周末在家研究了下用Flex实现神奇的贝塞尔曲线,这曲线主要采用的是FLex线程技术来实现,实现后,我一看运行效果,呵呵太神了…效果截图如下:

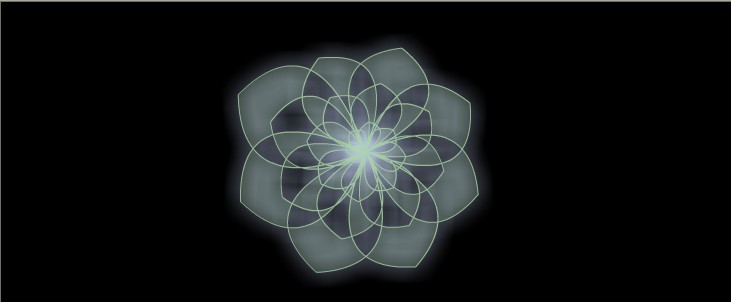
图片1

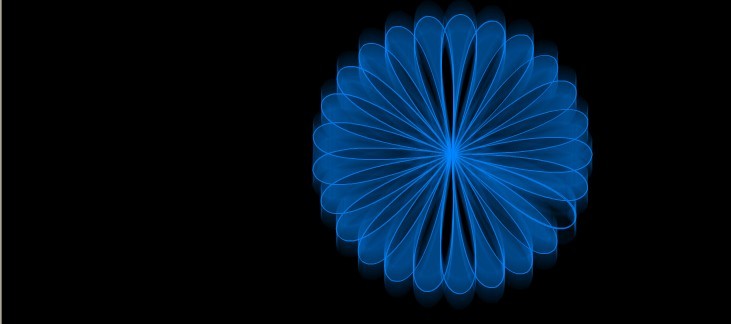
图2
代码如下:
CurveDemo.as
package org.luosijin.curve
{
import flash.display.Sprite;
import flash.events.Event;
import flash.events.KeyboardEvent;
import flash.events.TimerEvent;
import flash.filters.GlowFilter;
import flash.geom.Point;
import flash.utils.Timer;
[SWF(width="730", height="300", backgroundColor="0x000000", frameRate="24")]
public class CurveDemo extends Sprite
{
private var _radius:int = 100; //定义半径
private var _numPoints:Number = 30; //定义点数量
private var _points:Array = new Array();
private var _pre_r:Number = Math.PI * 0.0001;
private var _centX:Number = stage.stageWidth * 0.5;
private var _centY:Number = stage.stageHeight * 0.5;
private var _myTimer:Timer = new Timer(10, 0);
private var _color:Number = 0xACD8A4; //初始化颜色
private var _radians:Number = 0; //初始弧度值
private var _gf:GlowFilter = new GlowFilter();
public function CurveDemo()
{
_myTimer.addEventListener(TimerEvent.TIMER,onTimerHandler);
_myTimer.start();
//定义滤镜参数
_gf.blurX = _gf.blurY = 32;
_gf.color = 0xCBDAFF;
this.filters = [_gf];
stage.addEventListener(KeyboardEvent.KEY_DOWN,onKeyDown);
}
private function onTimerHandler(evt:Event):void
{
run();
}
private function run():void
{
graphics.clear();
_points = [];
_radians += _pre_r;
for(var i:int=1;i<_numPoints;i+=1)
{
var p:Point = new Point();
//重点部分正余弦作用
p.x = _centX + Math.cos(_radians*i)*i*5;
p.y = _centY + Math.sin(_radians*i)*i*5;
_points.push(p);
}
graphics.beginFill(_color,0.2);
graphics.lineStyle(1,_color,0.8);
graphics.moveTo(_centX,_centY);
for(i=2;i<_numPoints-2;i+=1)
{
graphics.curveTo(_points[i-1].x,_points[i-1].y,_points[i].x,_points[i].y);
graphics.curveTo(_points[i+1].x,_points[i+1].y,_centX,_centY);
}
graphics.endFill();
}
private function onKeyDown(evt:KeyboardEvent):void
{
switch (evt.keyCode)
{
case 97:
_color = 0x71CA65;
break;
case 98:
_color = -0xFF3300;
break;
case 99:
_color = 0xB5B0F3;
break;
case 100:
_color = 0xFA04C9;
break;
case 101:
_color = 0x62F6E5;
break;
case 102:
_color = 0xC07168;
break;
case 103:
_color = 0x75DE32;
break;
case 104:
_color = 0x32C1F0;
break;
case 105:
_color = 0x0285FF;
break;
}
}
}
}
CurveDemo.as2
package org.luosijin.curve
{
import flash.display.*;
import flash.events.*;
import flash.filters.*;
import flash.geom.*;
import flash.utils.*;
[SWF(width="730", height="500", backgroundColor="0x000000", frameRate="24")]
public class CurveDemo2 extends Sprite
{
private var _radius:int = 100;
private var _numPoints:Number = 30;
private var _points:Array;
private var _pre_r:Number = 0.000314159;
private var _centX:Number;
private var _centY:Number;
private var _myTimer:Timer;
private var _color:Number = 165375;
private var _radians:Number = 0;
private var _gf:GlowFilter;
public function CurveDemo2()
{
_points = new Array();
_centX =900* 0.5;
_centY =600* 0.5;
_myTimer = new Timer(10, 0);
_gf = new GlowFilter();
_myTimer.addEventListener(TimerEvent.TIMER,onTimerHandler);
_myTimer.start();
var _loc_1:int;
_gf.blurY = 32;
_gf.blurX = _loc_1;
_gf.color = 165375;
filters = [_gf];
}// end function
private function onTimerHandler(param1:Event) : void
{
run();
}// end function
private function run() : void
{
var _loc_2:Point;
graphics.clear();
_points = [];
_radians = _radians + _pre_r;
var _loc_1:Number=0;
while (_loc_1 < _numPoints)
{
// label
_loc_2 = new Point();
_loc_2.x = _centX + Math.cos(_radians * _loc_1) * 140;
_loc_2.y = _centY + Math.sin(_radians * _loc_1) * 140;
_points.push(_loc_2);
_loc_1 = _loc_1 + 1;
}// end while
graphics.beginFill(_color, 0.2);
graphics.lineStyle(1, _color, 0.8);
graphics.moveTo(_centX, _centY);
_loc_1 = 2;
while(_loc_1 < _numPoints-2){
graphics.curveTo(_points[_loc_1-1].x, _points[_loc_1-1].y, _points[_loc_1].x, _points[_loc_1].y);
graphics.curveTo(_points[_loc_1 + 1].x, _points[_loc_1 + 1].y, _centX, _centY);
_loc_1 = _loc_1 + 1;
}
graphics.endFill();
}// end function
}
}








 本文介绍如何利用Flex和ActionScript 3(AS3)来实现贝塞尔曲线的绘制。通过Flex线程技术,实现了神奇的贝塞尔曲线效果,并提供了运行截图和相关代码示例。
本文介绍如何利用Flex和ActionScript 3(AS3)来实现贝塞尔曲线的绘制。通过Flex线程技术,实现了神奇的贝塞尔曲线效果,并提供了运行截图和相关代码示例。














 163
163

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








