先上结论
微任务队列先执行,宏任务队列后执行,宏任务每执行一个完成后再执行一遍微任务队列,再执行下一个宏任务,如果期间微任务队列没有任务就跳过
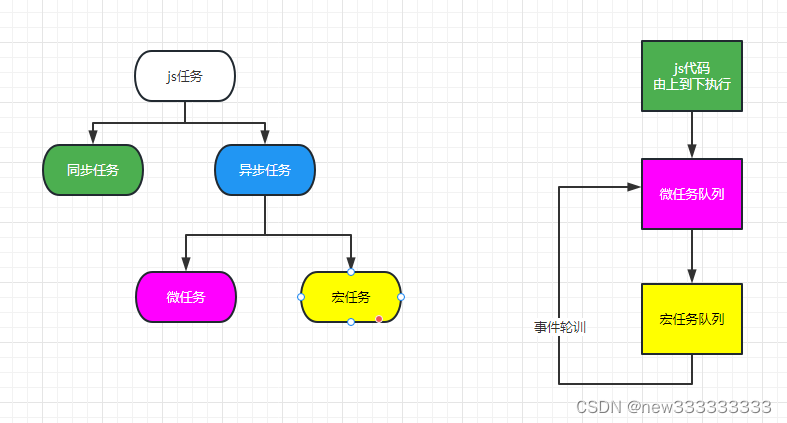
看图说话

事件轮训机制
1、先执行同步任务,同时将同步代码中的setTimeout、setInteval中的回调代码放入异步任务的宏任务队列中,Promise的回调等放入到异步任务的微任务队列中
2、同步任务执行完成后执行异步任务,异步任务分为宏任务和微任务,先执行微任务队列的所有微任务,然后执行一个宏任务,再检查微任务队列有就执行全部微任务,再 执行一个宏任务,再检查一下微任务队列,有就执行全部微任务
3、执行所有异步操作时,产生新的异步任务会再次放入异步队列中,微的放微的队列,宏的放宏的队列
4、重复2、3步骤
一个例子
setTimeout(() 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 568
568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








