Angular中是有提供现成的HTTP方法,但是其数据的格式和AJAX不同。
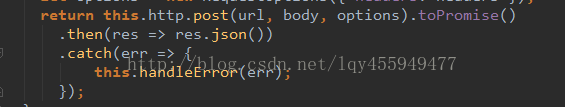
使用POST方法发送请求
在服务端,如果按Ajax的配置,会产生报错。
试着将请求打印出来,可以发现,其实后端没有正确地接收到请求。
原因是Angular的HTTP方法默认发送的是由url,body(JSON格式的字符串组成)和option(get请求中没有)三部分构成的标准HTTP请求。
该请求类型为Http请求,具体的请求参数被放在body中,因此直接读取该请求不能成功获取JSON格式的参数。
解决的方法很简单,在Spring中,接收参数前添加@RequestBody注解。

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








