
1、指令1:v-if
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 truthy 值的时候被渲染。
2、指令2:v-else-if
(2.1.0 新增): 可以连续使用
v-else-if 必须紧跟在带 v-if 或者 v-else-if 的元素之后,,否则它将不会被识别。
3、指令3:v-else
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的之后,否则它将不会被识别。
<div v-if="type === 'A'">A</div>
<div v-else-if="type === 'B'">B</div>
<div v-else-if="type === 'C'">C</div>
<div v-else>Not A/B/C</div>
4、指令4:v-show
另一个用于根据条件展示元素的选项是 v-show 指令。用法大致一样。
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。
v-show 只是简单地切换元素的 CSS 的display属性。
注:v-show 不支持 <template> 元素,也不支持 v-else。
<h1 v-show="ok">Hello!</h1>
5、在<template>上使用v-if
因为 v-if 是一个指令,所以必须将它添加到一个元素上。但是如果想同时切换多个元素,可以用一个 <template> 元素当做不可见的包裹元素,并在上面使用 v-if。最终的渲染结果将不包含 <template> 元素。
<template v-if="ok">
<h1>Title</h1>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</template>
6、key管理可复用的元素
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。
这么做除了使 Vue 变得非常快之外,还有其它一些好处。例如,如果你允许用户在不同的登录方式之间切换,不希望清除已经输入的内容。
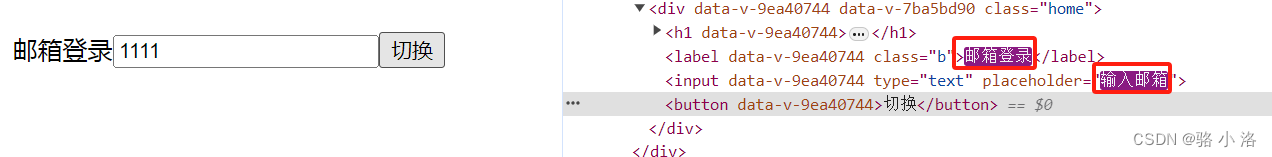
在下面的代码中切换 loginType 将不会清除用户已经输入的内容。因为两个模板使用了相同的元素,<input> 不会被替换掉——仅仅是替换了它的 placeholder。
<template v-if="showThis">
<label class="a" key="name">用户名登录</label>
<input type="text" placeholder="输入用户名">
</template>
<template v-else>
<label class="b">邮箱登录</label>
<input type="text" placeholder="输入邮箱">
</template>
<button @click="show = !show">切换</button>
可以F12打开调试页面查看切换过程中标签的变化情况。

单有些场景需要重新渲染,不希望复用, Vue 也提供了一种方式来表达“这两个元素是完全独立的,而不复用”。只需添加一个具有唯一值的 key属性即可:
<template v-if="show">
<label class="a" key="name">用户名登录</label>
<input type="text" placeholder="输入用户名" key="username">
</template>
<template v-else>
<label class="b">邮箱登录</label>
<input type="text" placeholder="输入邮箱" key="email">
</template>
<button @click="show = !show">切换</button>
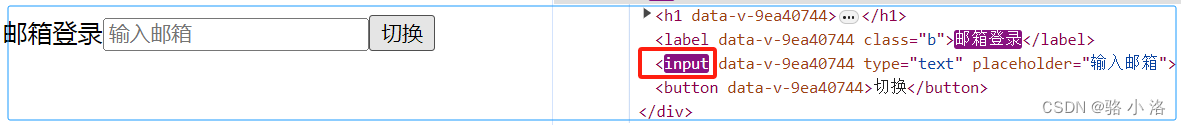
每次切换时,输入框都将被重新渲染。
注:<label> 元素仍然会被高效地复用,因为它们没有添加 key属性。
7、v-if和v-show对比
v-if 是“真正”的条件渲染,因为它会确保在切换过程中,条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做,直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多,初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 的display进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。






















 449
449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








