在这里简单介绍一下用一些简单的JS基础就能做出的一些网页效果。如鼠标提示框,显示隐藏,网页换肤,选项卡,简易日历。
1.鼠标提示框
分析效果实现原理
样式:Div的display
事件:onmouseover、onmouseout
鼠标移入到input上的时候,让div1显示
鼠标移出input的时候,让div1隐藏
div1显示:
div1的display变成block
事件:用户操作
on click
div1.style.display=‘block’;

2.显示隐藏
当点击的时候
如果div是显示的,隐藏掉
或者,显示出来
如果div是显示的,oDiv.style.display=‘none’
或者,oDiv.style.display=‘block’
if(div是显示的)
{
oDiv.style.display=‘none’;
}
else
{
oDiv.style.display=‘block’;
}

3.网页换肤
必备知识点:
网页换肤
土豆网“开灯、关灯”效果
任何标签都可以加ID,包括link
任何标签的任何属性,也都可以修改
HTML里怎么写,JS里就怎么写
document.getElementById
获取 元素 用 ID 通过ID获取元素
function 函数名()
{
代码
}
函数名()

4.选项卡
必备知识点:
改变背景颜色
函数传参:参数就是占位符
什么时候用传参——函数里定不下来的东西
改变Div的任意样式
操纵属性的第二种方式
什么时候用:要修改的属性不固定
字符串和变量——区别和关系
将属性名作为参数传递
style与className
元素.style.属性=xxx 是修改行间样式
之后再修改className不会有效果
window.onload 页面加载完成的时候发生
for循环
for(初始化;条件;自增)
{
语句
}
this:当前发生事件的元素
按钮的实现
添加事件
先清空所有按钮,再选中当前按钮
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#div1 .active {background:yellow;}
#div1 div {width:200px; height:200px; background:#CCC; border:1px solid #999; display:none;}
</style>
<script>
window.onload=function ()
{
var oDiv=document.getElementById('div1');
var aBtn=oDiv.getElementsByTagName('input');
var aDiv=oDiv.getElementsByTagName('div');
for(var i=0;i<aBtn.length;i++)
{
aBtn[i].index=i;
aBtn[i].onclick=function ()
{
for(var i=0;i<aBtn.length;i++)
{
aBtn[i].className='';
aDiv[i].style.display='none';
}
this.className='active';
//alert(this.index);
aDiv[this.index].style.display='block';
};
}
};
</script>
</head>
<body>
<div id="div1">
<input class="active" type="button" value="教育" />
<input type="button" value="培训" />
<input type="button" value="招生" />
<input type="button" value="出国" />
<div style="display:block;">1111</div>
<div>2222</div>
<div>333</div>
<div>4444</div>
</div>
</body>
</html>
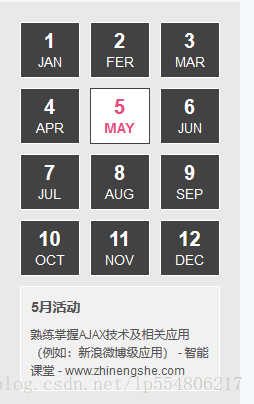
5.简易日历
必备知识点:
程序实现思路
类似选项卡,只是下面只有一个div
innerHTML的使用
数组的使用
定义:arr=[1,2,3]
使用:arr[0]
字符串连接
作用:连接两个字符串
问题:连接中的优先级
var aDatas=[
"快过年了,大家可以商量着去哪玩吧~",
"精通JavaScript开发课程 - 结课标准 - 有十条标准可让大家修练成JS高手……",
"HTML5开发课程,让你熟练掌握移动应用开发技术",
"精通各种DOM类应用,熟练掌握面向对象编程思想(OOP)、熟悉JS面向对象开发方式 - 智能课堂 - www.zhinengshe.com",
"熟练掌握AJAX技术及相关应用(例如:新浪微博级应用) - 智能课堂 - www.zhinengshe.com",
"可以独立写出类似jQuery的小型库(支持各类选择符、事件类、DOM、自定义动画animate、AJAX……) - 智能课堂 - www.zhinengshe.com",
"精通JS运动特效技术,能完整实现各类网站所有动画特效,如 智能课堂 官网 - 智能课堂 - www.zhinengshe.com",
"掌握JS调试及优化技术、能兼容所有浏览器 - 智能课堂 - www.zhinengshe.com",
"精通JS事件对象及事件的工作机制,并能完成各类跨平台应用模块的开发 - 智能课堂 - www.zhinengshe.com",
"能独立开发表现和性能都很优秀的RIA应用 - 智能课堂 - www.zhinengshe.com",
"了解后台编程的相关知识,能够和后台工程师配合完成大型交互应用 - 智能课堂 - www.zhinengshe.com",
"熟悉正则表达式的编写、应用及高级表单验证技术 - 智能课堂 - www.zhinengshe.com"
];
HTML代码:
<!doctype html>
<ul>
<li class="active"><h2>1</h2><p>JAN</p></li>
<li><h2>2</h2><p>FER</p></li>
<li><h2>3</h2><p>MAR</p></li>
<li><h2>4</h2><p>APR</p></li>
<li><h2>5</h2><p>MAY</p></li>
<li><h2>6</h2><p>JUN</p></li>
<li><h2>7</h2><p>JUL</p></li>
<li><h2>8</h2><p>AUG</p></li>
<li><h2>9</h2><p>SEP</p></li>
<li><h2>10</h2><p>OCT</p></li>
<li><h2>11</h2><p>NOV</p></li>
<li><h2>12</h2><p>DEC</p></li>
</ul>
<div class="text">
<h2>1月活动</h2>
<p>快过年了,大家可以商量着去哪玩吧~</p>
</div>
JS代码:
window.οnlοad=function ()
{
var oDiv=document.getElementById(‘tab’);
var oUl=oDiv.getElementsByTagName(‘ul’)[0];
var aBtn=oUl.getElementsByTagName(‘li’);
var oTxt=oDiv.getElementsByTagName(‘div’)[0];
var i=0;
for(i=0;i<aBtn.length;i++)
{
aBtn[i].index=i;
aBtn[i].onmouseover=function ()
{
for(i=0;i<aBtn.length;i++)
{
aBtn[i].className='';
}
this.className='active';
oTxt.innerHTML='<h2>'+(this.index+1)+'月活动</h2><p>'+aDatas[this.index]+'</p>';
};
}
};
CSS代码:
- { padding: 0; margin: 0; }
li { list-style: none; }
body { background: #f6f9fc; font-family: arial; }
.calendar { width: 210px; margin: 50px auto 0; padding: 10px 10px 20px 20px; background: #eae9e9; }
.calendar ul { width: 210px; overflow: hidden; padding-bottom: 10px; }
.calendar li { float: left; width: 58px; height: 54px; margin: 10px 10px 0 0; border: 1px solid #fff; background: #424242; color: #fff; text-align: center; cursor: pointer; }
.calendar li h2 { font-size: 20px; padding-top: 5px; }
.calendar li p { font-size: 14px; }
.calendar .active { border: 1px solid #424242; background: #fff; color: #e84a7e; }
.calendar .active h2 { }
.calendar .active p { font-weight: bold; }
.calendar .text { width: 178px; padding: 0 10px 10px; border: 1px solid #fff; padding-top: 10px; background: #f1f1f1; color: #555; }
.calendar .text h2 {font-size: 14px; margin-bottom: 10px; }
.calendar .text p { font-size: 12px; line-height: 18px; }

如果可以独立实现以上功能,JS已经算是入门了,以上提及的知识点要时常复习。

























 6939
6939

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








