大家有没有遇到这个问题,代码语法实规范的,但是组件命名的时候提示:组件名称“School”应该总是由多个单词组成???
出现这个错误的原因:你开了eslint 的自动检查语法错误。
解决办法:可以修改eslint配置或者关闭他

解决办法如下:
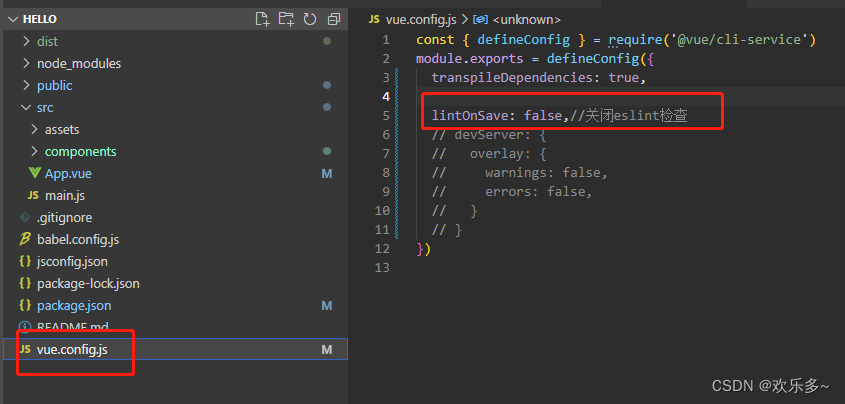
一、找到vue.config.js文件,在里面添加关闭eslint检查的代码
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,//关闭eslint检查
})
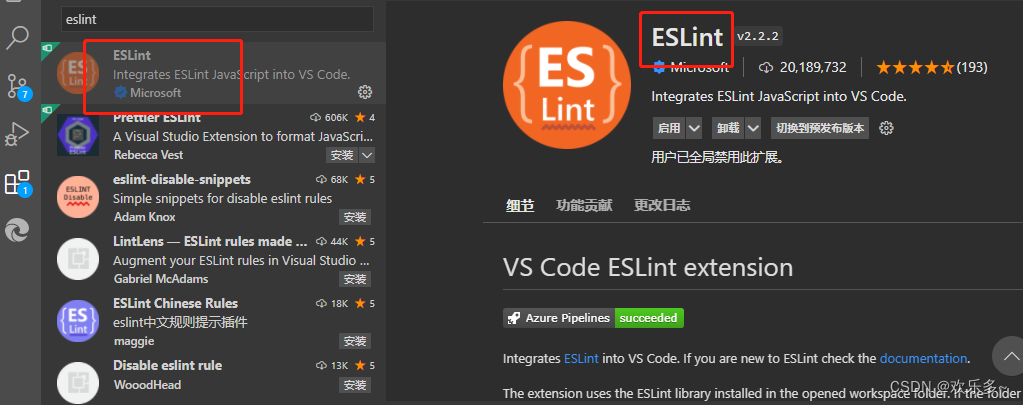
二、禁用ESlint插件

























 843
843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








