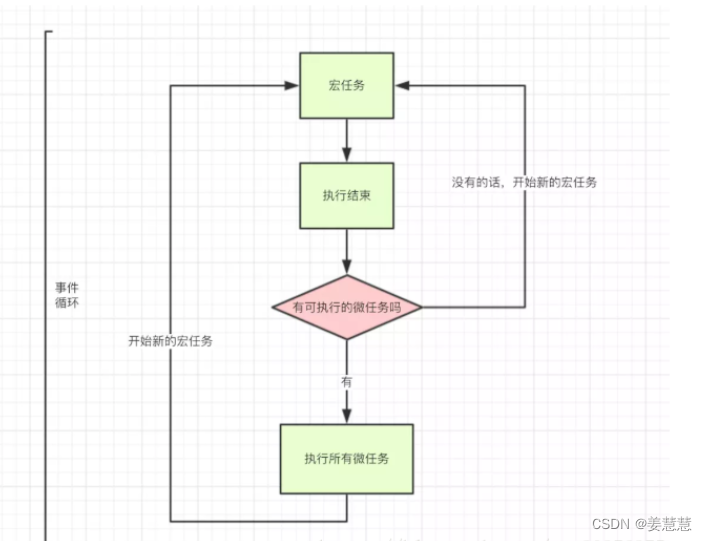
三、事件循环定义
- 宏任务有Event Table、Event Queue,微任务有Event Queue
- 任务进入执行栈----同步任务还是异步任务----同步的进入主线程,异步的进入Event Table并注册函数。当指定的事情完成时,Event Table会将这个函数移入Event Queue。主线程内的任务执行完毕为空,会去Event Queue读取对应的函数,进入主线程执行。上述过程会不断重复,也就是常说的Event Loop(事件循环)。

console.log(1)
setTimeout(function(){
console.log(2)
})
new Promise(function(resolve){
console.log(3)
resolve();
console.log(4)
}).then(()=>{
console.log(5)
})
console.log(6)
// 1 3 4 6 5 2





















 404
404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








