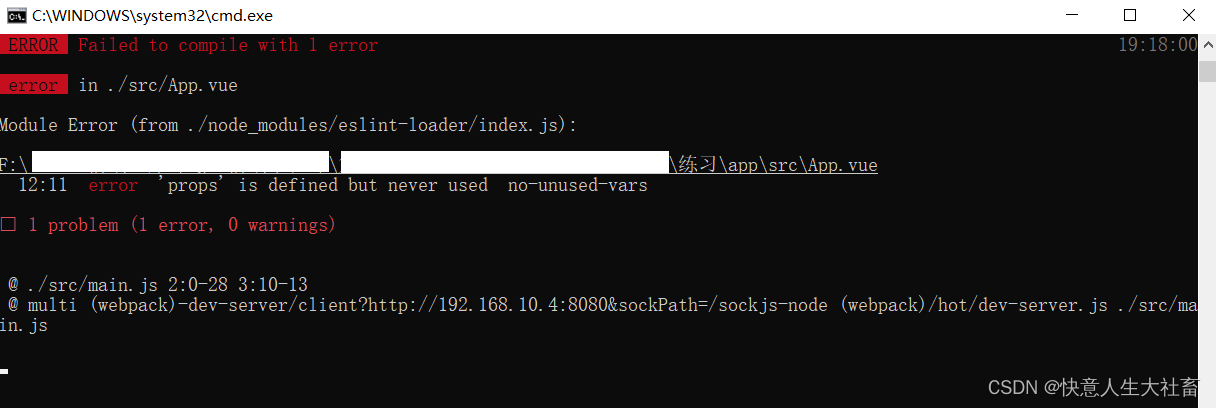
最近做项目遇到如下报错:

cmd终端中:

为了关闭这个eslint报错,可以用如下方法:
针对自己创建的新项目的话,是在项目文件夹中的vue.config.js中
此处项目是用Vue-cli创建的Vue3项目,项目文件夹中默认存在了babel.config.js文件(配置babel的),没有vue.config.js文件(配置vue的)
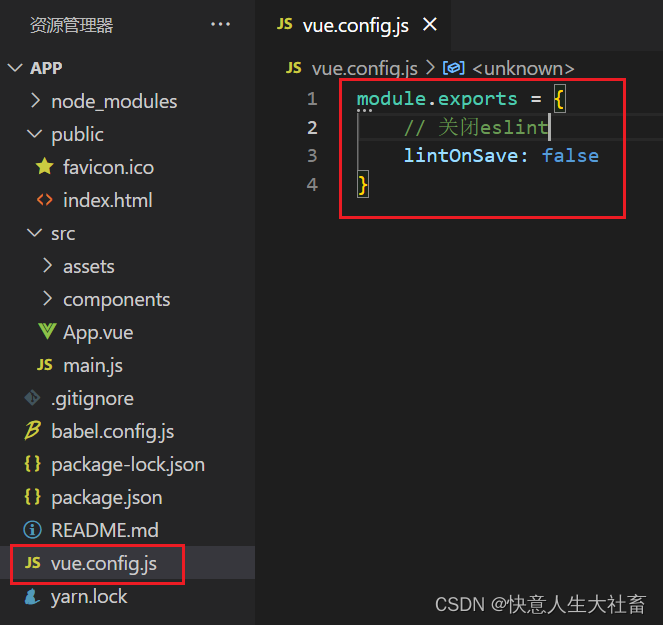
所以新建一个vue.config.js文件:
里面添加以下内容
module.exports = {
// 关闭eslint
lintOnSave: false
}
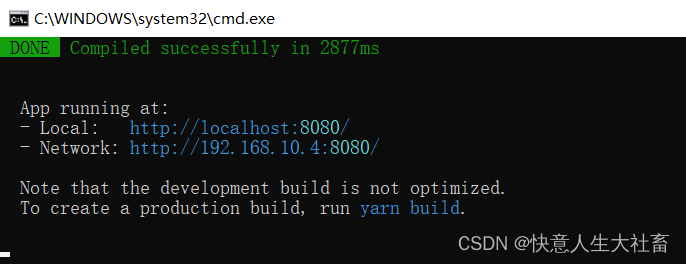
此时cmd终端中显示没有报错了:
























 4093
4093











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








