最近公司在进行微信小程序项目的开发,本人主要担任前端页面开发和各种数据交互、参数传递,项目已经从1.0版本更新到了2.0版本,项目做下来,受益匪浅,这篇文章主要想总结下一节小程序的常用的插件,并与大家做下分享下,代码已上传到个人github,网址为:https://github.com/liuqian0413/wxappUI
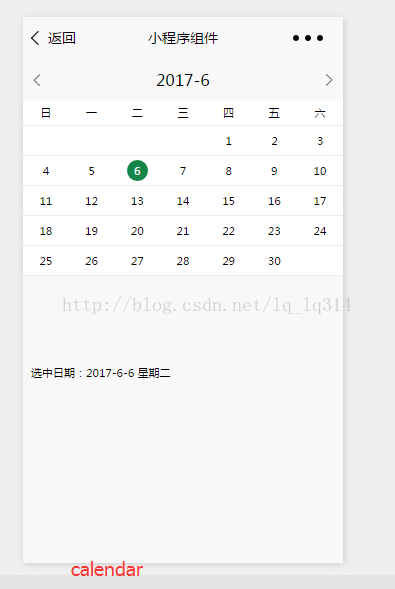
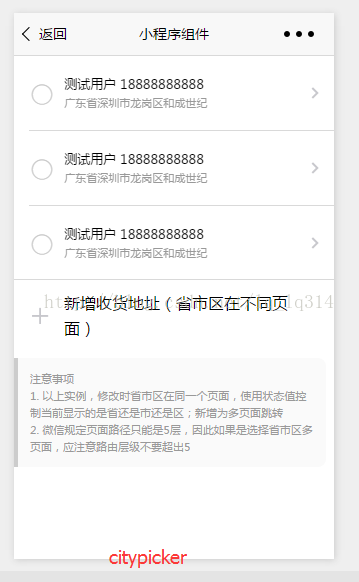
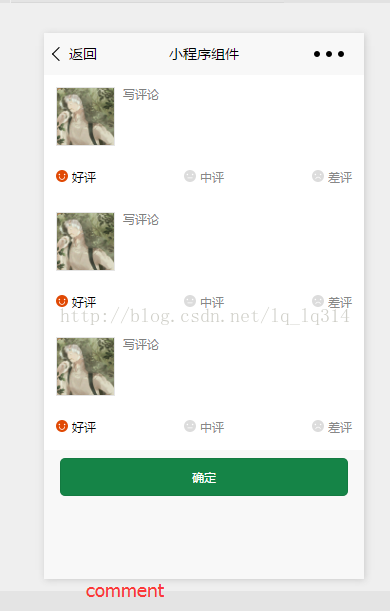
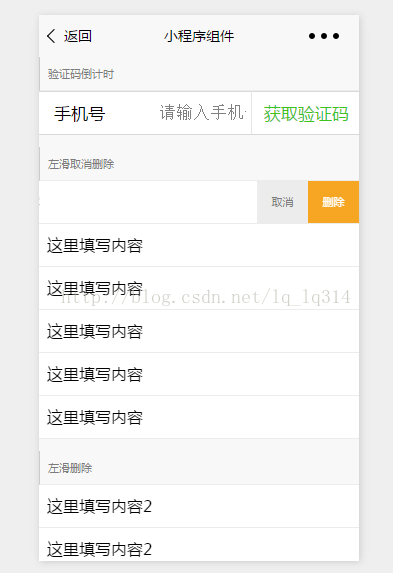
这些插件主要包括微信小程序中的 文字跑马灯,富文本解析,左侧可滑动tabbar,横向滚动图文,省市区三级联动,单选按钮,复选按钮,on/off开关,checkbox全选/全不选,toast弹出框(warning警告、danger危险提示),横向可滑动tabbar,图片翻页动画,瀑布流图文,自定义日历,商品属性值联动,表单验证,手机号验证倒计时等。
首先上几张效果图:







给出了部分截图,完整代码已上传至github,有需要可自行下载

























 674
674

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








