最近从一个程序猿变成产品汪了!人生职场的一次转变吧!从开发人员转产品,也需要很多基本工具和规范需要学习;
以下是自己对APP设计过程中一些自己写学习和总结,难免有错,欢迎指正;
在产品道路成长中,记录一下iOS和Andoird的界面设计规范,方便进行标准的产品设计,并与设计师顺畅沟通;
*iOS篇*
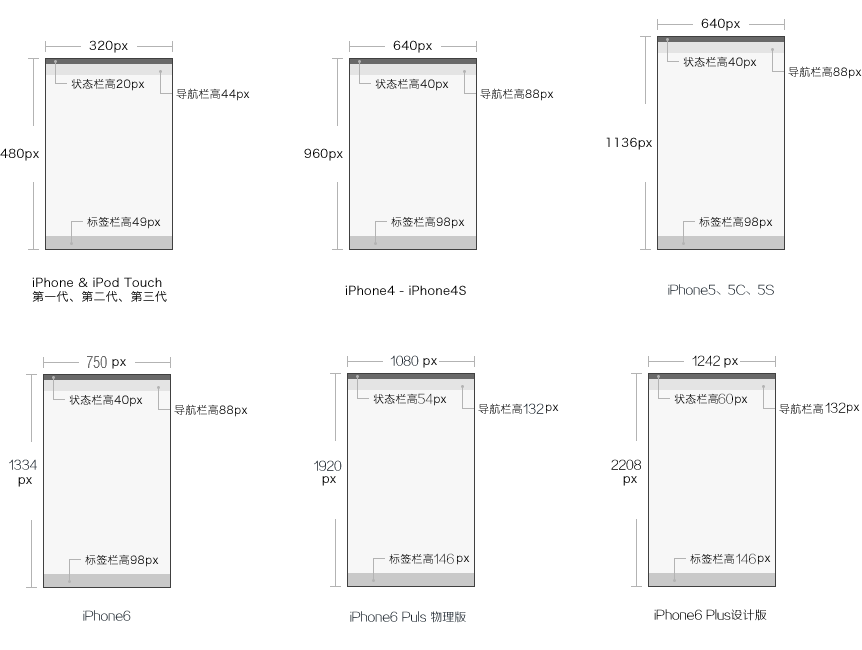
界面尺寸 :
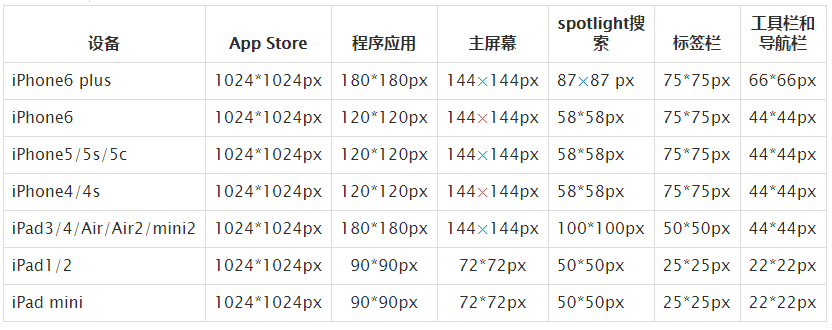
图标尺寸 :
字体 :
iPhone 上的字体英文为: HelveticaNeue 至于中文,Mac下用的是黑体-简,Win下则为华文黑体,所有字体要用双数字号。
百度用户体验部做过一个小调查, 对于app字体大小的调查结论如下:
颜色值 :
IOS颜色值取 RGB各颜色的值比如某个色值,给予IOS开发的色值为 R:12 G:34 B:56 给出的值就是 12,34,56(有时也要根据开发的习惯,有时也用十六进制)
内部设计 :
1、所有能点击的图片不得小于44px(Retina需要88px)
2、单独存在的部件必须是双数尺寸
3、两倍图以@2x作为命名后缀
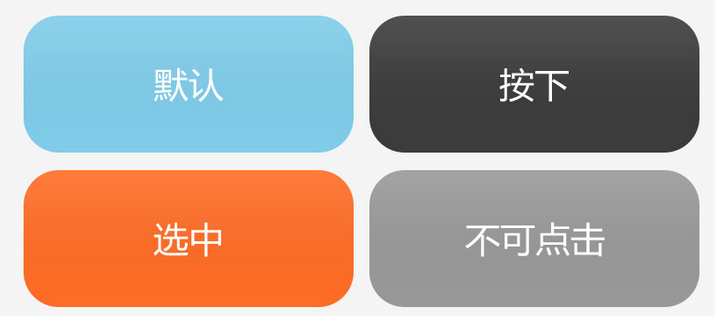
4、充分考虑每个控制按钮在4中状态下的样式,如图
Android篇
android的尺寸众多,建议使用分辨率为720x1280 的尺寸设计。这个尺寸 720x1280中显示完美,在
1080x1920 中看起来也比较清晰;切图后的图片文件大小也适中,应用的内存消耗也不会过高。
状态栏高度:50 px
导航栏高度:96 px
标签栏高度:96 px
Android最近出的手机都几乎去掉了实体键,把功能键移到了屏幕中,当然高度也是和标签栏一样的:96 px
内容区域高度为:1038 px (1280-50-96-96=1038)
图表尺寸:
ps: Android设计规范中, 使用的单位是dp, dp在安卓机上不同的密度转换后的px 是不一样的;
字体 :
Android 上的字体为: Droid sans fallback ,是谷歌自己的字体,与微软雅黑很像。
Android的字体大小调查结论是:
颜色值 :
Android颜色值取值为十六进制的值 比如一绿色的值, 给开发的值为 #5bc43e






























 845
845

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








