通过几天fuse官网的游荡(毕乐苟,全英文),分享一下近期的所得:
1.Uno, 根据官网的说法,雷同于c#,但多多少少也不同 (666),官网给了一些区别点,但暂时不去深聊,知道它的语法类似于c#即可。它是为了写一些库,我感觉跟lua那套框架差不多,Uno负责lua里的c++部分。
2.Ux MarkUp ,它来使用fuse内部的组件构建xml界面文件。【甚至 javaScript ,该标签内可以插入js代码,也可以指向一个js文件】
3.JavaScript ,脚本,不用编译,提供热更,这是程序中加入脚本优势的普遍认知,这里,我还没试过,暂时也这么想吧。
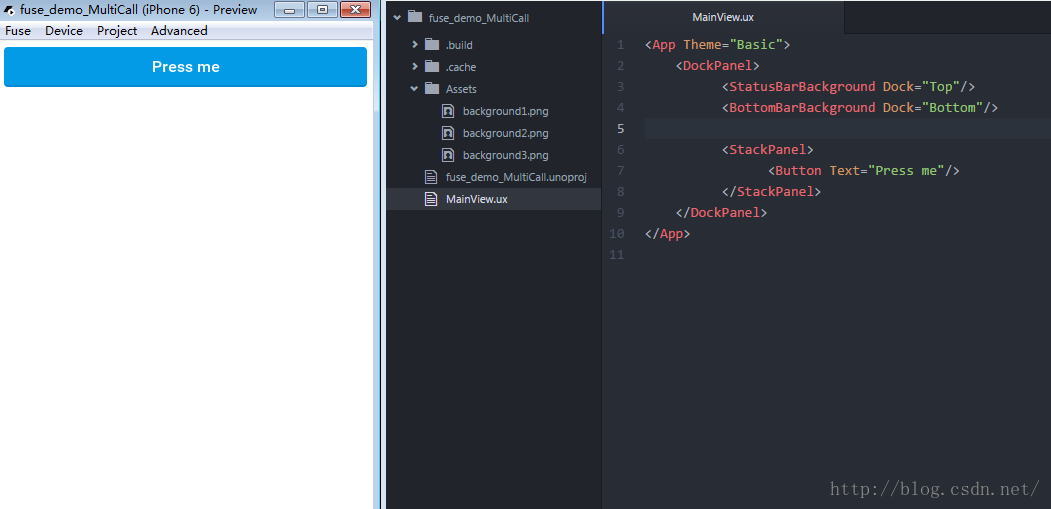
一 . 看看项目框架:
其中ux文件是写xml的,我为了更直接表达今天的主题,删了其中默认的标签,新写了一个。
(我这是atom编辑器,安装fuse插件之后,右击preview,选择local,如图:)
ux文件是主逻辑,app标签是程序入口。
二. 给button加个点击事件,在js中实现。如图,保存,点击按钮即触发
(及时预览,是fuse鼓吹的一大特性,保存则ui同步更新)
在js标签中加入一个回调方法,export变量出来,在button 的clicked属性中绑定,即可。
为什么要export,标签里组件声明的都是临时变量,不导出来,过了生命周期是无效的。一般的类似于Button标签也是,如果其他地方需要使用这个Button,这个Button
需要声明一个全局变量名。
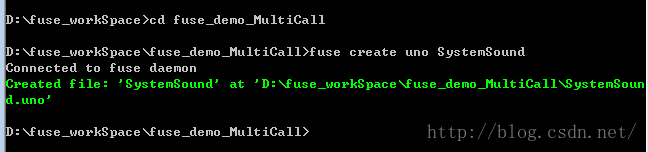
三. 项目中插入Uno.
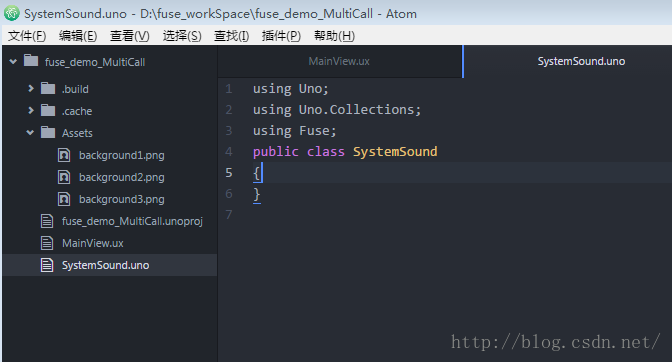
1.命令行,切入到工程目录下,使用命令 fuse create Uno uno文件 的name 即可在目录下生成一个引用了基本use包的类的uno文件。
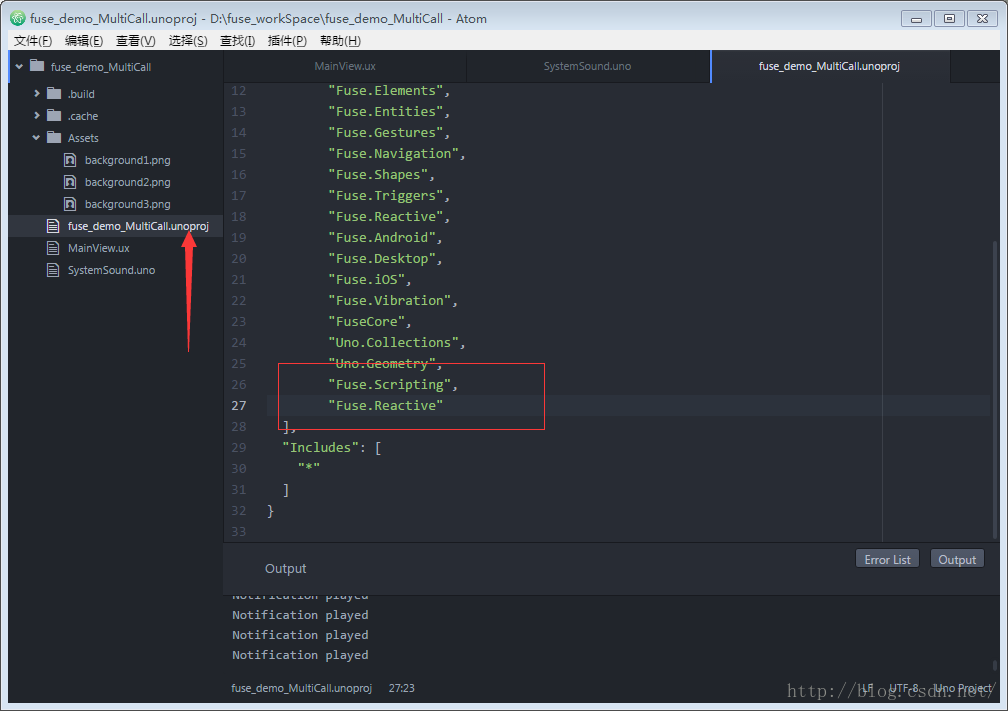
2.加入一些本地调用包名,并在工程文件中添加这些包名,构造该类,添加AddMember方法注册元素,
3.这样uno文件里面的类,成为了自定义标签组件, ux:Global 类似于js的export,js中require ,uno的SystemSound,使用其方法,效果如图。
有什么问题可以互相交流: qq群:Fuse app学习交流 429307812(暂时就我一个人,哈哈哈哈)






























 2288
2288

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








